
##推薦(免費):ajax影片教學
<%@ page language="java" isELIgnored="false" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ajax批量新增操作</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
</head>
<body>
<form id="myForm">
<table border="1" >
<tr>
<td>姓名</td>
<td>身份证</td>
<td>时间</td>
<td>direction</td>
<td>type</td>
<td>操作</td>
</tr>
<tbody id="tbody">
<tr>
<td>
<!-- 集合为自定义实体类中的结合属性,有几个实体类,改变下标就行了。 -->
<input type="text" name="visitorList[0].name"/>
</td>
<td>
<input type="text" name="visitorList[0].cardNo"/>
</td>
<td>
<input type="date" name="visitorList[0].visitorTime"/>
</td>
<td>
<input type="radio" value="1" name="visitorList[0].direction"/>进入
<input type="radio" value="2" name="visitorList[0].direction"/>离开
</td>
<td>
<input type="radio" value="1" name="visitorList[0].type"/> 内部
<input type="radio" value="2" name="visitorList[0].type"/> 外部
</td>
<td>
<input class="remove" type="button" value="移除">
</td>
</tr>
</tbody>
<tr>
<td colspan="6">
<input id="add" type="button" value="新增visitor" />
<input id="save" type="button" value="保存"/>
</td>
</tr>
</table>
</form>
<script>
$(function() {
var index_val = 0;
$("body").on('click', '.remove', function() {
// 移除当前行, 通过父级来绑定...
// $(this).parent().parent().remove();
$("#tbody tr").remove();
// 覆盖,生成行
if (index_val > 0) {
var data_str = "";
for (var i = 0; i < index_val; i++) {
data_str +=
"<tr>" +
"<td>" +
" <input type='text' name='visitorList[" + i + "].name'/>" +
"</td>" +
"<td>" +
" <input type='text' name='visitorList[" + i + "].cardNo'/>" +
"</td>" +
"<td>" +
" <input type='date' name='visitorList[" + i + "].visitorTime'/>" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + i + "].direction'/>进入" +
" <input type='radio' value='2' name='visitorList[" + i + "].direction'/>离开" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + i + "].type'/> 内部" +
" <input type='radio' value='2' name='visitorList[" + i + "].type'/> 外部" +
"</td>" +
"<td>" +
" <input class='remove' type='button' value='移除'>" +
"</td>" +
"</tr>";
}
$("#tbody").append(data_str);
}
// 把下标减少一 就行了,就是移除了。
index_val --;
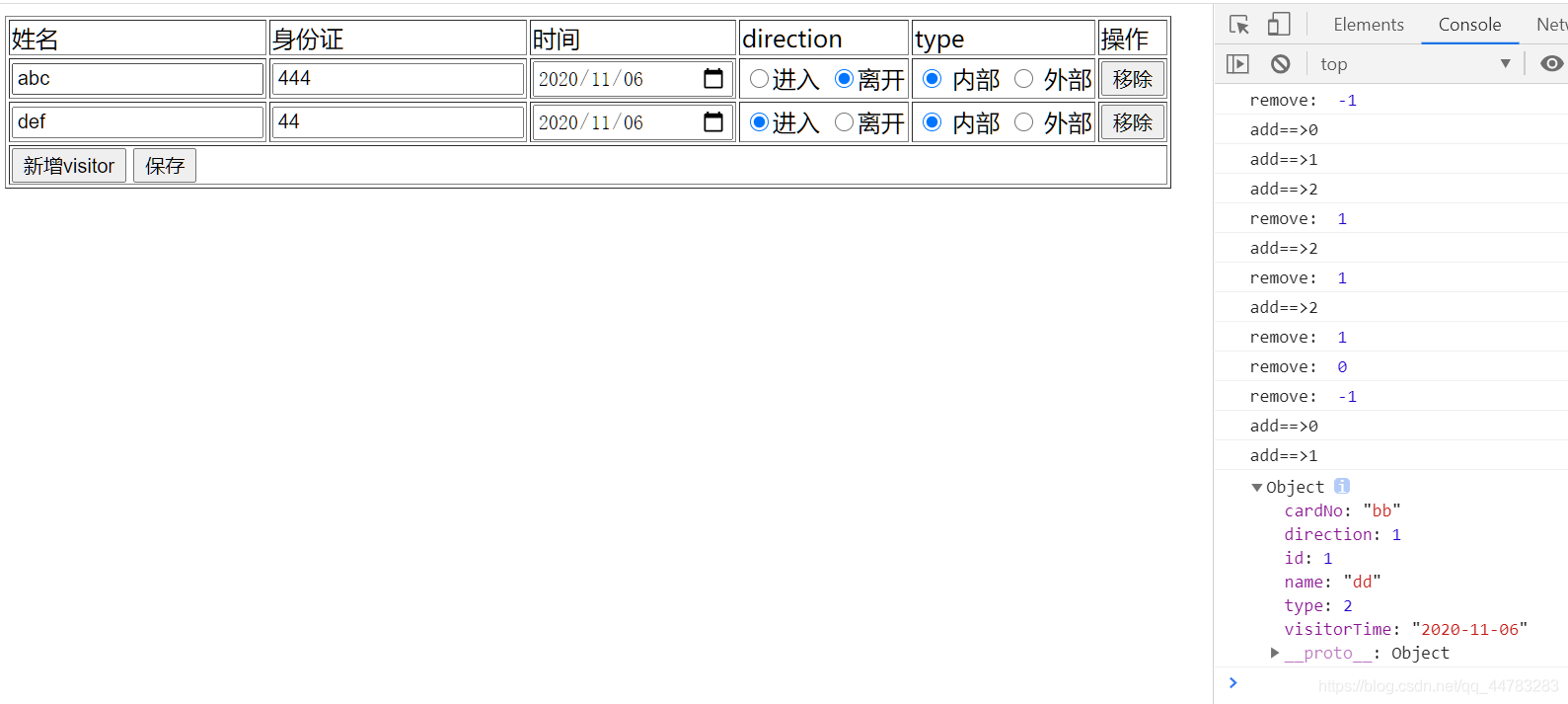
console.log("remove: ", index_val);
});
$("#add").click(function() {
