透過jquery怎麼移除點擊事件
透過jquery移除點擊事件的方法:首先在html裡新增一個按鈕;然後使用jquery來為按鈕新增上click的點擊事件;最後使用jquery的unbind方法來移除事件就行了。

本教學操作環境:windows7系統、jquery3.2.1版,此方法適用於所有品牌電腦。
透過jquery移除點擊事件的方法:
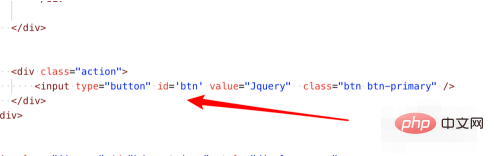
1、我們先在html裡新增一個按鈕。

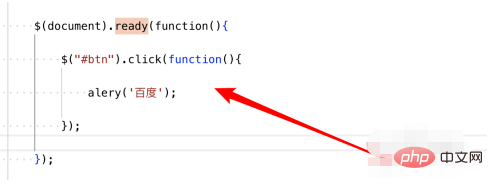
2、然後使用jquery來為按鈕新增上click的點擊事件。

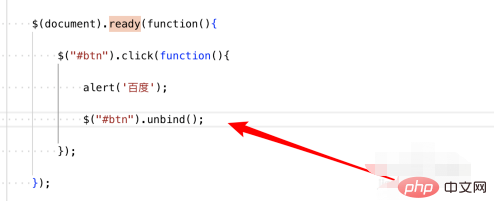
3、要刪除新增的事件,我們使用jquery的unbind方法來移除事件就行了,在程式碼裡加上:unbind()的方法調用。

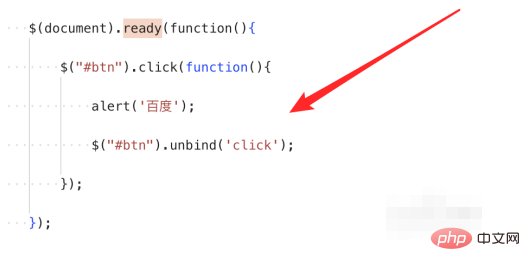
4、當然上方的把按鈕的所有事件都移除了,如果你的按鈕上綁定了多個事件,例如click事件,mouseover事件等,我們只要移除點選事件,則可以在方法的第一個參數上,寫上要移除的是「click」。

5、運行頁面,我們在點擊頁面上的按鈕。

6、點擊後,可以看到彈出了alert框,表示新增事件了。

7、當我們關掉掉彈出框,再點選按鈕時,會發現不再彈出提示框了,因為事件已經移除了。

#相關免費學習推薦:javascript(影片)
以上是透過jquery怎麼移除點擊事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 利用Golang開發功能強大的桌面應用
Mar 19, 2024 pm 05:45 PM
利用Golang開發功能強大的桌面應用
Mar 19, 2024 pm 05:45 PM
利用Golang開發功能強大的桌面應用隨著網路的不斷發展,人們已經離不開各種類型的桌面應用程式。而對於開發人員來說,如何利用高效率的程式語言來開發功能強大的桌面應用至關重要。本文將介紹如何利用Golang(Go語言)來開發功能強大的桌面應用,並提供一些具體的程式碼範例。 Golang是一種由Google開發的開源程式語言,它具有簡潔、高效、並發性強等特點,非常適
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 vue中圖片怎麼加入碰事件
May 02, 2024 pm 10:21 PM
vue中圖片怎麼加入碰事件
May 02, 2024 pm 10:21 PM
如何為 Vue 中的圖片新增點擊事件?導入 Vue 實例。建立 Vue 實例。在 HTML 模板中新增圖片。使用 v-on:click 指令新增點擊事件。在 Vue 實例中定義 handleClick 方法。
 鴻蒙 HarmonyOS 與 Go 語言開發
Apr 08, 2024 pm 04:48 PM
鴻蒙 HarmonyOS 與 Go 語言開發
Apr 08, 2024 pm 04:48 PM
鴻蒙HarmonyOS與Go語言開發簡介鴻蒙HarmonyOS是華為開發的分散式作業系統,而Go是一種現代化的程式語言,兩者的結合為開發分散式應用提供了強大的解決方案。本文將介紹如何在HarmonyOS中使用Go語言進行開發,並透過實戰案例加深理解。安裝與設定要使用Go語言開發HarmonyOS應用,你需要先安裝GoSDK和HarmonyOSSDK。具體步驟如下:#安裝GoSDKgogetgithub.com/golang/go#設定PATH
 PHP技巧:快速實現返回上一頁功能
Mar 09, 2024 am 08:21 AM
PHP技巧:快速實現返回上一頁功能
Mar 09, 2024 am 08:21 AM
PHP技巧:快速實現回到上一頁功能在網頁開發中,常常會遇到需要實作返回上一頁的功能。這樣的操作可以提高使用者體驗,讓使用者更方便地在網頁之間進行導航。在PHP中,我們可以透過一些簡單的程式碼來實現這項功能。本文將介紹如何快速實現返回上一頁功能,並提供具體的PHP程式碼範例。在PHP中,我們可以使用$_SERVER['HTTP_REFERER']來取得上一頁的URL
 C++ 函式在並發程式設計中的事件驅動機制?
Apr 26, 2024 pm 02:15 PM
C++ 函式在並發程式設計中的事件驅動機制?
Apr 26, 2024 pm 02:15 PM
並發程式設計中的事件驅動機制透過在事件發生時執行回呼函數來回應外部事件。在C++中,事件驅動機制可用函數指標實作:函數指標可以註冊回呼函數,在事件發生時執行。 lambda表達式也可以實現事件回調,允許建立匿名函數物件。實戰案例使用函數指標實作GUI按鈕點擊事件,在事件發生時呼叫回呼函數並列印訊息。
 JavaScript 取得網頁元素詳解
Apr 09, 2024 pm 12:45 PM
JavaScript 取得網頁元素詳解
Apr 09, 2024 pm 12:45 PM
答:JavaScript提供了多種取得網頁元素的方法,包括使用id、標籤名、類別名稱和CSS選擇器。詳細描述:getElementById(id):根據唯一id取得元素。 getElementsByTagName(tag):取得具有指定標籤名的元素組。 getElementsByClassName(class):取得具有指定類別名稱的元素組。 querySelector(selector):使用CSS選擇器取得第一個符合元素。 querySelectorAll(selector):使用CSS選擇器取得所有匹配
 用 Python Tkinter 征服 GUI 世界:完整指南
Mar 24, 2024 am 09:26 AM
用 Python Tkinter 征服 GUI 世界:完整指南
Mar 24, 2024 am 09:26 AM
Tkinter是python標準庫中一個功能強大的GUI工具包,用於創建跨平台的圖形使用者介面(GUI)。它基於Tcl/Tk工具包,提供簡單直覺的語法,使Python開發人員能夠輕鬆快速地創建複雜的使用者介面。 Tkinter的優勢跨平台相容性:Tkinter應用程式可在windows、Mac和linux等所有主要作業系統上運行。簡單易用:其語法清晰且易於學習,使初學者和經驗豐富的開發人員都能輕鬆掌握。可擴展性:Tkinter提供了各種小部件和控件,使開發人員能夠創建各種各樣的使用者介面。集成性:它與P






