使用鷹架創建uni-app項目
「閒來無事寫寫小程序,於是想用uni-app框架來實現,本文將會對創建步驟進行詳解。
”
前言
#本文主要針對小程式框架uni-app的創建展開介紹,如果你也是新手那就可以跟著喀喀的節奏一起來。
一、安裝node.js
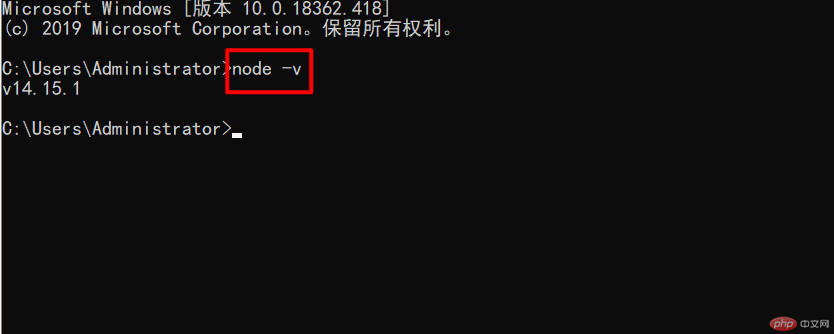
#開啟官網安裝喀喀爾安裝起來的版本。

#安裝完成後使用node -V來檢驗是否安裝成功
為什麼要安裝node.js估計很多跟咔咔一樣是寫後端的有點理解不了。
因為node.js軟體內建了npm,所以windows系統在安裝nodejs後,開啟cmd即可使用npm下載資源.linux在這裡就暫時不說了哈!
npm,全名為【node package management】,是nodejs內建的軟體套件管理器,這也就是為什麼要安裝node.js的原因。
二、使用npm安裝vue鷹架
#網路上看了大多數第一步讓執行指令npm install -g @vue/cli
但是安裝的vue-cli是2.9版本的,但是在建立uni-app專案時需要使用create指令,所以需要更高的版本。
這裡也是喀喀踩過的一個坑,你們就不踩了哈!
如果已經安裝的可以使用npm uninstall -g vue-cli這個指令來卸載。
「看網路上有人使用的淘寶的然後執行
