java程式設計師手寫一個抖音影片去浮水印工具
java基礎上欄位介紹去浮水印工具的方法。

相關學習推薦:java基礎
百因必有果說一下我為什麼要做個抖音影片去水印工具,其實是因為我的沙雕女友,她居然剛我~
有一天晚上她在抖音看見一個非常具有
教育意義的視頻,“男人疼媳婦就該承包全部家務活”,然後它就想把視頻下載下來,分享到她的姐妹群交流
駕馭夫 心得。 
哎呀!本來就開個玩笑,居然說我不行,這就不能忍了,我得證明給你看看!男人嘛,就受不了這話
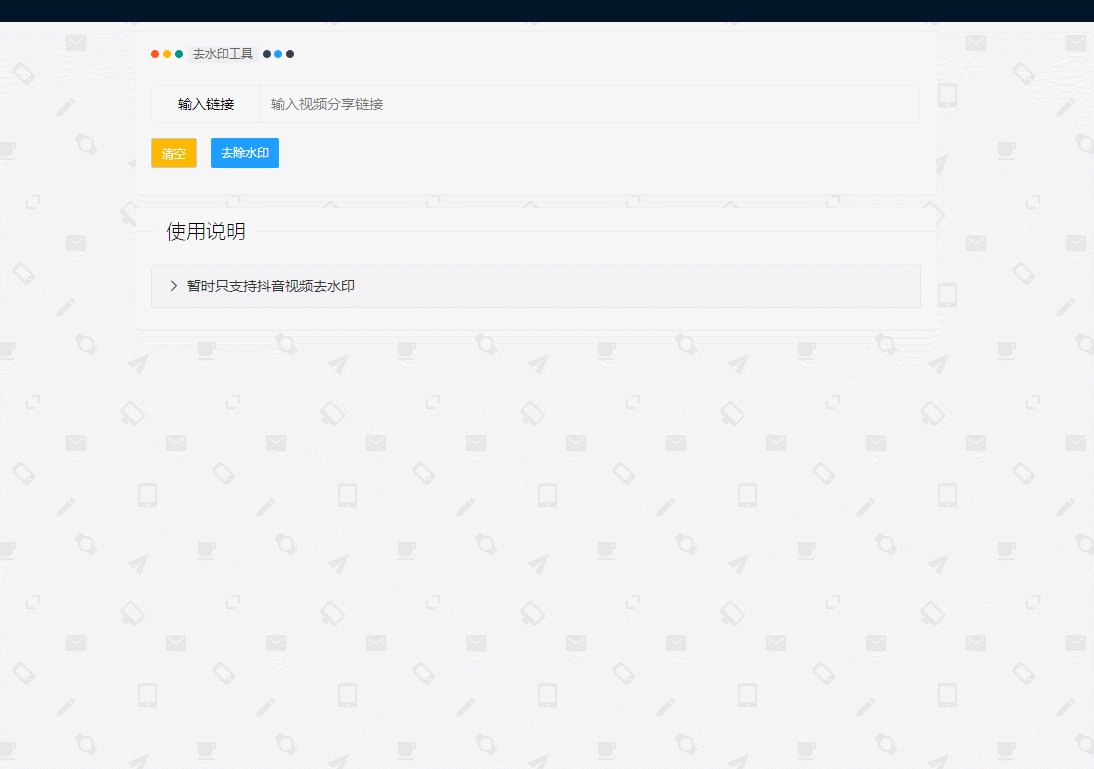
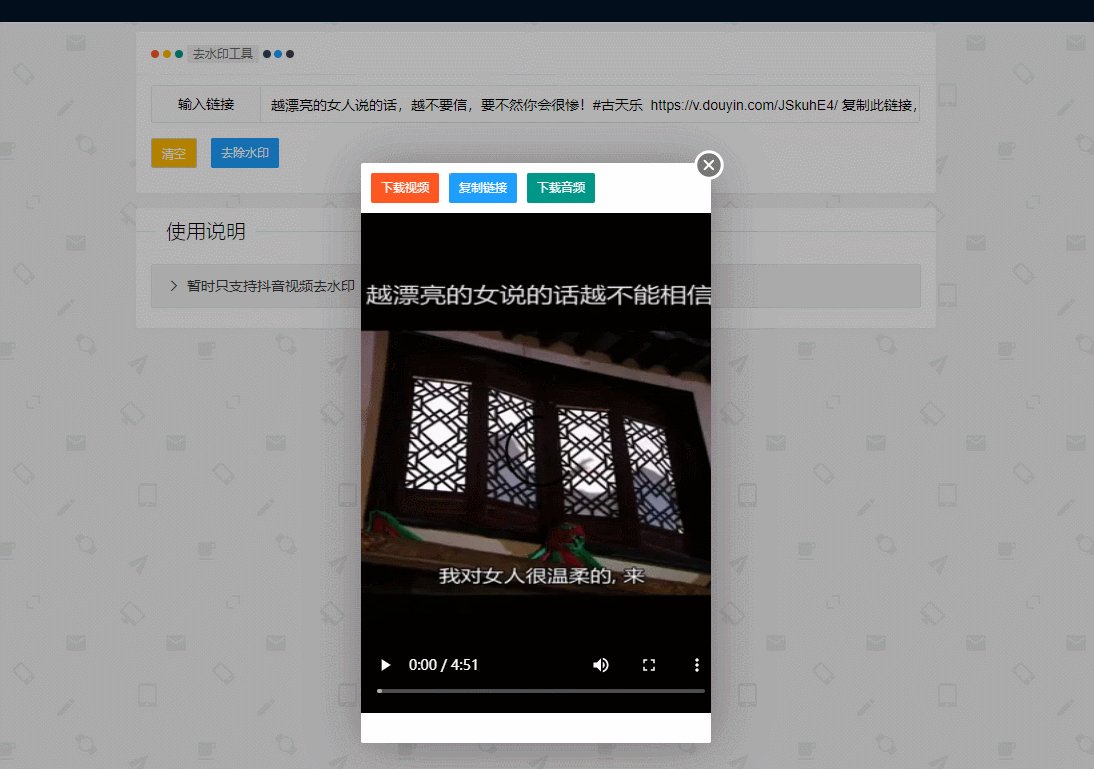
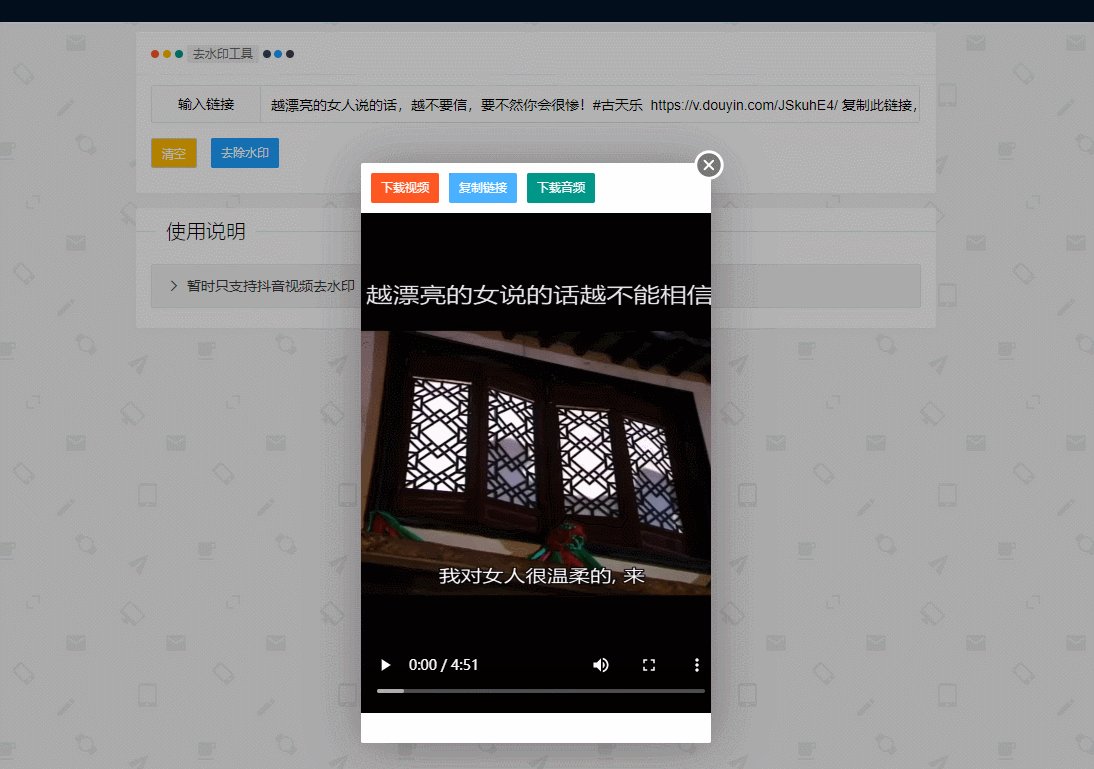
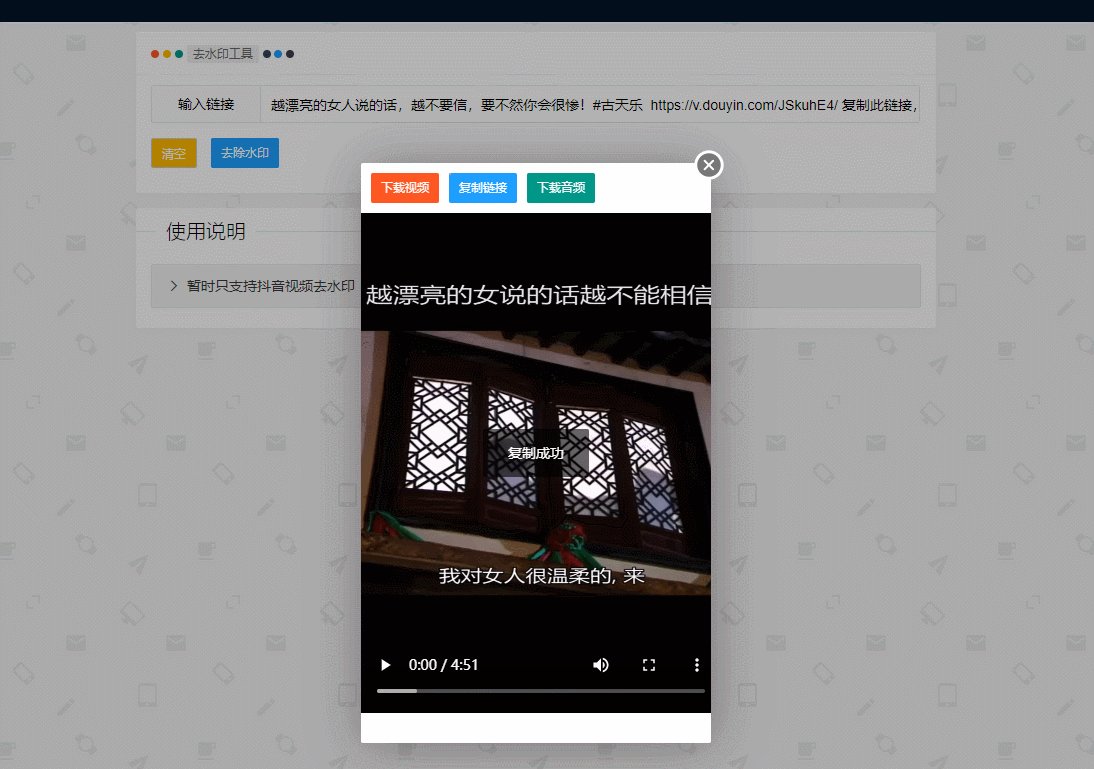
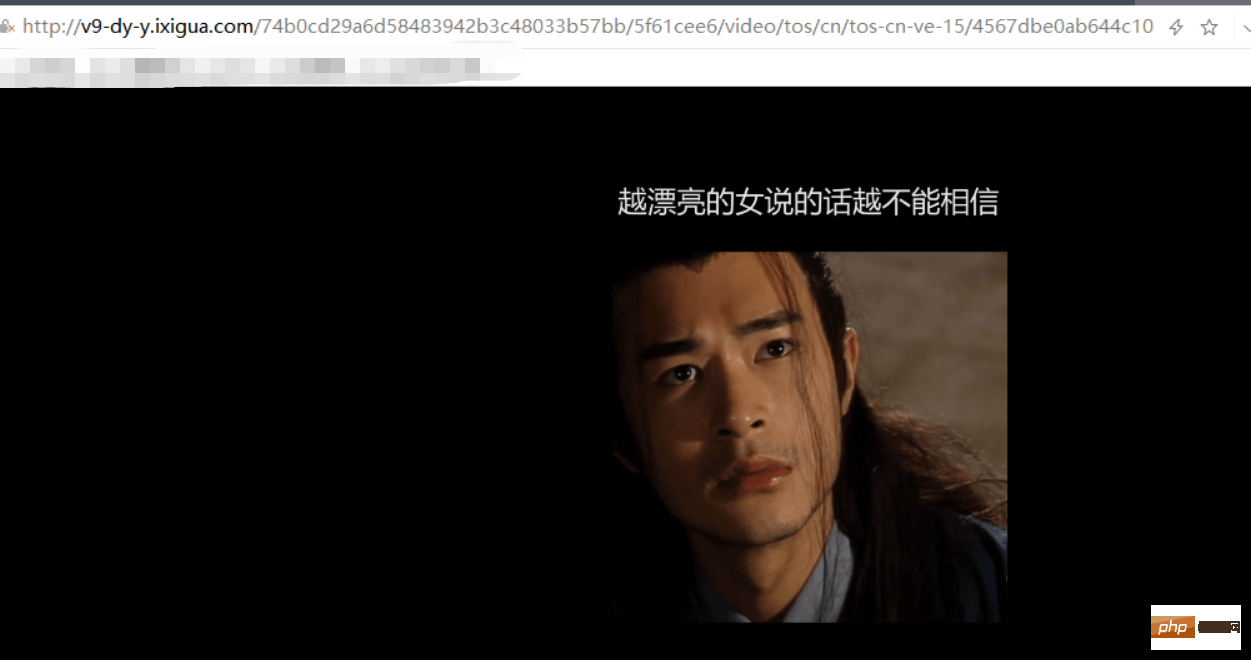
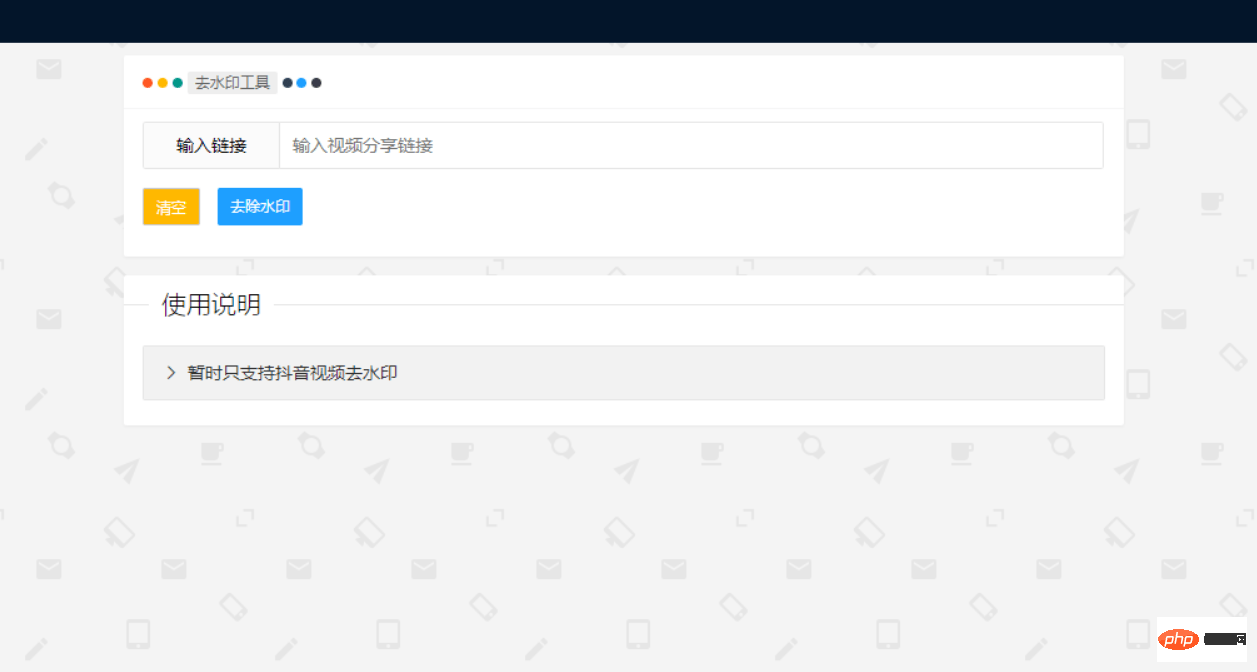
