jquery比較兩個數字大小的方法:首先新建一個html檔案;然後使用input標籤建立兩個數字輸入框;接著使用button標籤建立一個按鈕;最後使用val方法分別獲得輸入的數字,再使用if語句對兩個數字的大小進行判斷即可。

推薦:《jquery教學》
本教學操作環境:Windows7系統、jquery1.10.0,該方法適用於所有品牌電腦。
jquery比較兩個數字大小的方法:
新建一個html文件,命名為test.html,用於講解在JQuery裡面怎麼判斷兩個數字的大小。

在test.html檔案內,使用input標籤建立兩個數字輸入框,用於測試。

在test.html檔案內,給每個input標籤設定一個id屬性,用於下面取得input元素物件。

在test.html檔案中,使用button標籤建立一個按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行bijiao()函數。

在js標籤內,建立bijiao()函數,在函數內,透過id分別獲得input對象,使用val()方法分別獲得輸入的數字,並將每個所得的數字乘以1,即轉換為數字類型,最後,再使用if語句對兩個數字的大小進行判斷。

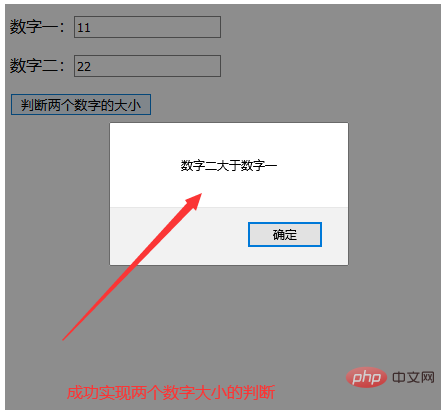
在瀏覽器開啟test.html文件,在輸入框輸入數字,點選按鈕,查看結果。

以上是jquery怎麼比較兩個數字大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!