##」npm install -g cnpm這個指令。
npm install -g cnpm --registry=http://registry.npm.taobao.org 安裝淘寶的cnpm。
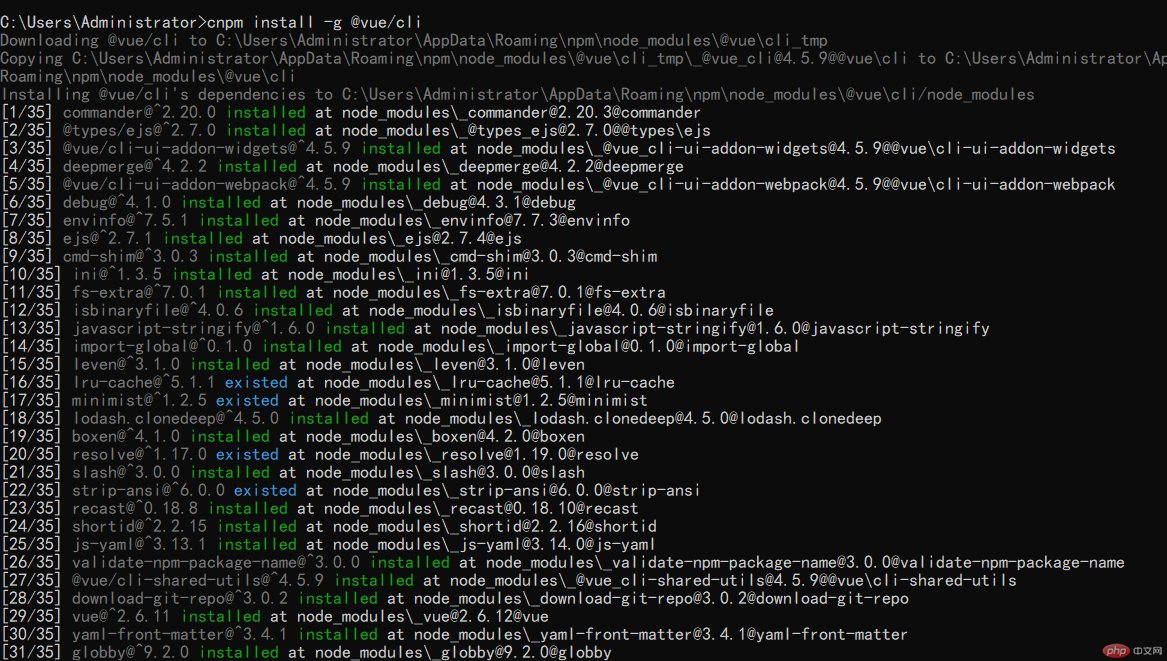
“##再次安裝@vue-cli下圖為安裝過程,流程沒有結束。 安裝完成後再使用vue -V檢視一下版本就是4.5.9的了,只要大過3就可以了。#”
cnpm install -g @vue/cli
#三、建立專案
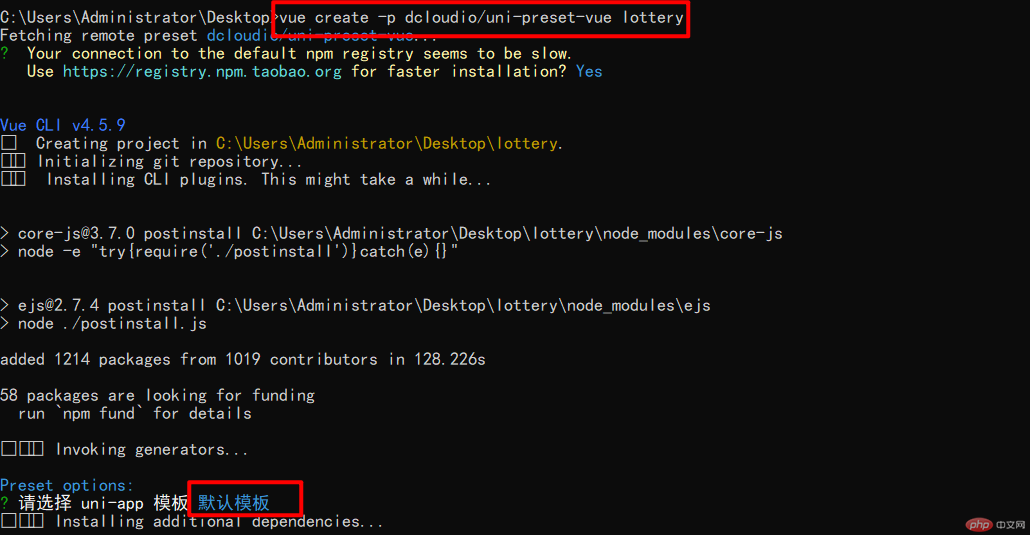
經過上面無傷大雅的安裝之後,那麼我們接下來就是在面向窗口cmd中輸入:“建立專案vue create -p dcloudio/uni-preset- vue
」專案名稱;
首次建立會提示,我們選擇預設即可,回車即選。
不知道你們在創建專案時會不會出現以下問題,但是咔咔在這裡出現了問題,咔咔將這個問題的出現和解決方案寫下來。
如果有遇到的就跟這來,沒遇到的直接跳過即可。
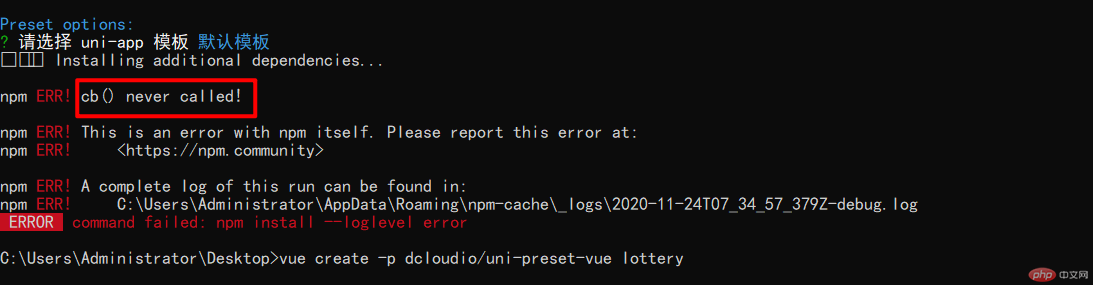
下圖就是安裝過程中出現的錯誤。
解決方案
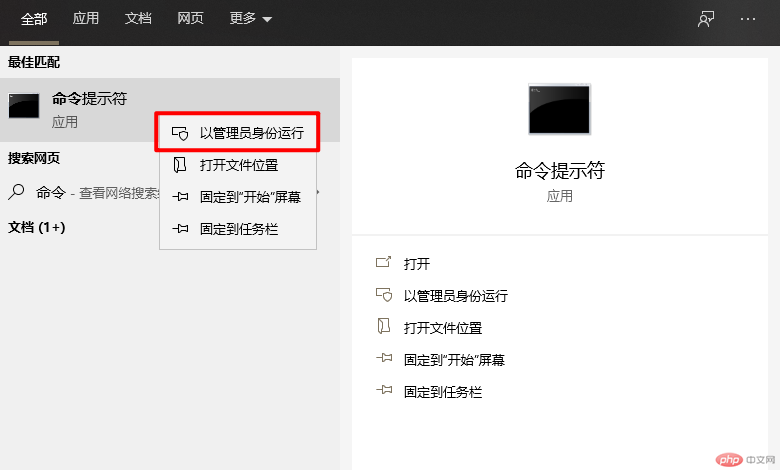
