react中安裝sass的方法:先安裝【sass-loader】和n【ode-sass】依賴;然後開啟react的webpack配置,並進行相關修改即可。

該方法適用於所有品牌電腦
react中安裝sass的方法:
一、安裝sass-loader和node-sass依賴
npm install sass-loader node-sass --save-dev
二、打開react的webpack配置
node_modules/react-scripts/config/webpack.config.js
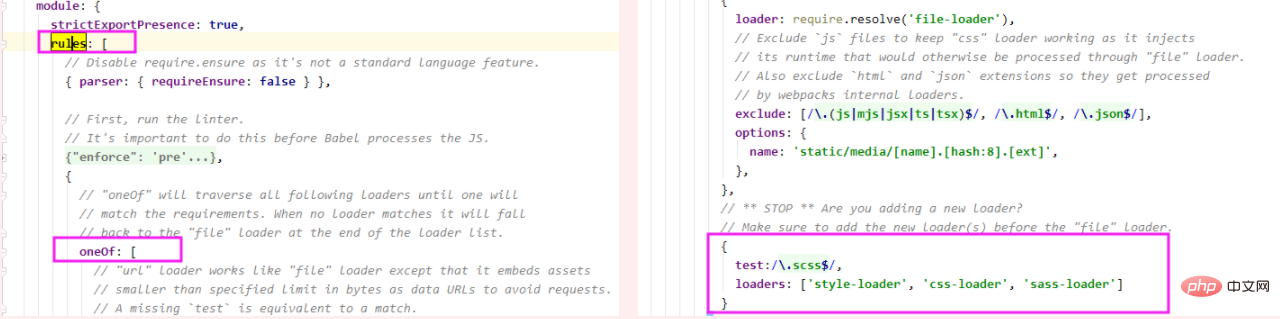
找到module下的rules,oneof數組中,然後找到最後一個配置,修改成如下的樣子
{
loader: require.resolve('file-loader'),
// Exclude `js` files to keep "css" loader working as it injects
// its runtime that would otherwise be processed through "file" loader.
// Also exclude `html` and `json` extensions so they get processed
// by webpacks internal loaders.
exclude: [/\.(js|mjs|jsx|ts|tsx)$/, /\.html$/, /\.json$/],
options: {
name: 'static/media/[name].[hash:8].[ext]',
},
},
// ** STOP ** Are you adding a new loader?
// Make sure to add the new loader(s) before the "file" loader.
{
test:/\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader']
}
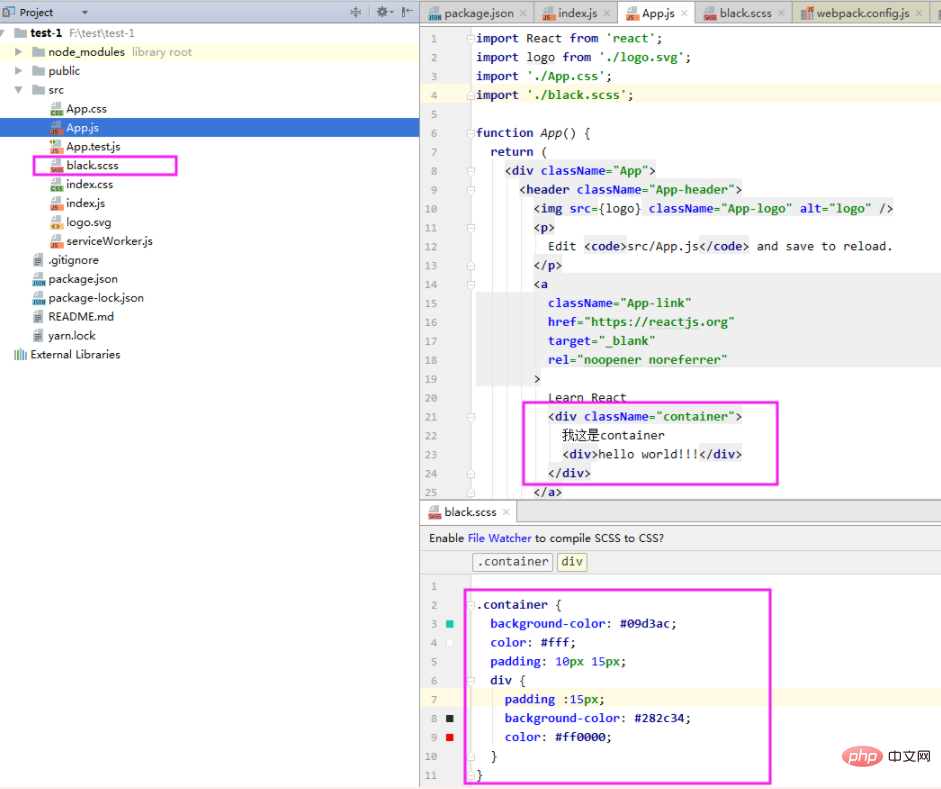
#三、這樣就可以愉快地使用scss檔了

######################## #############相關免費學習推薦:###javascript###(影片)######
以上是react中怎麼安裝sass的詳細內容。更多資訊請關注PHP中文網其他相關文章!



