如何實現自動加載jquery
實作自動載入jquery的方法:先在執行環境中引入jquery函式庫,並測試「資料載入完成執行」的操作;然後測試「開啟就執行,不論等資料是否載入完成」即可。

本教學操作環境:windows7系統、jquery3.2.1版,此方法適用於所有品牌電腦。
實作自動載入jquery的方法:
1、先在執行環境中引入jquery函式庫。範例裡是筆者自己存到cdn上的jquery檔。

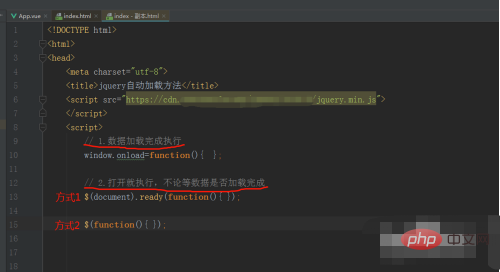
2、自動載入分為:
#資料載入完成執行
開啟就執行,不論等資料是否載入完成

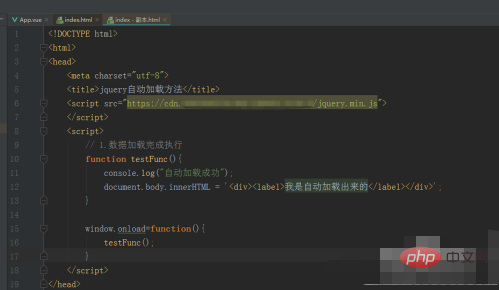
#3、先測試「資料載入完成執行」的操作。方法程式碼如下
window.onload=function(){
testFunc();}
4、運行結果如圖,成功自動載入函數,且輸出函數結果。

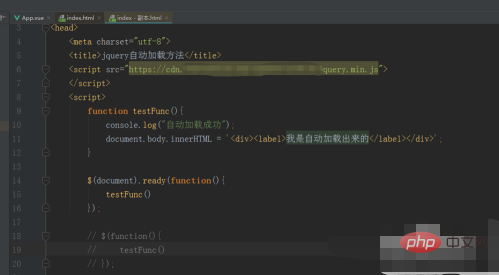
#5、繼續測試「開啟就執行,不論等資料是否載入完成」。方法代碼如下:
方式1
$(document).ready(function(){ testFunc();});方式2
$(function(){ testFunc();});
6、執行結果與上述方法相同,都分別實現自動載入.

#相關免費學習推薦:javascript(影片)
以上是如何實現自動加載jquery的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探討了Java收藏框架的有效使用。 它強調根據數據結構,性能需求和線程安全選擇適當的收集(列表,設置,地圖,隊列)。 通過高效優化收集用法
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。








