今天 Chrome 更新了 87 最新版,這是今年最後一次 Chrome 更新了,這個版本是多年來 Chrome 效能獲得最大提升的一次,開發者工具也進行了大幅度更新。
有用戶認為,原本Chrome 的性能問題詬病已久,然而在新Edge 出來了以後,性能突然就提升了,這顯然是谷歌方面受到了Edge 市場份額暴增帶來的壓力。
另外,在 Mac 上的 Chrome 也更新了圖標,這應該是為了適合 Big Sur 專門進行的設計。
原文:https://developers.google.com/web/updates/2020/10/devtools
PS:最新的Chrome 更新影片是日裔女的解說,這英文口語真是醉了...
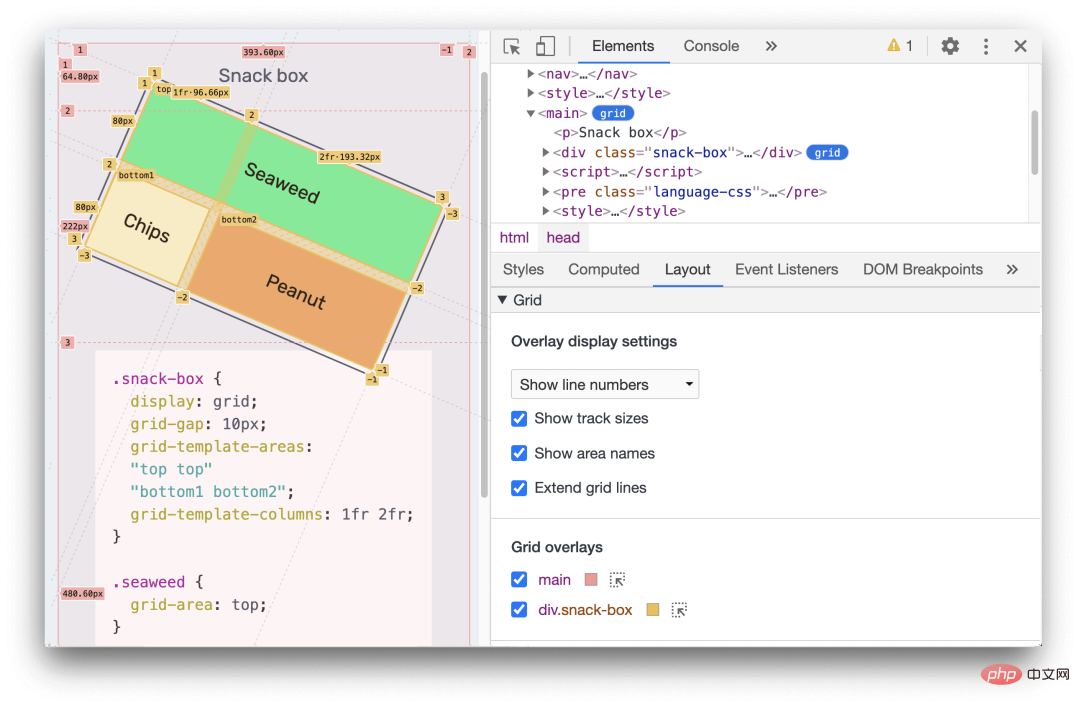
1. 新的CSS Grid 偵錯工具
現在DevTools 對CSS 的Grid 有了更好的支持。

當頁面上的HTML 元素具有display: grid 或display: inline-grid 時,可以在Elements 面板中看到它旁邊的一個Grid 標記。點擊標記可以切換頁面上 Grid 覆蓋的高亮顯示。
