vue引入字體css報錯的解決方法:1、在使用的地方引入字體的樣式檔案;2、將「font.styl」改為「font.css」;3、把存放字體的font資料夾移至和src平級的static資料夾中。

本教學操作環境:windows7系統、vue2版,此方法適用於所有品牌電腦。
推薦:《vue教學》
Vue2.x中利用@font-size引入字體圖示報錯的解決方案
利用vue-cli 搭建的專案平台
利用stylus寫的css樣式
有css-loader 依賴套件x
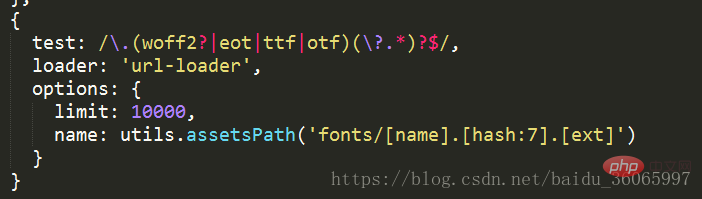
下圖是webpack.base.conf.js關於字體檔案的配置

有人這裡會有重複的字體檔案的配置,刪除一項即可

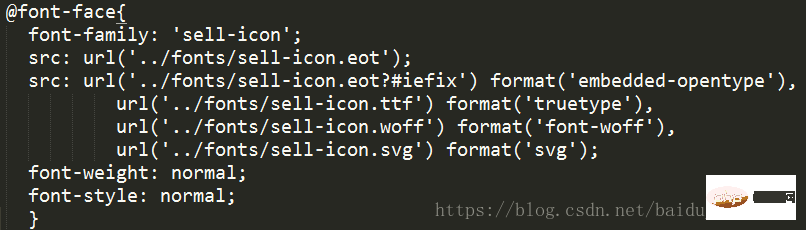
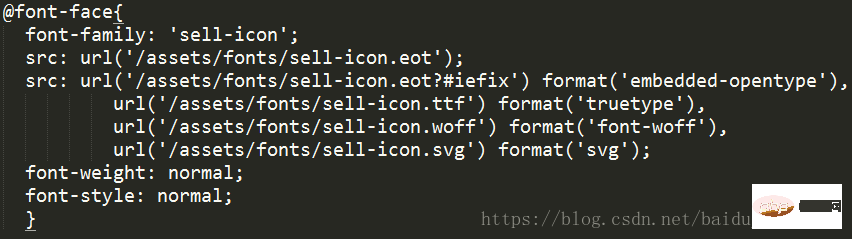
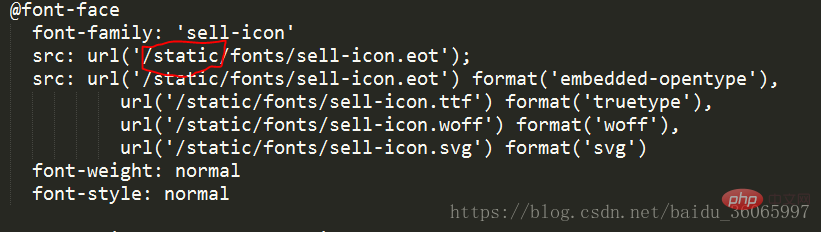
將字型引入的相對路徑改為絕對路徑
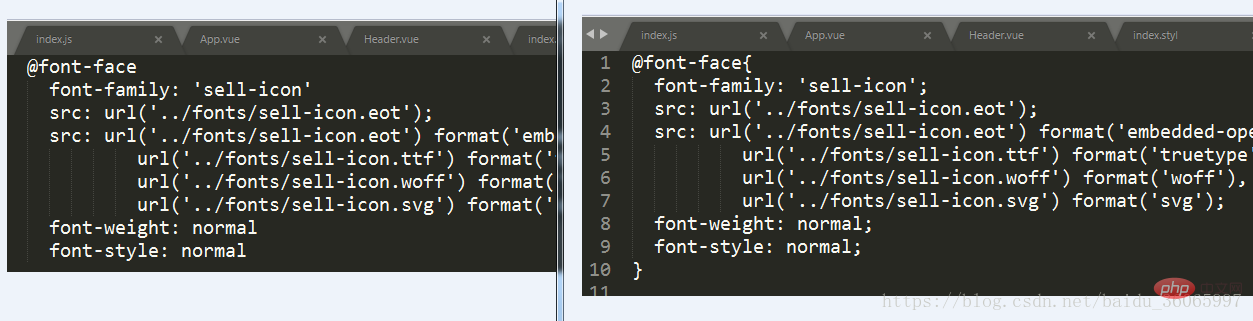
相對路徑
絕對路徑
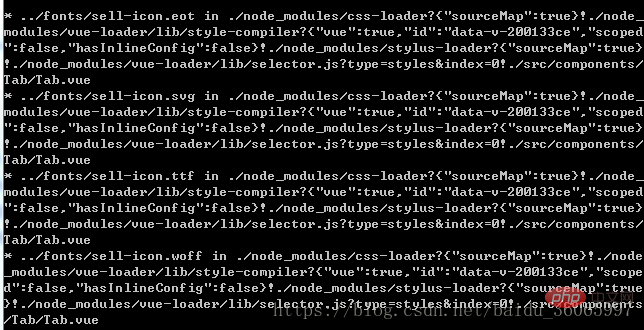
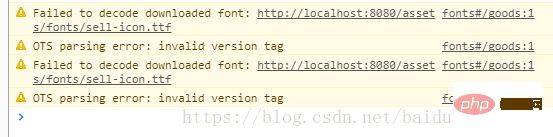
有警告訊息:

小方塊:

回報錯誤是因為重定向的問題
①的解決方法是在用到的地方引入字體的樣式檔案(全局引入的話需要從app.vue中引入)
@import '文件路径'
②的解決方法是把font.styl改為font.css(stylus預處理器的原因)
然後再需要用到的地方引入
@import '文件路径'
③把存放字體的font資料夾移到和src平級的static資料夾中,之後在icon.styl檔案中用絕對路徑存取
#更多程式相關知識,請造訪:程式設計學習! !
以上是如何解決vue 引入字型css報錯問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