先看下我做的去水印工具線上預覽效果: 47.93.6.5:8888/index
#下邊和大家一起分析下做這個去水印工具的思路,很多人乍一聽
去水印,下意識的覺得是一種牛比的算法,其實這是一種假象~
刨根問底
雖說要爭口氣,可剛開始做的時候我也真是一臉懵逼,因為根本不知道該從哪入手,去水印什麼原理啊?難不成我還要寫演算法? 找了一個抖音視頻的分享鏈接,一點點分析,不難發現這是個經過處理的短鏈接,那麼這個短鏈接一定會重定向到真實的視頻地址URL 。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">https://v.douyin.com/JSkuhE4/</pre><div class="contentsignin">登入後複製</div></div>瀏覽器中輸入短連結得到了下邊這個
,以我的經驗判斷 URL
URL
6820792802394262795 很有可能是影片的唯一ID,而唯一ID通常用來作為取得詳情介面的入參,哎嘿~ 好像有點頭緒了。
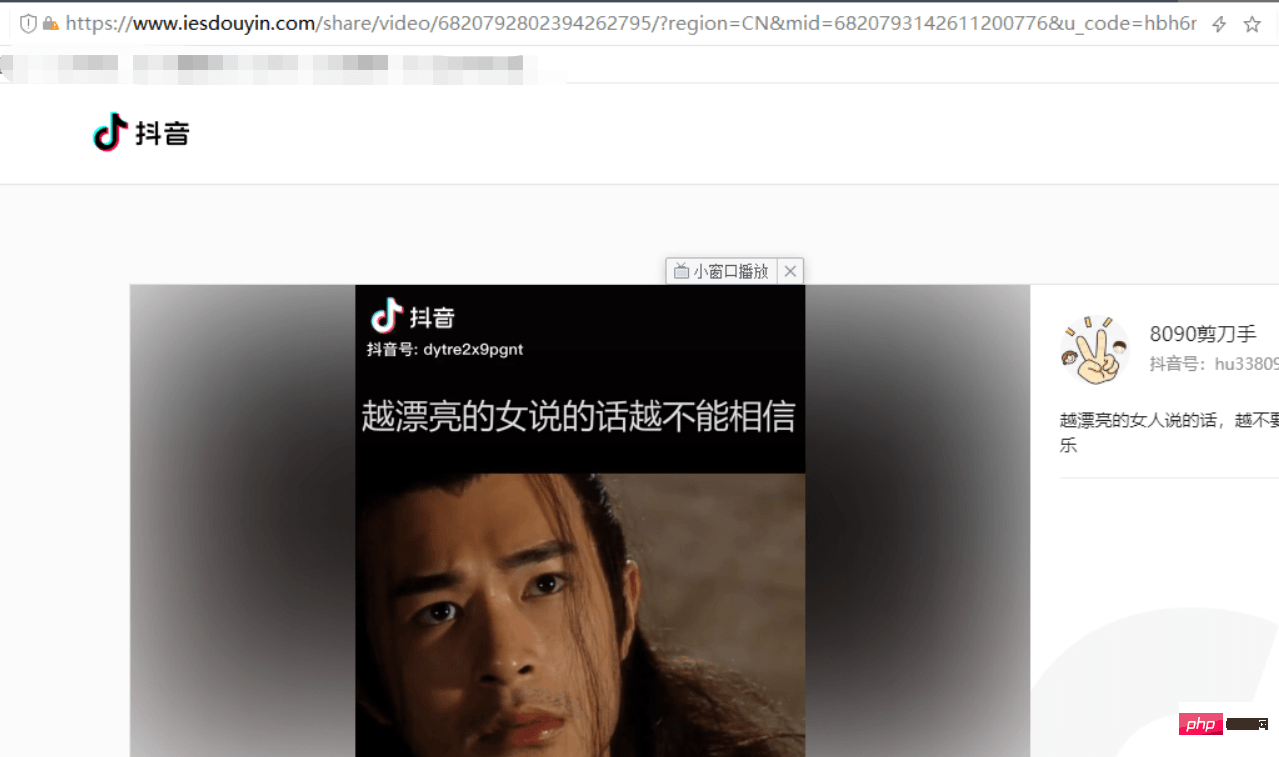
https://www.iesdouyin.com/share/video/6820792802394262795/

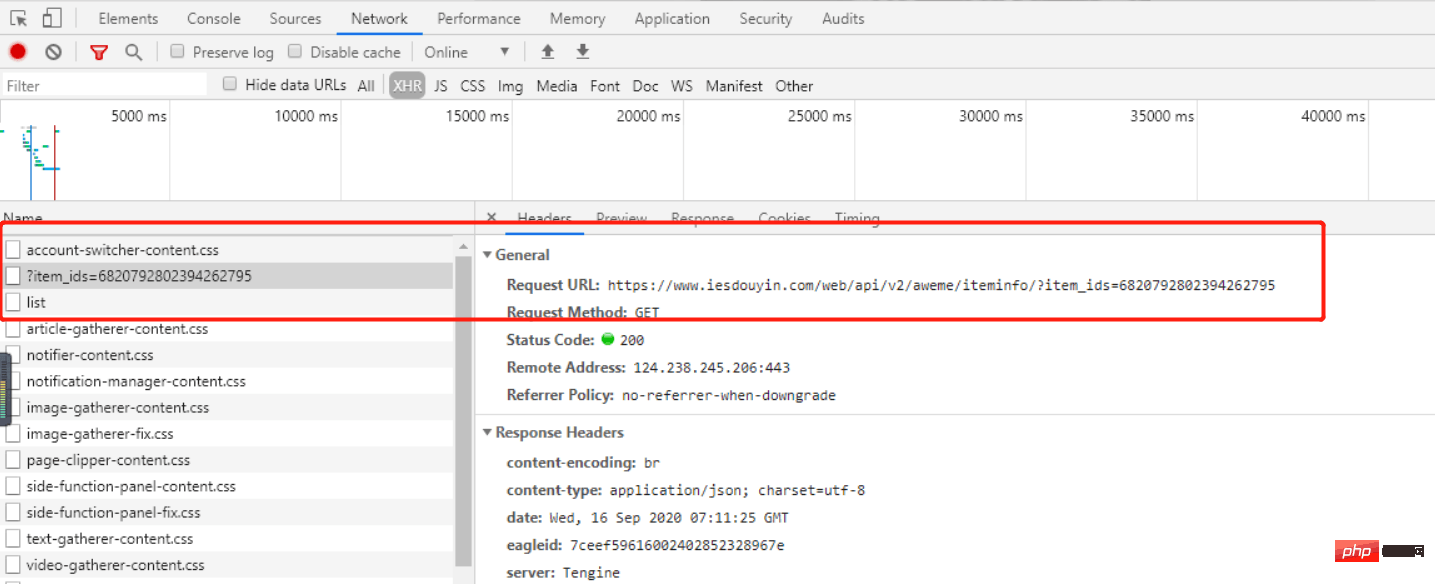
趕緊祭出 F12 大法打開控制台,在眾多請求中發現這麼一個接口,它居然用到了上邊的唯一ID。