新的 Layout 子麵板有一個 Grid 標籤,提供了查看 Grid 的一些選項。
查看文件以了解更多資訊。
對應Chromium issue: 1047356
2. 新的WebAuthn 面板
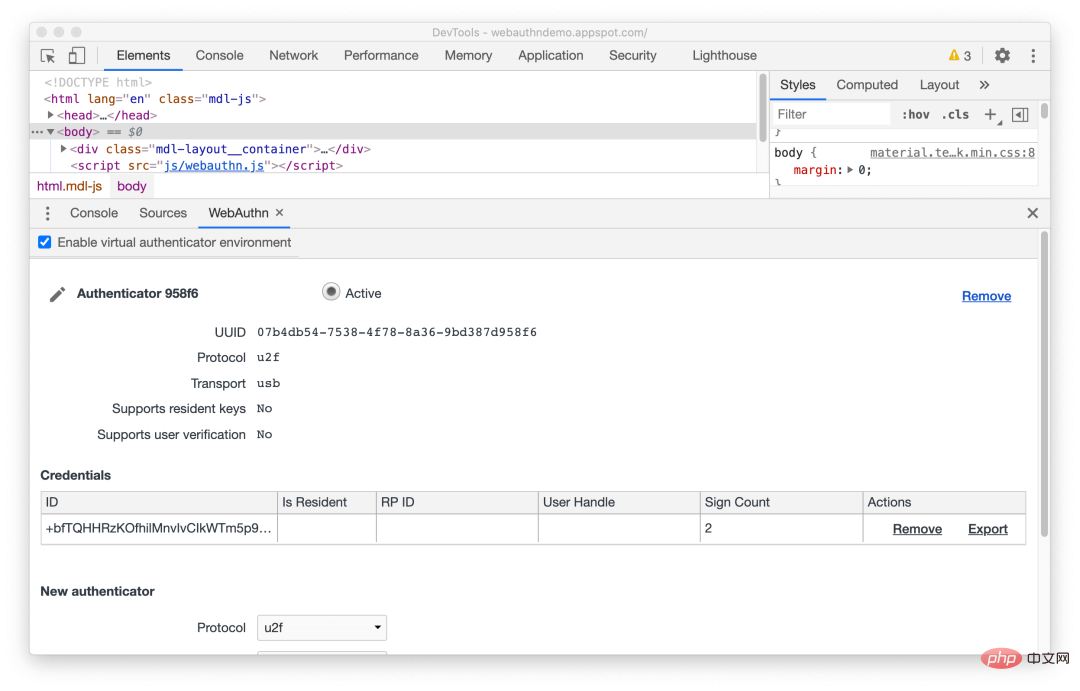
現在,可以模擬身份驗證器並使用新的WebAuthn 選項卡調試Web 驗證API。

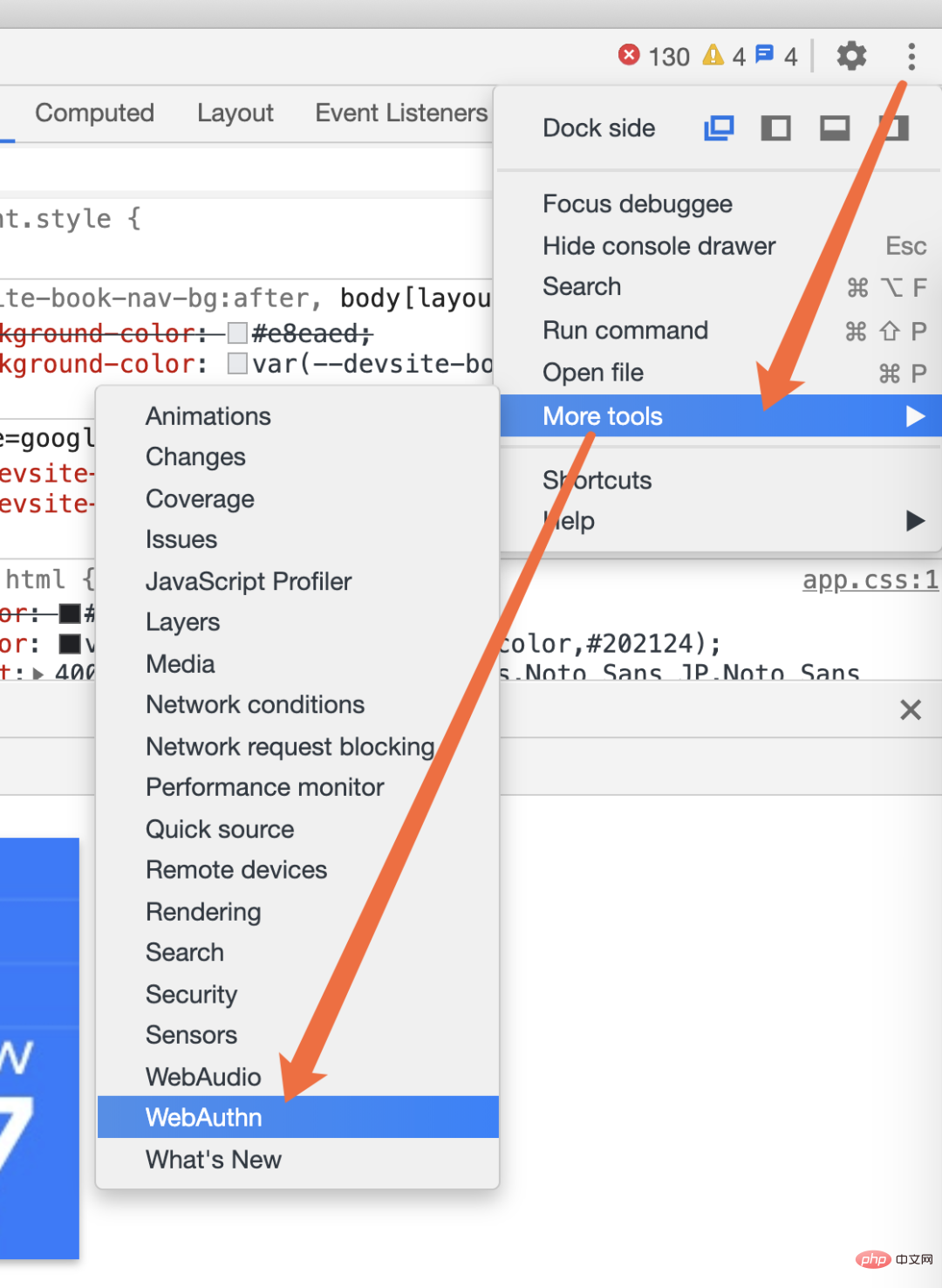
如圖選擇 More options > More tools > WebAuthn 可以開啟 WebAuthn 面板。

在 WebAuthn 標籤出現之前,Chrome 上不支援原生的 WebAuthn 偵錯。開發人員需要實體身份驗證器來測試他們的 Web 應用程式。
有了新的 WebAuthn 標籤,Web 開發人員現在可以模擬認證器,自訂它們的功能,並檢查它們的狀態,而不需要任何實體認證器。這使得調試體驗更加容易。