#使用管理員模式開啟命令列
#「執行指令
#」npm cache clean -f清除快取
清除完快取後,安裝最新版本的Node helper:
「#」
npm install -g n
然後執行下列指令
##“最後執行npm install -g n --force
”
“可。 然後重新執行建立專案`npm install
」
#
“”
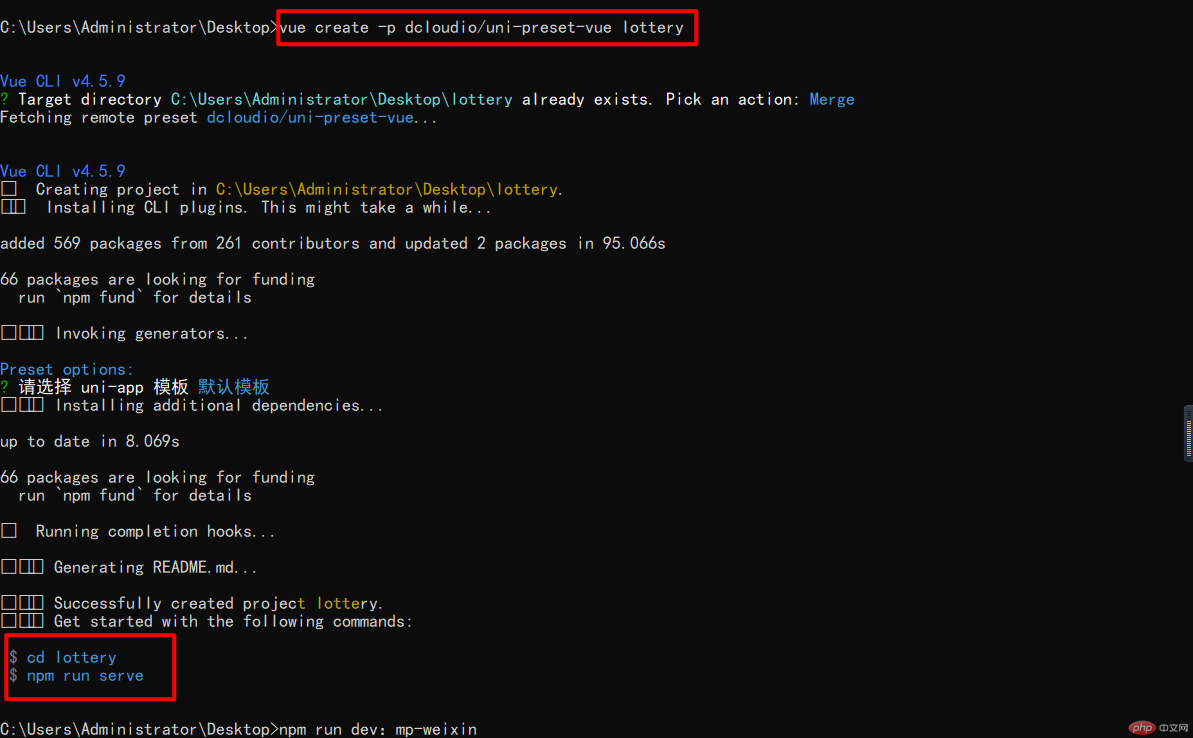
vue create -p dcloudio/uni-preset-vue lottery
看到下圖咔咔圈到的就代表已經創建成功了。
#四、微信開發者工具中執行專案
#專案建立成功後就需要執行了
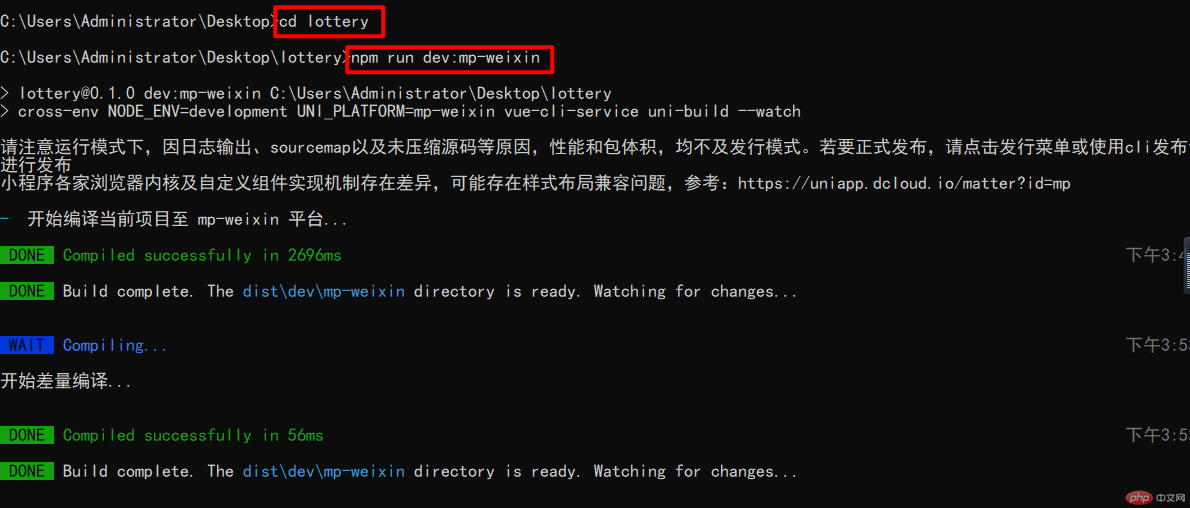
來到專案目錄執行指令
#「」
npm run dev:mp -weixin
看到下圖提示即可。
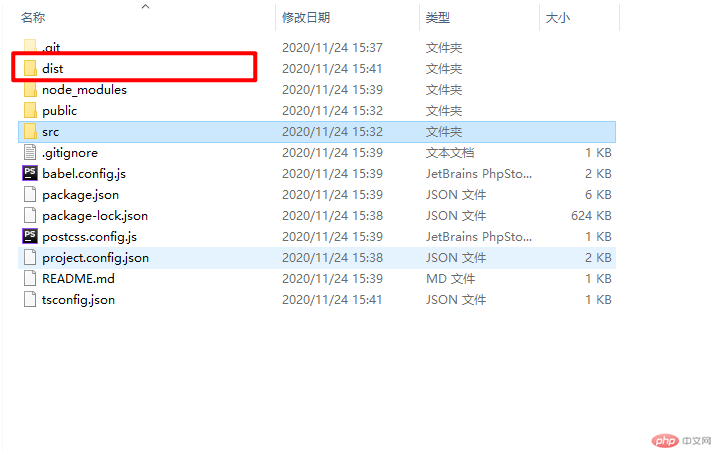
完成後會在專案目錄中看到以下結構,會多出一個dist目錄
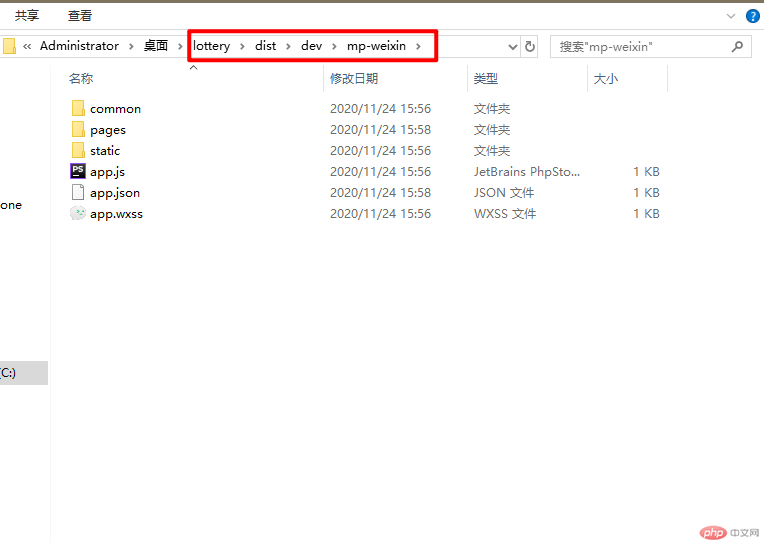
需要給微信開發者工具匯入的專案路徑就是下圖喀喀爾圈起來的地方
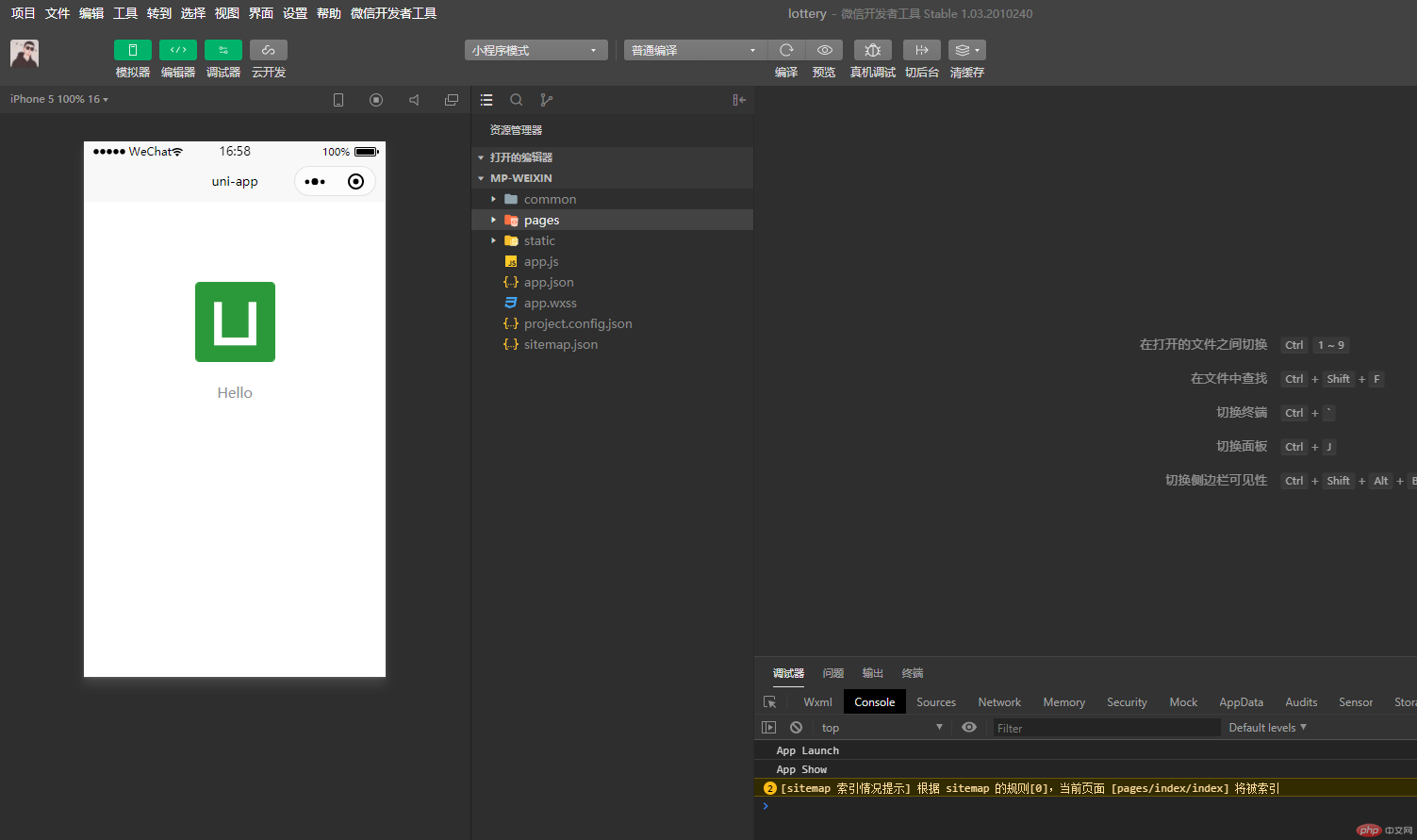
