jquery取得div高度的方法:先使用div標籤建立一行文字,並使用css設定其高度;然後透過【$】符號獲得div對象,使用【css()】方法獲得height屬性值,即div的高度值。

該方法適用於所有品牌電腦
jquery取得div高度的方法:
1、新建一個html文件,命名為test.html,用來講解jQuery怎麼簡單去取得一個div的高度。

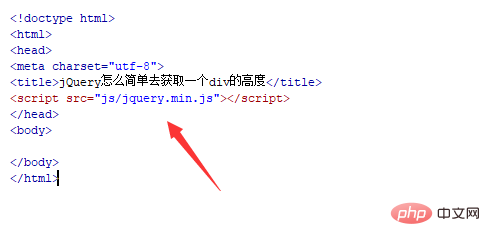
2、在test.html文件內,引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。

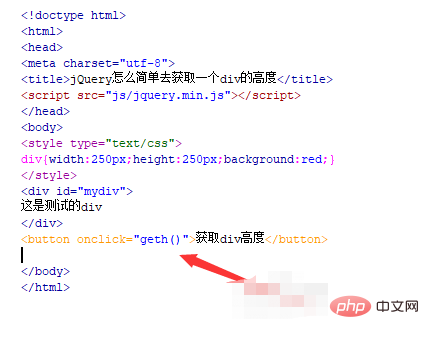
3、在test.html檔案內,使用div標籤建立一行文字,並使用css設定div的寬度為250px,高度為250px,背景顏色為紅色。

4、在test.html檔案內,設定div的id屬性為mydiv,主要用於下面透過該id取得div物件。

5、在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行geth()函數。

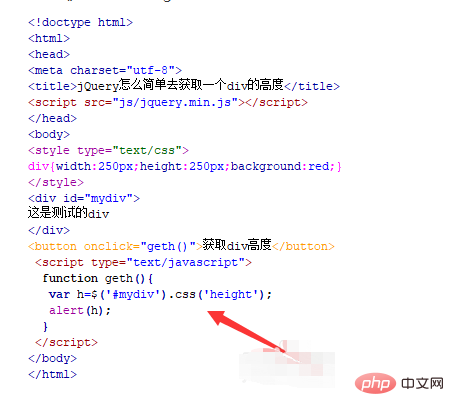
6、在js標籤中,建立geth()函數,在函數內,使用$符號透過id(mydiv)取得div對象,使用css()方法獲得height屬性值,即div的高度值,將獲得的值使用alert()方法輸出。

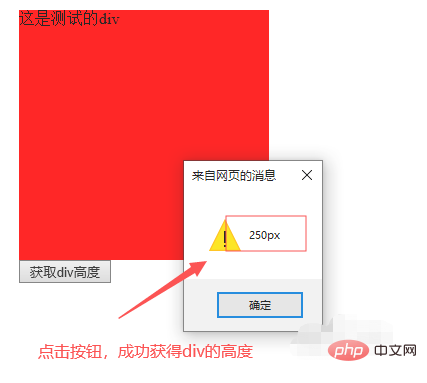
7、在瀏覽器開啟test.html文件,點選按鈕,查看實現的效果。

#相關免費學習推薦:javascript(影片)
以上是jquery怎麼取得div的高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!