查看我們的文件以了解更多關於 WebAuthn 功能的資訊。
對應Chromium issue: 1034663
3. 開發者工具的面板現在支援垂直分割畫面
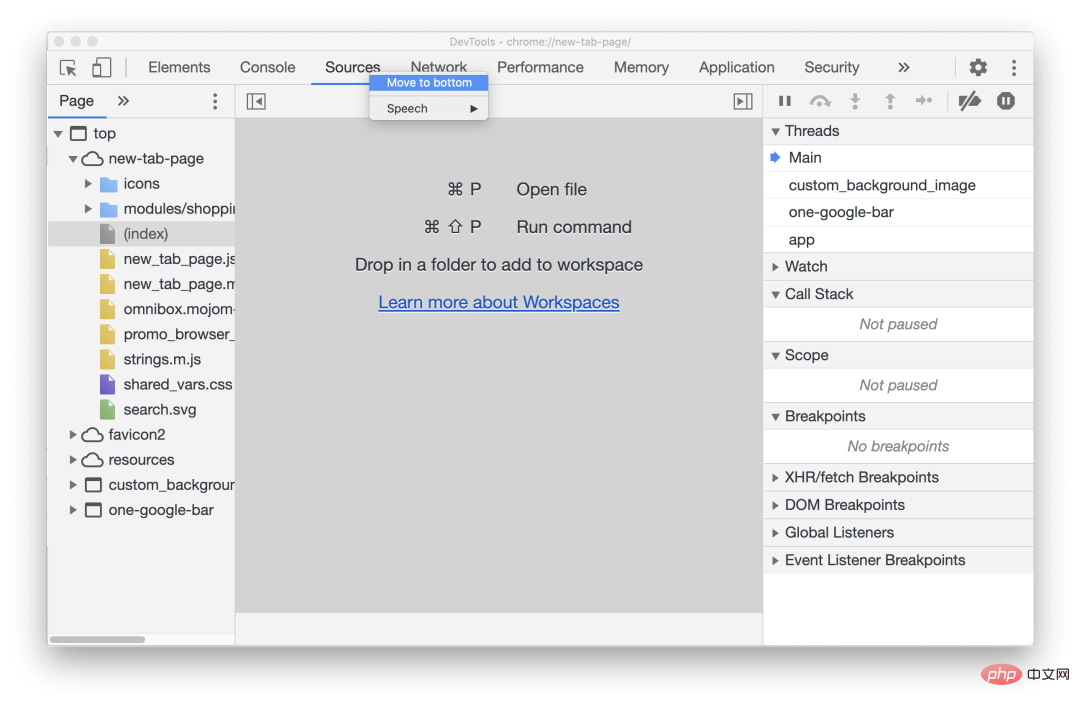
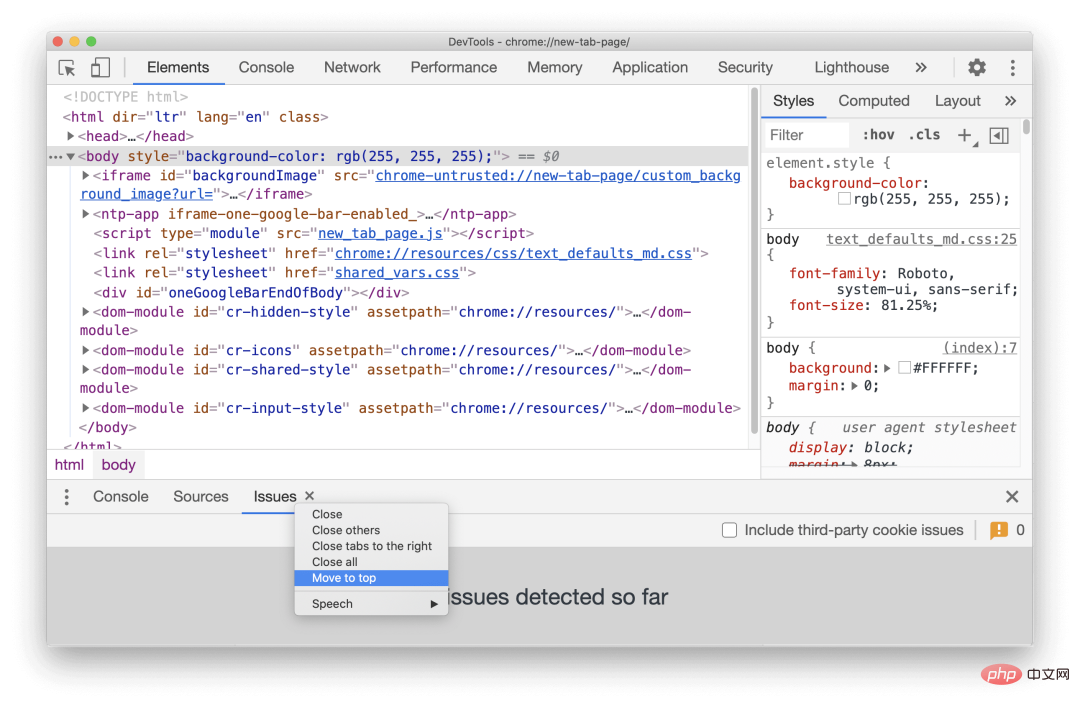
DevTools 現在支援將DevTools 工具面板移到頂部和底部,透過這種方式,可以同時分割畫面查看任兩個工具面板。
例如,如果想同時查看 Elements 和 Sources 面板,可以右鍵點擊 Sources 面板,並選擇移動到底部。

類似地,可以將任何底部選項卡移到頂部,方法是右鍵單擊選項卡並選擇 Move to top。

4. Elements 面板功能更新
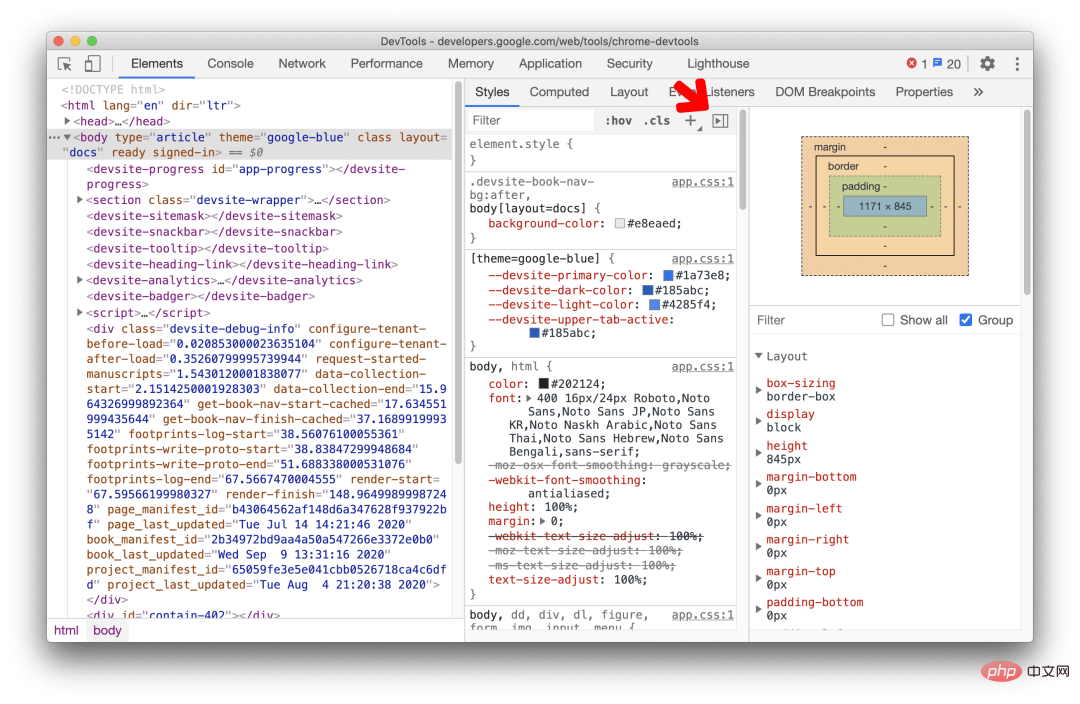
4.1 在Styles 子麵板中查看Computed 側邊欄