微信開發平台怎麼導入專案自己研究哈,下圖就是喀喀運作的展示圖
總結
#以上就是喀喀使用vue的鷹架創造uni-app專案的全過程。
初次接觸vue更是初次接觸uni-app來開發小程序,所以對於文章中部分命令的執行和問題的解決如果有什麼不對的地方,望大家可以給提出來。
在這個創建的過程中咔咔也是根據其它技術文章一步一步操作的,最後總結出來的文章,也是為了給跟我一樣同樣的新手一點幫助。
「堅持學習、堅持寫博、堅持分享是咔咔從業以來一直所秉持的信念。希望在偌大互聯網中咔咔的文章能帶給你一絲絲幫助。我是咔咔,下期見。
”
以上是使用鷹架創建uni-app項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 VSCode中如何開發uni-app? (教學分享)
May 13, 2022 pm 08:11 PM
VSCode中如何開發uni-app? (教學分享)
May 13, 2022 pm 08:11 PM
VSCode中如何開發uni-app?以下這篇文章跟大家分享一下VSCode中開發uni-app的教學課程,這可能是最好、最詳細的教學了。快來看看!
 uni-app vue3介面請求怎麼封裝
May 11, 2023 pm 07:28 PM
uni-app vue3介面請求怎麼封裝
May 11, 2023 pm 07:28 PM
