css想讓塊靠右的實作方法:可以透過float屬性來實現,如【float:right;】,表示元素向右浮動。 float屬性用來定義元素在哪個方向浮動,left表示元素向左浮動,right表示元素向右浮動。

本文環境:
windows10、css3
css影片教學)
屬性值:<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
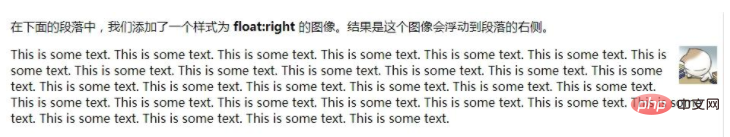
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" / alt="css想讓塊靠右該如何實現" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>
以上是css想讓塊靠右該如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!