現在可以切換Styles 面板中的Computed 側邊欄。
預設情況下,Styles 面板中的 Computed 側邊欄是折疊的,點擊按鈕可以切換展開狀態。

對應Chromium issue: 1073899
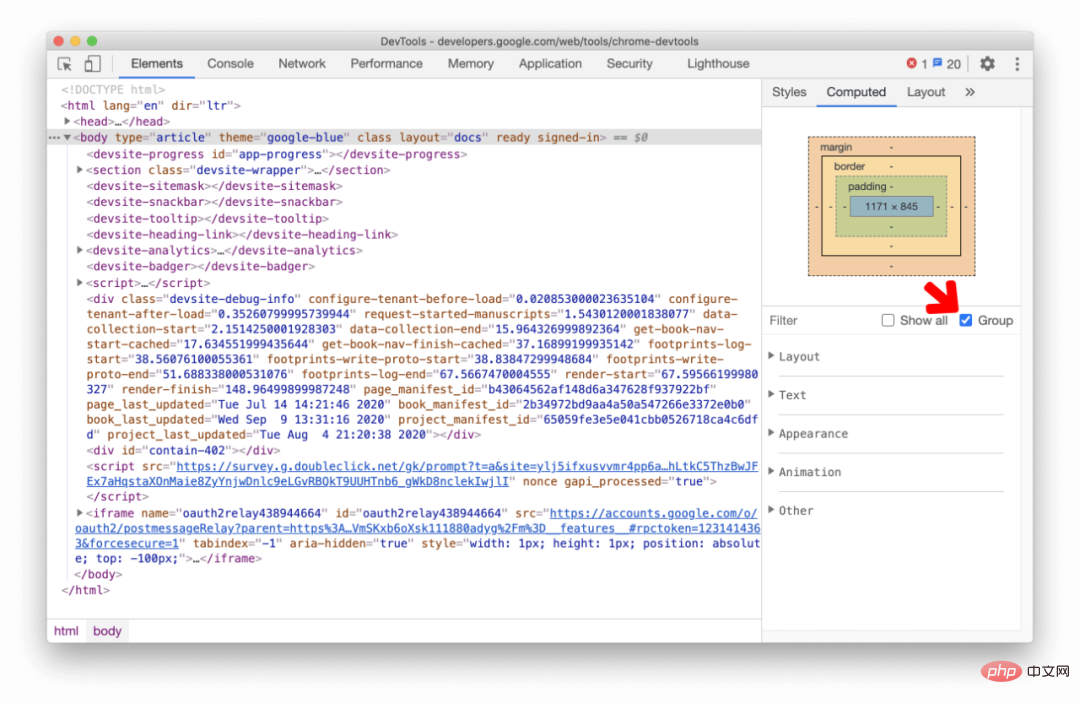
4.2 在Computed 面板中對CSS 屬性進行分組
現在可以在Computed 側邊欄中按類別對CSS 屬性進行分組。
有了這個新的分組特性,在 Computed 中尋找並選擇性地專注於一組相關 CSS 屬性變得更加容易。
在 Elements 面板上,選擇一個元素,按一下 Group 複選框,可以將 CSS 屬性分組/取消分組。

對應Chromium issues: 1096230, 1084673, 1106251
5. Lighthouse 更新Lighthouse 6.4
Lighthouse 面板現在更新到了Lighthouse 6.4,查看release notes 可以看到完整的新功能清單。

Lighthouse 6.4 中的新功能:
Preload fonts:報告是否所有使用了font-display: optional 的字體檔案是否都有預先加載成
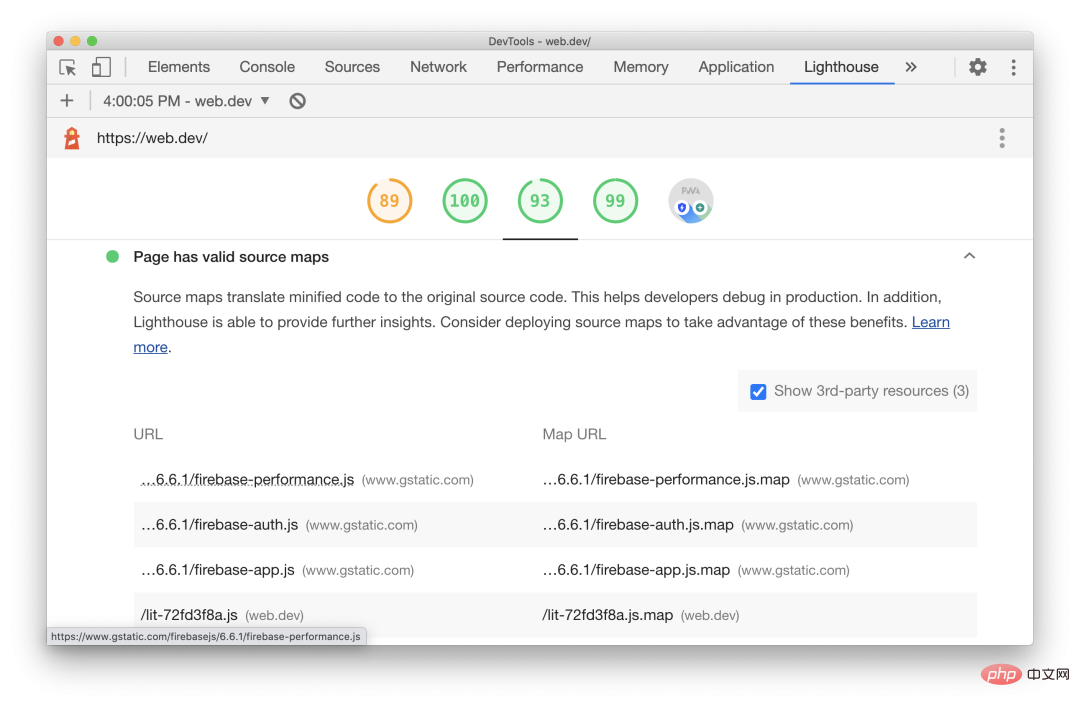
Valid sourcemaps:報告頁面上非第三方JS 的sourcemap 檔案是否正確
Large JavaScript library(實驗特性):報告頁面上的大型JS 函式庫(例如:moment.js)
對應Chromium issue: 772558
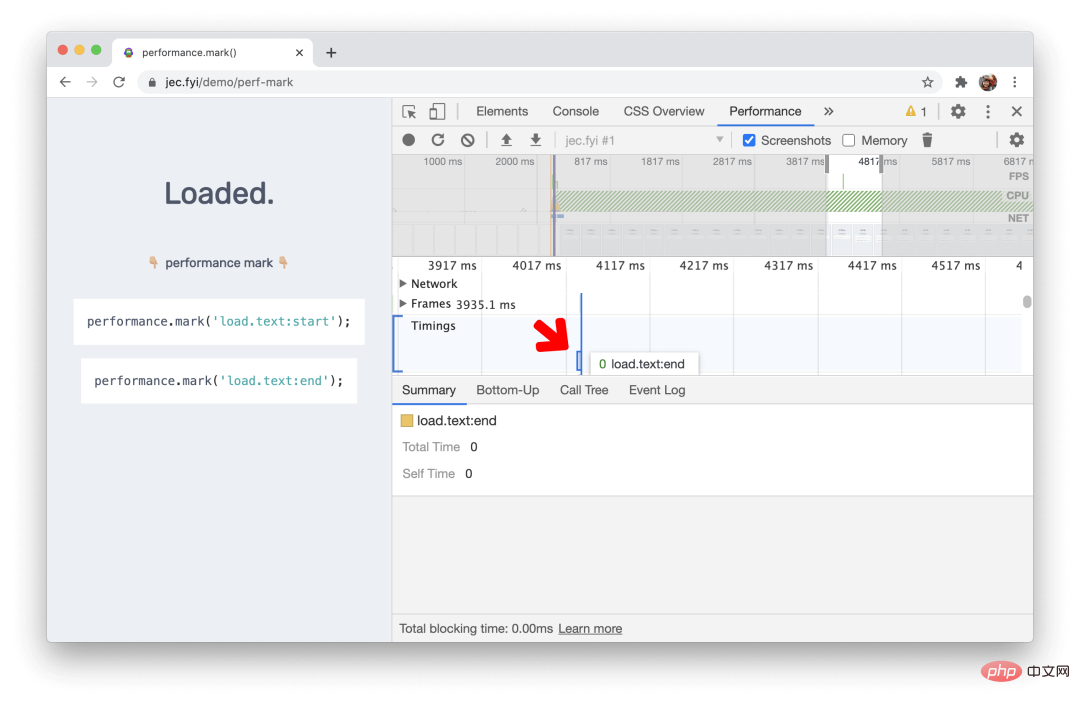
Performance 面板記錄的Timing 部分現在會標記Performance.mark() 事件。

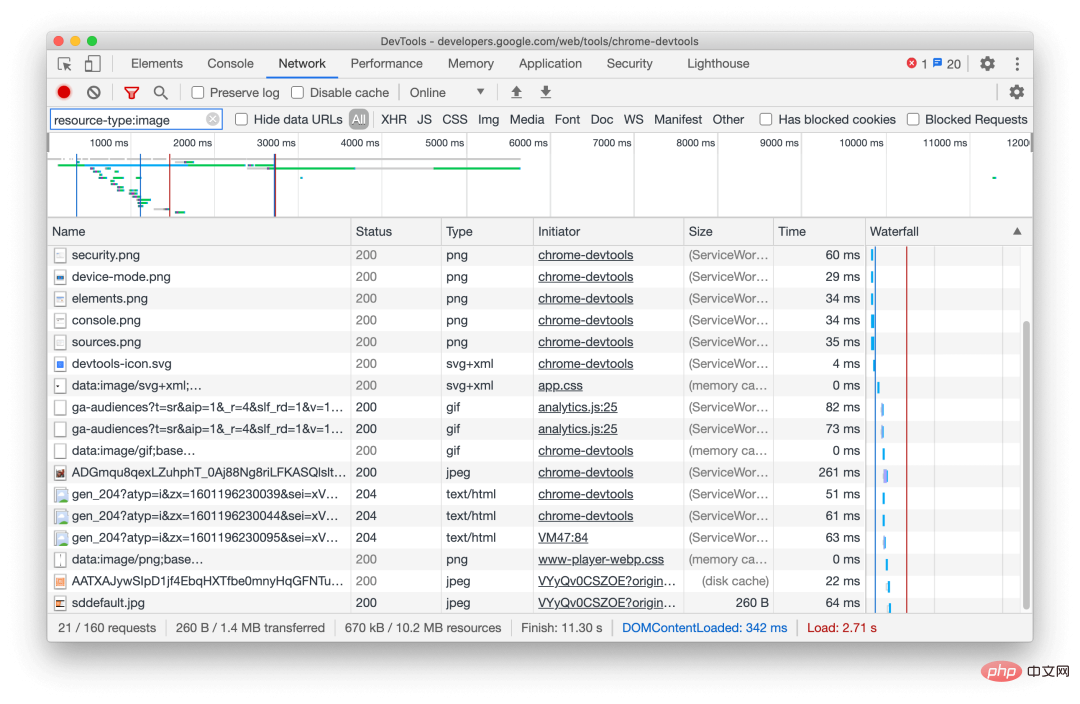
#7. Network 面板新增resource-type、url 篩選條件
現在可以使用Network 面板中的resource-type 和url 關鍵字篩選網路請求。