https://www.iesdouyin.com/web/api/v2/aweme/iteminfo/?item_ids=6820792802394262795

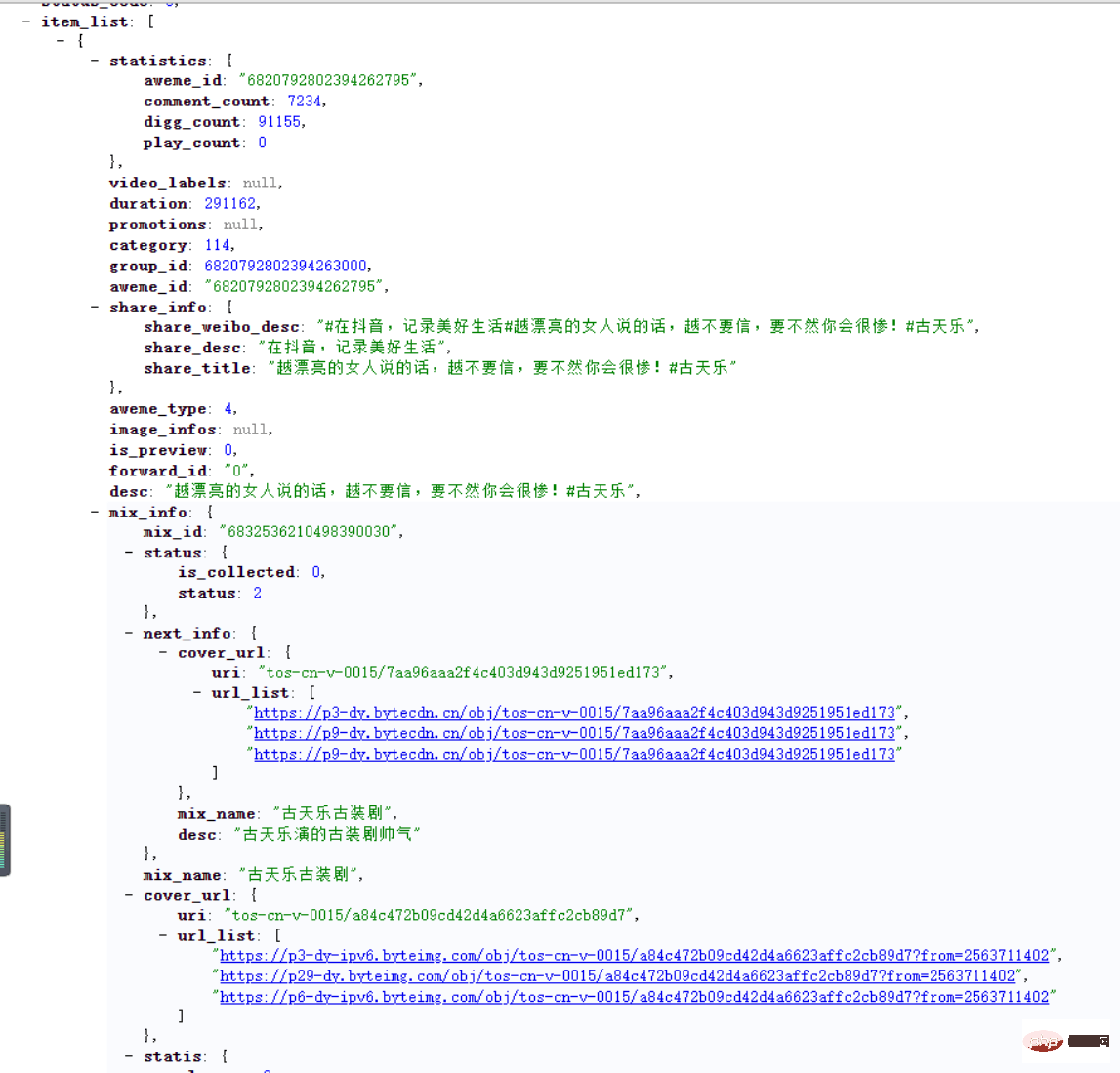
更驚訝的是介面回傳的資料那叫做一個詳細,作者資訊、音訊位址、視訊位址、平面圖都有。但唯獨沒有無浮水印的影片 URL。 ,有點小失落,我又看了看這個地址,發現 wm
wm
和我專案名稱有點像啊,不就是watermark 水印的縮寫嗎?
