jquery實作一鍵全選的方法:先設定選項框;然後引入jQuery,並且給按鈕綁定一個jQuery類型的點擊事件;最後透過prop來設定input的屬性即可設定全選。


1、如圖,web專案結構如圖所示,這個結構熟悉的話可以自己調整的哦。 
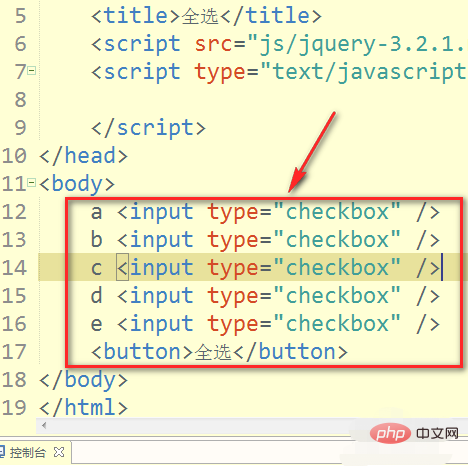
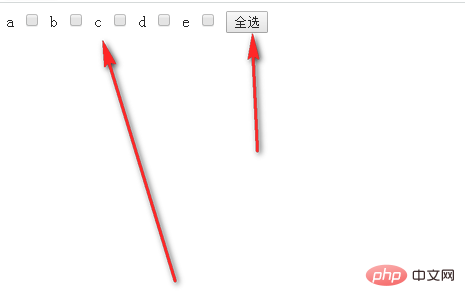
2、然後設定一些較為簡單的選項框,這裡我就隨便用abcd來取代選項框了。 
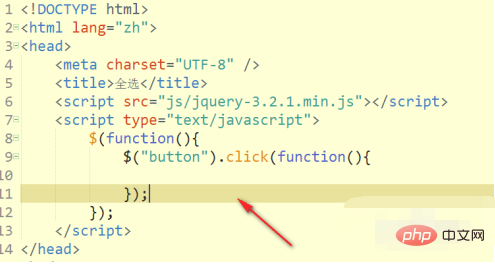
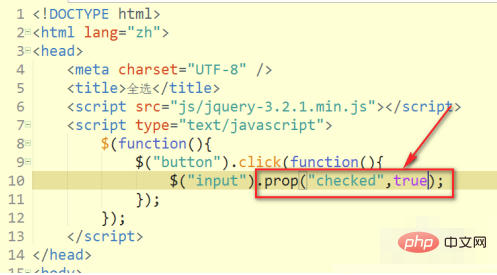
3、這裡我是用到jq來實現全選,所以引入jQuery,並且給按鈕綁定一個jQuery類型的點擊事件即可。 
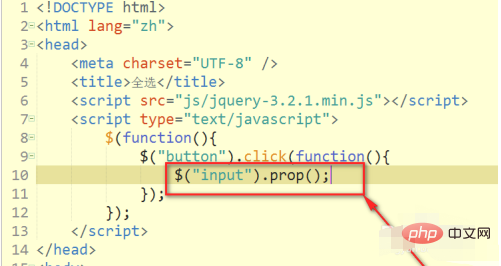
4、然後透過prop來設定input的屬性即可設定全選了,prop是jq自帶的一個方法,還不錯。 
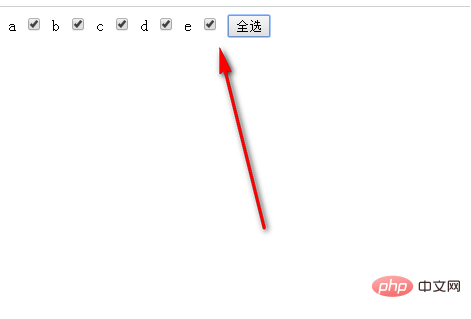
5、如圖,因為CheckBox可以設定checked屬性,所以我們把它設為true即可喔。 
6、如圖,CheckBox預設是沒有被checked(選取),然後我們點選按鈕測試。 
#########相關免費學習推薦:###javascript###(影片)#######
以上是jquery如何實現一鍵全選的詳細內容。更多資訊請關注PHP中文網其他相關文章!