例如,使用 resource-type: image 可以篩選出請求映像的網路請求。

點擊更多的篩選條件,可以查看更多類似resource-type 和url 的篩選用法。
對應Chromium issues: 1121141, 1104188
8. Application 面板中Frames 子麵板相關的更新
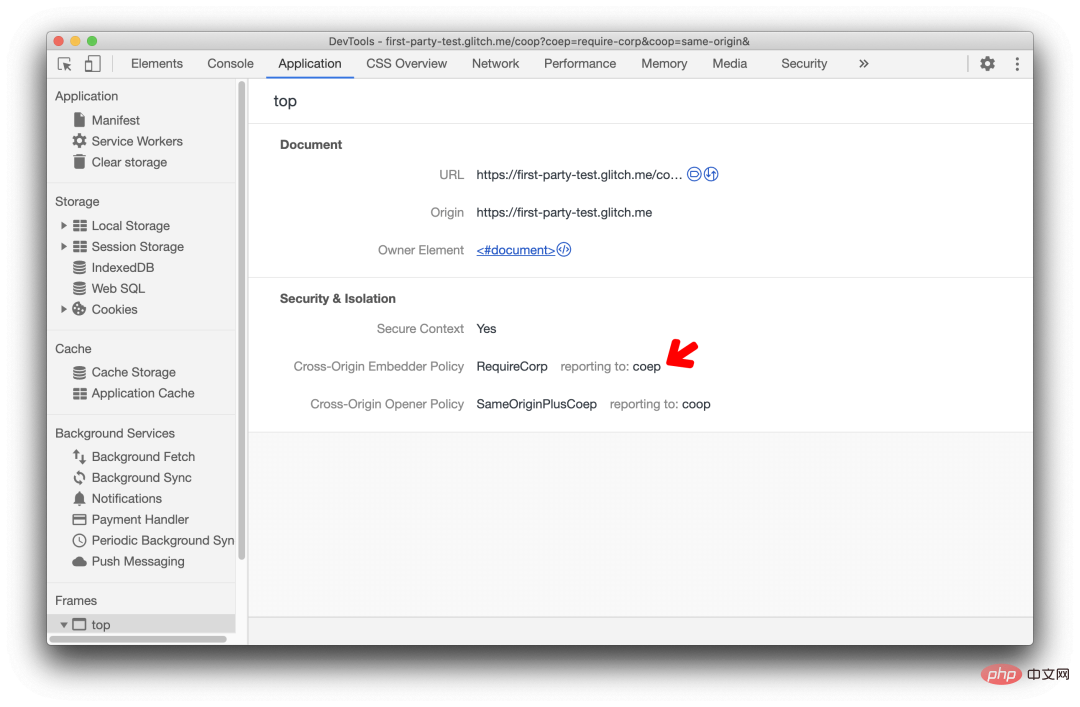
8.1 支援展示 #COEP 和COOP 的向誰報告欄位
現在可以在Application 面板的Frames 子麵板的Security & Isolation 部分查看向終端報告的COEP (Cross-Origin Embedder Policy)和COOP(Cross-Origin Opener Policy)。
Reporting Api 定義了一個叫做Report-To 的新的HTTP Header,當網站中出現違反COEP (Cross-Origin Embedder Policy)和COOP#(Cross -Origin Opener Policy)的情況時,瀏覽器會傳送報告給這個頭部指定的位址。

