在vue中定義自訂元件的方法:先建立一個loading效果元件;然後建立一個相關的【.js】檔案;最後將元件插入【<loading></loading>】標籤裡即可。

本教學操作環境:windows7系統、Vue2.9.6版,Dell G3電腦,此方法適用於所有品牌電腦。
在vue中定義自訂元件的方法:
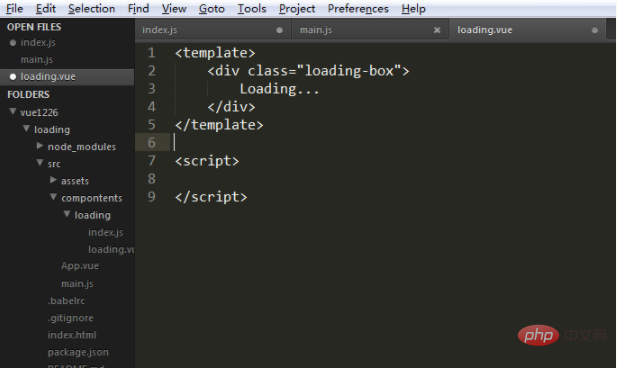
1、先有建立元件文件,這裡我假設要建立一個自己loading效果元件那麼我們就先創建loading.vue裡面的程式碼根據vue template相關規則寫就可以這裡就不在贅述了我只寫一個最簡單的例子

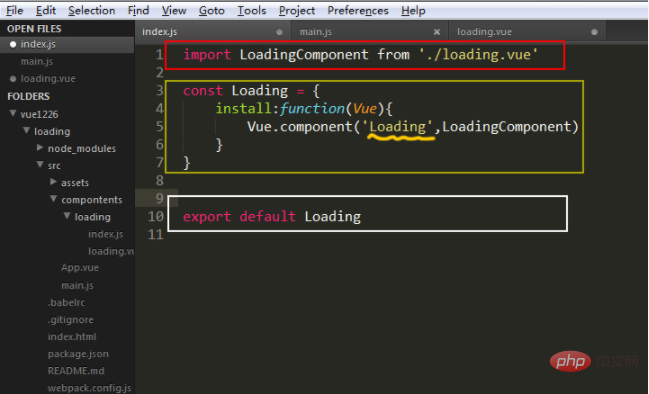
2.我們創建一個相關的.js檔案通常元件都是一個功能自己一個資料夾那麼每個元件都應該有自己獨立的呼叫檔案(一盆米一個鍋)那麼為了統一我們可以都叫做index.js當然了這個名字你可以隨便起只有以後你在後續調用時候更換相關名字即可!重點來了 這個鍋子是怎麼造的呢!話不多說直接上圖

那麼上面三個這麼違和的框是做什麼的麼:紅色框:我靠這還用問嗎 你調用那個文件你得告訴人間啊這裡當然要呼叫剛才我們自己創建的loading.vue檔。黃色框框:我靠這個黃色的框框可以說是本次本文章中重點中的重點為什麼這麼說呢我們要使用自己的組件就要導出這個組件而這個黃色框框中的代碼就是導出自己組件的相應配置其中那個非常猥瑣的浪線則是本例子的」命根子「 這個命名就是你在其他檔案中呼叫這個元件(這裡是loading元件)的名字在這個例子中我們在呼叫元件時候就可以寫成 <loading></loading>。白色框框:這個沒什麼好說的 相當於導出這個元件 在main中好接受!
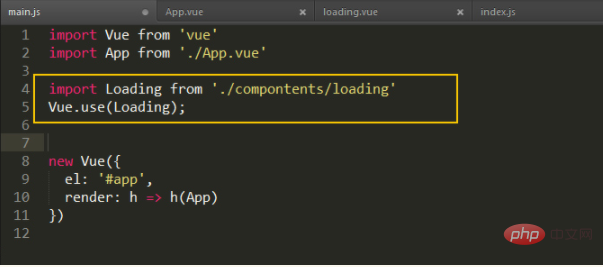
3、原料米也有了飯鍋也有了現在是萬事俱備只欠東風那我們第三部就是一個字」煮「 兩字:」開火「 這裡就是我們要把我們這個自己創建的元件應用到我們的頁面之中詳情請看下圖

黃色框框部分就是在主文件main.js中引入剛才定義的元件和應用這個元件了!
最後的最後你可以在任何想用這個元件的地方插入<loading></loading>了元件對應的樣式和js程式碼可以直接寫在第一步中的文件之中!就這樣一個自己創建的組件就這麼愉快的應用啦!
#相關免費學習推薦:javascript(影片)
以上是在vue中怎麼定義自訂元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

