css實現兩張圖片疊在一起的方法:可以透過給left和top分別設定div距離頁面左邊緣的距離和距離頁面上邊緣的距離來實現。要注意的是兩張圖片都要設定position:absolute屬性。

環境:
本文適用於所有品牌的電腦。
(學習影片分享:css影片教學)
透過left和top分別設定div距離頁面左邊緣的距離和距離頁面上邊緣的位置,實現兩個圖片疊加。
具體方法如下:
新建一個html文件,命名為test.html。

在test.html檔案內,新建兩個div,一個是class屬性為aa的div,另一個是class屬性為bb的div。

在test.html檔案內,在兩個div內分別加上一個圖片標籤img,並且寫上兩個圖片的路徑。

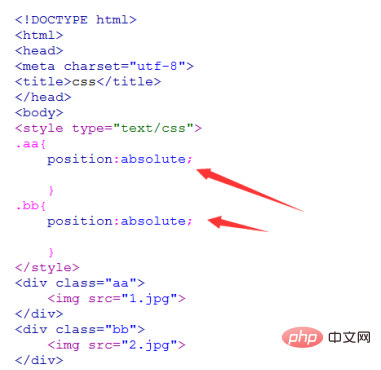
在test.html檔案內,使用css對兩個div的樣式進行定義,分別設定其position屬性為absolute,即兩張圖片在頁面的位置是絕對定位。

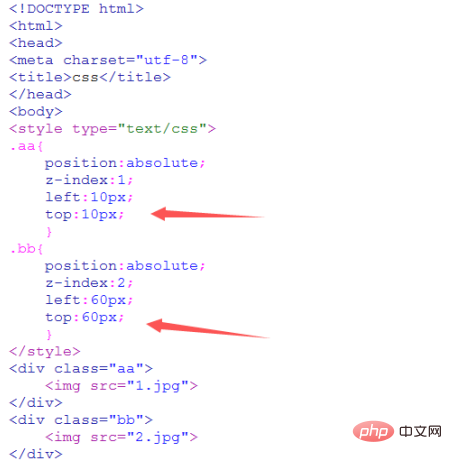
在test.html檔案內,使用z-index設定兩張圖片的疊加的順序,設定1.jpg在上面,2.jpg在上面。

在test.html檔案內,透過left和top分別設定div距離頁面左邊緣的距離和距離頁面上邊緣的位置,實現兩個圖片疊加。

相關推薦:CSS教學
以上是css怎麼實現兩張圖片疊在一起的詳細內容。更多資訊請關注PHP中文網其他相關文章!