關於如何開啟COEP 和 COOP 來讓你的網站實現跨來源隔離(cross-origin isolated)可以查看這篇文章
對應Chromium issue: 1051466
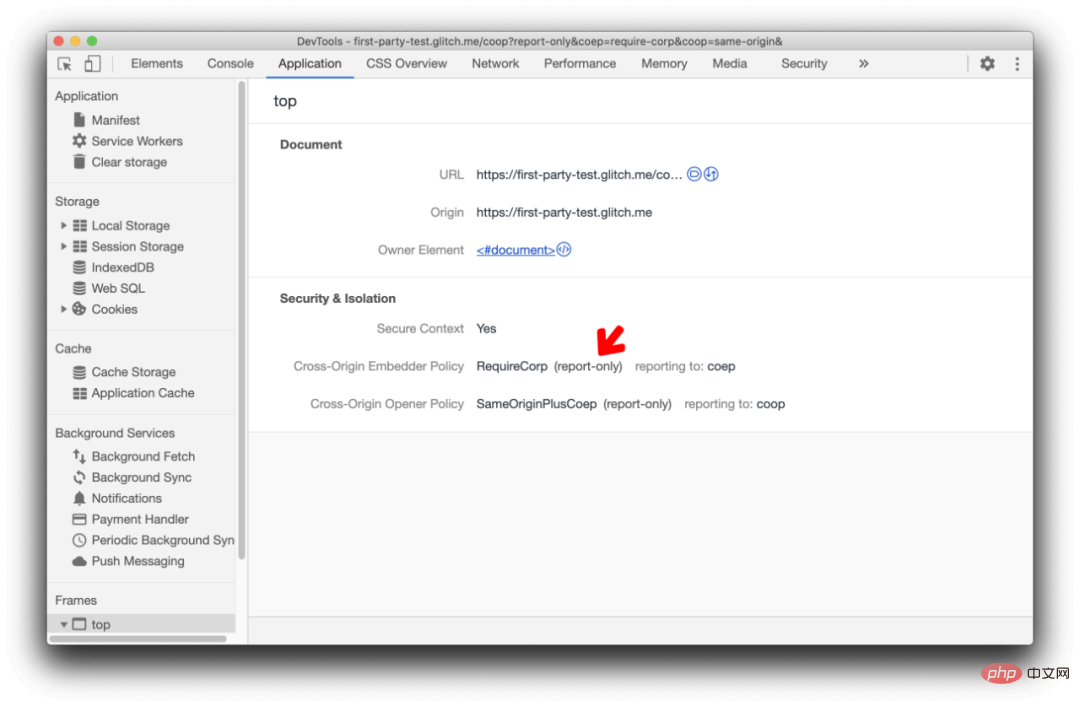
8.2 展示COEP 和COOP 的report-only 模式
Devtools 對於COEP、COOP 為report-only 的情況,新增了標記展示

觀看這個視頻,學習如何防止資訊外洩,以及如何開啟COOP 和COEP。
對應Chromium issue: 1051466
9. 移除More tools 選單中的Setting 按鈕
##More tools 選單中的Setting 已不建議使用,請從主面板開啟Setting。
#以下特性皆需要開啟Settings > Experiments 下的相關選項
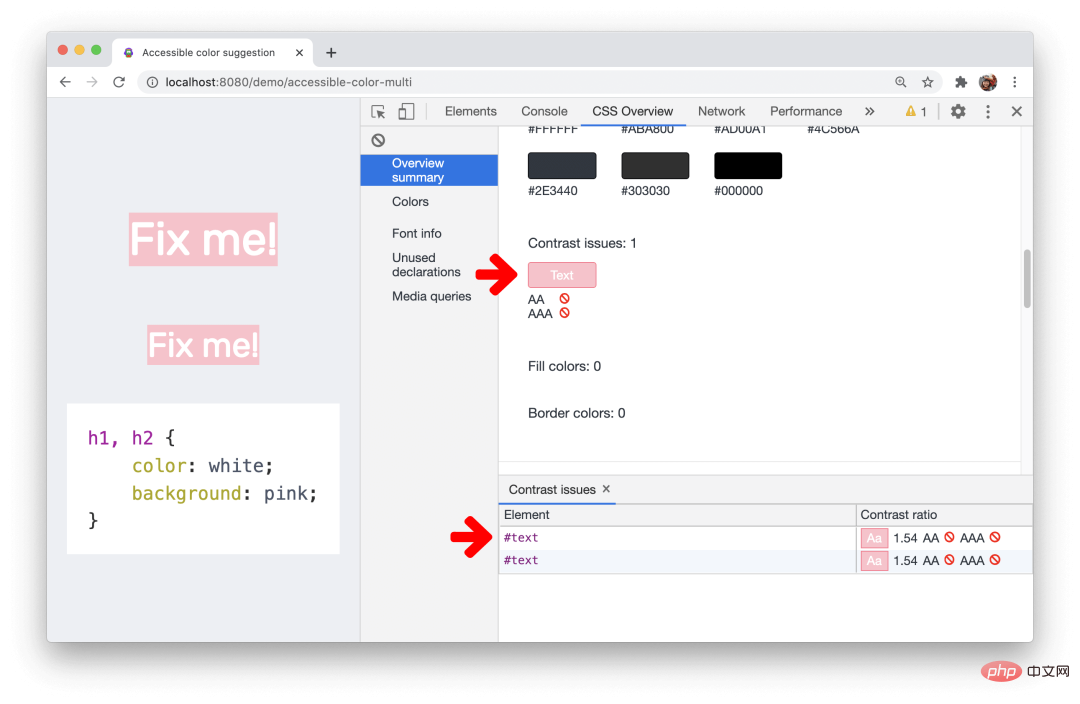