uni-app接口,全域方法封裝1.在根目錄建立一個api文件,在api資料夾中建立api.js,baseUrl.js和http.js檔案2.baseUrl.js檔案程式碼exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js檔案程式碼exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 聊聊如何利用uniapp開發一個貪吃蛇小遊戲吧!
May 20, 2022 pm 07:56 PM
聊聊如何利用uniapp開發一個貪吃蛇小遊戲吧!
May 20, 2022 pm 07:56 PM
如何利用uniapp開發一個貪吃蛇小遊戲?以下這篇文章就手把手帶大家在uniapp中實現貪吃蛇小遊戲,希望對大家有幫助!
 手把手帶你開發一個uni-app日曆插件(並發布)
Jun 30, 2022 pm 08:13 PM
手把手帶你開發一個uni-app日曆插件(並發布)
Jun 30, 2022 pm 08:13 PM
這篇文章手把手帶大家開發一個uni-app日曆插件,介紹下一個日曆插件是如何從開發到發布的,希望對大家有幫助!
 實例講解uniapp實現多選框的全選功能
Jun 22, 2022 am 11:57 AM
實例講解uniapp實現多選框的全選功能
Jun 22, 2022 am 11:57 AM
這篇文章為大家帶來了關於uniapp的相關知識,其中主要整理了實現多選框的全選功能的相關問題,無法實現全選的原因是動態修改checkbox的checked字段時,界面上的狀態能夠即時變化,但無法觸發checkbox-group的change事件,下面一起來看一下,希望對大家有幫助。
 聊聊uniapp的scroll-view下拉加載
Jul 14, 2022 pm 09:07 PM
聊聊uniapp的scroll-view下拉加載
Jul 14, 2022 pm 09:07 PM
uniapp怎麼實作scroll-view下拉載入?以下這篇文章聊聊uniapp微信小程式scroll-view的下拉加載,希望對大家有幫助!
 實例詳解uniapp如何實現電話錄音功能(附代碼)
Jan 05, 2023 pm 04:41 PM
實例詳解uniapp如何實現電話錄音功能(附代碼)
Jan 05, 2023 pm 04:41 PM
這篇文章為大家帶來了關於uniapp的相關知識,其中主要介紹了怎麼用uniapp實現撥打電話並且還能同步錄音的功能,感興趣的朋友一起來看一下吧,希望對大家有幫助。





 cnpm安裝成功示範
cnpm安裝成功示範 安裝流程
安裝流程 新的版本
新的版本