https://aweme.snssdk.com/aweme/v1/playwm/?video_id=v0200f030000bqk54kg2saj3lso3oh20&ratio=720p&line=0

好像又看到了一絲希望,我趕緊修改URL在瀏覽器中又試了一下,果然真的沒水印了。
https://aweme.snssdk.com/aweme/v1/play/?video_id=v0200f030000bqk54kg2saj3lso3oh20&ratio=720p&line=0
到這才發現抖音
去水印簡單的讓人感動,哈哈哈~
- 身體力行
- 既然原理都清晰了,剩下的就是一步一步實現功能了,原理看著挺簡單的,但實現中還是遇到一點點小坑,浪費了不少時間。
實作過程只有簡單的三步驟:- 1、從輸入框中過濾取出視訊短連接
2、短連接傳到後端解析出無浮水印的影片URL
3、影片URL
注意 :我们想得到的地址
URL,都是当前短连接URL经过重定向后的URL。而抖音有些链接是不支持浏览器访问的,所以要手动修改User-agent属性模拟移动端访问才可以。
/**
* @param url
* @author xiaofu
* @description 获取当前链接重定向后的url
* @date 2020/9/15 12:43
*/public static String getLocation(String url) {
try {
URL serverUrl = new URL(url);
HttpURLConnection conn = (HttpURLConnection) serverUrl.openConnection();
conn.setRequestMethod("GET");
conn.setInstanceFollowRedirects(false);
conn.setRequestProperty("User-agent", "ua");//模拟手机连接
conn.connect();
String location = conn.getHeaderField("Location");
return location;
} catch (Exception e) {
e.printStackTrace();
}
return "";
}下边是完整的后端实现,可以看到代码量非常的少。
/**
* @author xiaofu-公众号:程序员内点事
* @description 抖音无水印视频下载
* @date 2020/9/15 18:44
*/@Slf4j
@Controllerpublic class DYController {
public static String DOU_YIN_BASE_URL = "https://www.iesdouyin.com/web/api/v2/aweme/iteminfo/?item_ids=";
/**
* @param url
* @author xiaofu
* @description 解析抖音无水印视频
* @date 2020/9/15 12:43
*/
@RequestMapping("/parseVideoUrl")
@ResponseBody public String parseVideoUrl(@RequestBody String url) throws Exception {
DYDto dyDto = new DYDto();
try {
url = URLDecoder.decode(url).replace("url=", "");
/**
* 1、短连接重定向后的 URL
*/
String redirectUrl = CommonUtils.getLocation(url);
/**
* 2、拿到视频对应的 ItemId
*/
String videoUrl = "";
String musicUrl = "";
String videoPic = "";
String desc = "";
if (!StringUtils.isEmpty(redirectUrl)) {
/**
* 3、用 ItemId 拿视频的详细信息,包括无水印视频url
*/
String itemId = CommonUtils.matchNo(redirectUrl);
StringBuilder sb = new StringBuilder();
sb.append(DOU_YIN_BASE_URL).append(itemId);
String videoResult = CommonUtils.httpGet(sb.toString());
DYResult dyResult = JSON.parseObject(videoResult, DYResult.class);
/**
* 4、无水印视频 url
*/
videoUrl = dyResult.getItem_list().get(0)
.getVideo().getPlay_addr().getUrl_list().get(0)
.replace("playwm", "play");
String videoRedirectUrl = CommonUtils.getLocation(videoUrl);
dyDto.setVideoUrl(videoRedirectUrl);
/**
* 5、音频 url
*/