10.1 CSS Overview 面板中支援檢視、修復色彩對比問題CSS Overview 面板展示了你的頁面中低色彩對比文字的色彩清單。
這個 Demo 頁面展示了一個低色彩對比的反面案例,打開這個 CSS Overview 面板可以查看到所有有問題的元素清單。
 Low color contrast issues
Low color contrast issues
對應 Chromium issue: 1120316
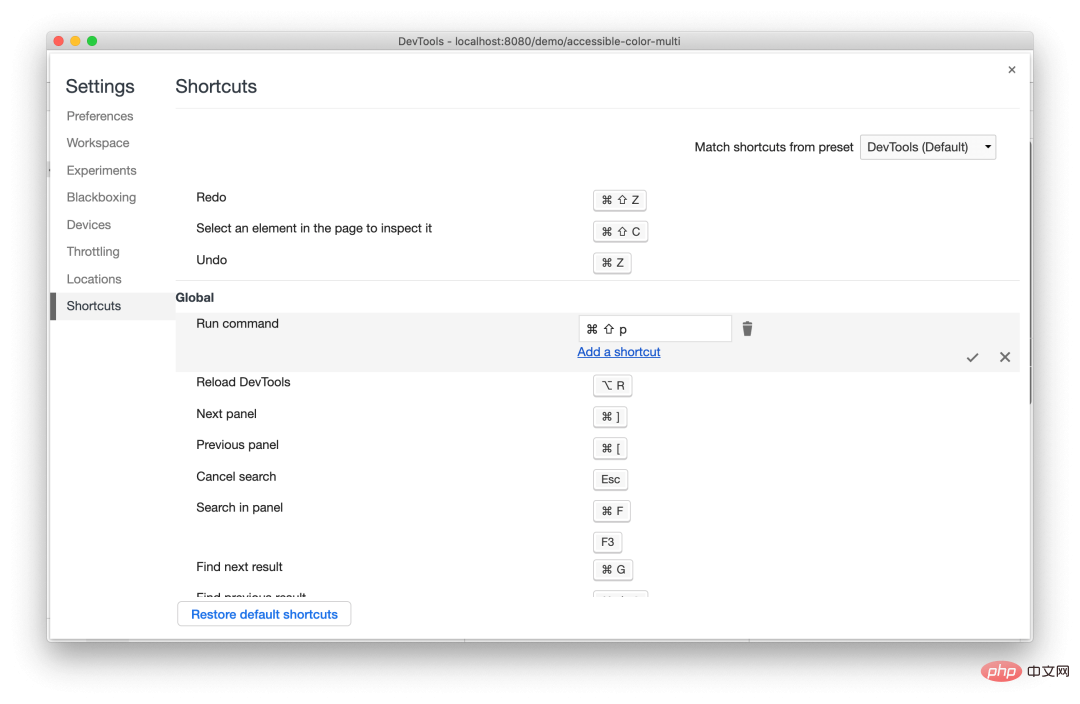
10.2 DevTools 支援自訂鍵盤快速鍵了現在可以在 DevTools 中自訂鍵盤快速鍵。
進入 Settings > Shortcuts,將滑鼠停留在一個命令上,點擊編輯按鈕來自訂快捷鍵。
 Customize keyboard shortcuts
Customize keyboard shortcuts
對應 Chromium issue: 174309