// 自增1
index_val ++;
var data_str =
"<tr>" +
"<td>" +
" <input type='text' name='visitorList[" + index_val + "].name'/>" +
"</td>" +
"<td>" +
" <input type='text' name='visitorList[" + index_val + "].cardNo'/>" +
"</td>" +
"<td>" +
" <input type='date' name='visitorList[" + index_val + "].visitorTime'/>" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + index_val + "].direction'/>进入" +
" <input type='radio' value='2' name='visitorList[" + index_val + "].direction'/>离开" +
"</td>" +
"<td>" +
" <input type='radio' value='1' name='visitorList[" + index_val + "].type'/> 内部" +
" <input type='radio' value='2' name='visitorList[" + index_val + "].type'/> 外部" +
"</td>" +
"<td>" +
" <input class='remove' type='button' value='移除'>" +
"</td>" +
"</tr>";
$("#tbody").append(data_str);
console.log("add==>" + index_val);
});
$("#save").click(function() {
var form_data = $("#myForm").serialize();
// console.log(form_data)
$.ajax({
url: "visitor/batchAdd",
type: "post",
data: form_data,
success: function(data) {
console.log(data);
},
error: function(e) {
console.log(e);
}
});
});
});
</script>
</body>
</html>package cn.bitqian.entity;
import java.util.ArrayList;
import java.util.List;
/**
* 批量新增 visitorInfo
* @author echo lovely
*
*/
public class BatchVisitor {
private List<VisitorInfo> visitorList = new ArrayList<>();
public List<VisitorInfo> getVisitorList() {
return visitorList;
}
public void setVisitorList(List<VisitorInfo> visitorList) {
this.visitorList = visitorList;
}
public BatchVisitor() {}
}@RequestMapping(value="/batchAdd", method=RequestMethod.POST)
@ResponseBody
public VisitorInfo batchAddVisitor(BatchVisitor batchVisitor) {
List<VisitorInfo> visitorList = batchVisitor.getVisitorList();
// System.out.println(batchVisitor);
for (VisitorInfo visitorInfo : visitorList) {
System.out.println(visitorInfo);
visitorInfoService.save(visitorInfo);
}
return new VisitorInfo(1, "dd", "bb", new Date(), 1, 2);
}<!-- json 用于响应 responseBody --> <!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.6</version> </dependency>
mvc自訂日期轉換器
或加上註解,mvc會將字串轉換為對應格式的日期




以上是實作springmvc結合ajax批量新增的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