musicUrl = dyResult.getItem_list().get(0).getMusic().getPlay_url().getUri();
dyDto.setMusicUrl(musicUrl);
/**
* 6、封面
*/
videoPic = dyResult.getItem_list().get(0).getVideo().getDynamic_cover().getUrl_list().get(0);
dyDto.setVideoPic(videoPic);
/**
* 7、视频文案
*/
desc = dyResult.getItem_list().get(0).getDesc();
dyDto.setDesc(desc);
}
} catch (Exception e) {
log.error("去水印异常 {}", e);
}
return JSON.toJSONString(dyDto);
}}前端实现也比较简单,拿到后端解析出来的视频URL 预览播放、下载就OK了。

为快速实现我用了老古董JQuery,我这个年纪的人对它感情还是很深厚的,UI 框架用的 layer.js。源码后边会分享给大家,就不全贴出来了。
$.ajax({
url: '/parseVideoUrl',
type: 'POST',
data: {"url": link},
success: function (data) {
$('.qsy-submit').attr('disabled', false);
try {
var rows = JSON.parse(data);
layer.close(index);
layer.open({
type: 1,
title: false,
closeBtn: 1,
shadeClose: true,
skin: 'yourclass',
content: `<p></p><p></p><p><a><button>下载视频</button></a></p><p><textarea>${rows['videoUrl']}</textarea><button>复制链接</button></p><p><a><button>下载音频</button></a></p><video><source> </source></video>`
//content: `<video><source> </source></video>`
});
} catch (error) {
layer.alert('错误信息:' + error, {
title: '异常',
skin: 'layui-layer-lan',
closeBtn: 0,
anim: 4 //动画类型
});
return false;
}
},
error: function (err) {
console.log(err);
layer.close(index);
$('.qsy-submit').attr('disabled', false);
},
done: function () {
layer.close(index);
}})})注意:我们在自己的网站中引用其它网站的资源
URL,由于不在同一个域名下referrer不同,通常会遇到三方网站的防盗链拦截,所以要想正常访问三方资源,必须要隐藏请求的referrer,页面中设置如下参数。
<!-- 解决访问视频url 请求403异常 --> <meta>
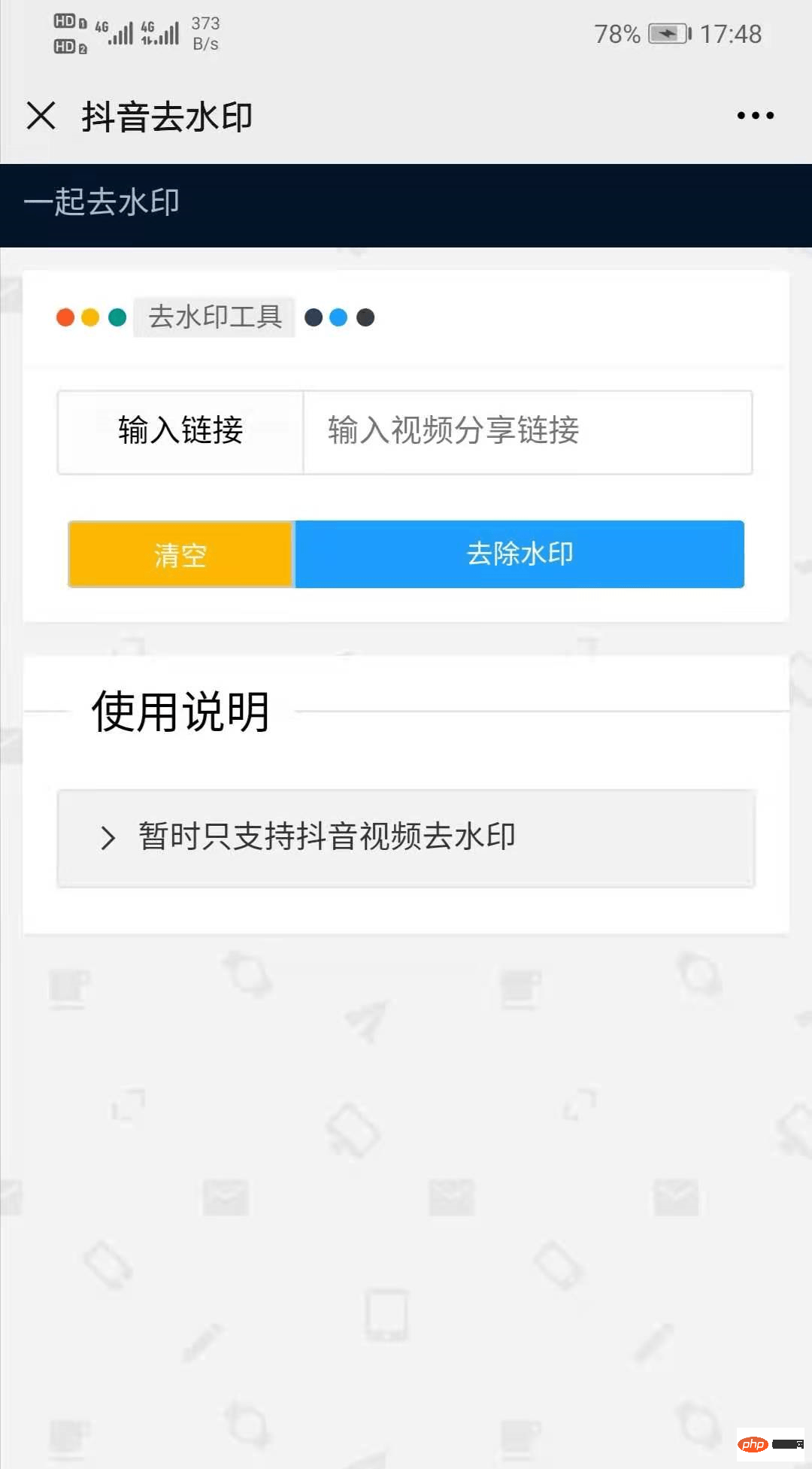
还简单做了下移动端适配,样式看着还可以,但是功能使用起来有点差强人意,后边在做优化了。

总结
很多东西就是这样,没认真研究之前总感觉深不可测,可一旦接触到技术的本质,又开始笑自己之前好蠢,懂与不懂有时就查那么一层窗户纸。
以上是java程式設計師手寫一個抖音影片去浮水印工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 突破或從Java 8流返回?
Feb 07, 2025 pm 12:09 PM
突破或從Java 8流返回?
Feb 07, 2025 pm 12:09 PM
Java 8引入了Stream API,提供了一種強大且表達力豐富的處理數據集合的方式。然而,使用Stream時,一個常見問題是:如何從forEach操作中中斷或返回? 傳統循環允許提前中斷或返回,但Stream的forEach方法並不直接支持這種方式。本文將解釋原因,並探討在Stream處理系統中實現提前終止的替代方法。 延伸閱讀: Java Stream API改進 理解Stream forEach forEach方法是一個終端操作,它對Stream中的每個元素執行一個操作。它的設計意圖是處
 創造未來:零基礎的 Java 編程
Oct 13, 2024 pm 01:32 PM
創造未來:零基礎的 Java 編程
Oct 13, 2024 pm 01:32 PM
Java是熱門程式語言,適合初學者和經驗豐富的開發者學習。本教學從基礎概念出發,逐步深入解說進階主題。安裝Java開發工具包後,可透過建立簡單的「Hello,World!」程式來實踐程式設計。理解程式碼後,使用命令提示字元編譯並執行程序,控制台上將輸出「Hello,World!」。學習Java開啟了程式設計之旅,隨著掌握程度加深,可創建更複雜的應用程式。












