
小程式支援webview以後,我們開發的好多h5頁面,就可以直接在小程式裡使用了,例如我們開發的微信商城,文章詳情頁,商品詳情頁,就可以開發一套,多處使用了。我們今天來講一講。在小程式的webview裡實作微信支付功能。因為微信不允許在小程式的webview裡直接調起微信支付。所以我們這堂課就要牽涉到小程式和webview的互動了。
因為這裡牽涉的東西比較多,錄gif太多,沒辦法上傳,我就錄了一段影片出來。
https://v.qq.com/x/page/t0913iprnay.html
先說下實作原理吧,實作原理就是我們在webview的h5頁裡實現下單功能,然後點擊支付按鈕,我們點擊支付按鈕的時候會跳到小程式頁面,把訂單號,訂單總金額,傳遞到小程式裡,然後小程式裡使用訂單號和訂單金額去調起微信支付,實現付款,付款成功或失敗時都會有回調。我們再把對應的回呼傳遞給webview,刷新webview裡的訂單和支付狀態。
關於webview的使用,我就不做講解了,官方文件裡寫的很清楚,用起來也很簡單。 https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html

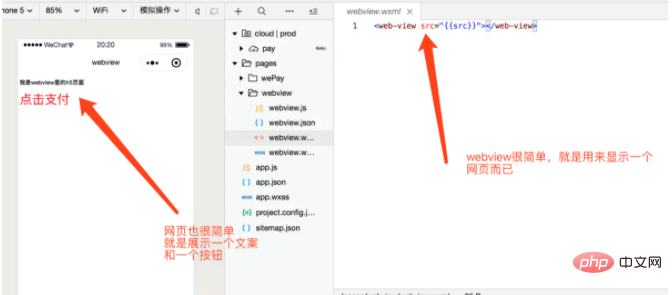
webview很簡單,就是用一個webview元件,顯示我們的網頁。
我這裡啟動一個本機伺服器,用來展示一個簡單的h5頁面。


上圖是我在瀏覽器裡顯示的效果。
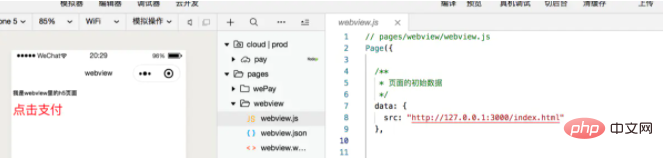
接下來我們在小程式的webview裡顯示這個頁面,也很簡單,只需要把我們的src定義為我們的本地網頁連結就可以了。

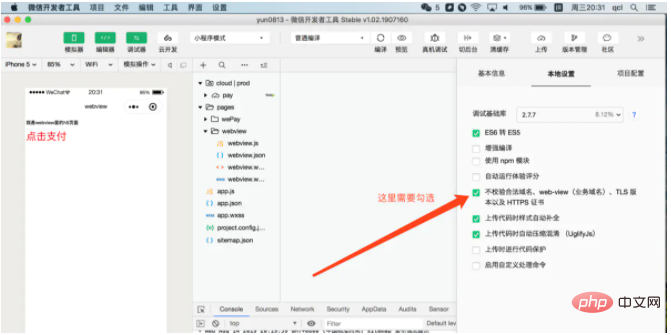
因為我們是本地鏈接,我們需要到開發者工具裡把這一項給勾選。

nbsp;html>
<meta>
<title>小程序内嵌webview</title>
<style>
.btn {
font-size: 70px;
color: red;
}
</style>
<h1>我是webview里的h5页面</h1>
<a>点击支付</a>
<script></script>
<script>
console.log(location.href);
let payOk = getQueryVariable("payOk");
console.log("payOk", payOk)
if(payOk){//支付成功
document.getElementById('desc').innerText="支持成功"
document.getElementById('desc').style.color="green"
}else{
document.getElementById('desc').innerText="点击支付"
}
//获取url里携带的参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
function jumpPay() {
let orderId = Date.now();//这里用当前时间戳做订单号(后面使用你自己真实的订单号)
let money = 1;//订单总金额(单位分)
let payData = {orderId: orderId, money: money};
let payDataStr = JSON.stringify(payData);//因为要吧参数传递给小程序,所以这里需要转为字符串
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
// console.log("点击了去支付", url)
console.log("点击了去支付")
}
</script>
h5程式碼這裡不做具體講解,只簡單說下。我們就是在點擊支付按鈕時,用當前時間戳做為訂單號碼(因為訂單號碼要保證唯一),然後傳一個訂單金額(單位分),這裡節約起見,就傳1分錢吧,花的是自己的錢,心疼。 。 。 。
1,必須引入jweixin,才可以實作h5跳轉小程式。
2,跳到小程式頁面的方法
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});這裡要和你小程式的頁面保持一致。 payDataStr是我們攜帶的參數

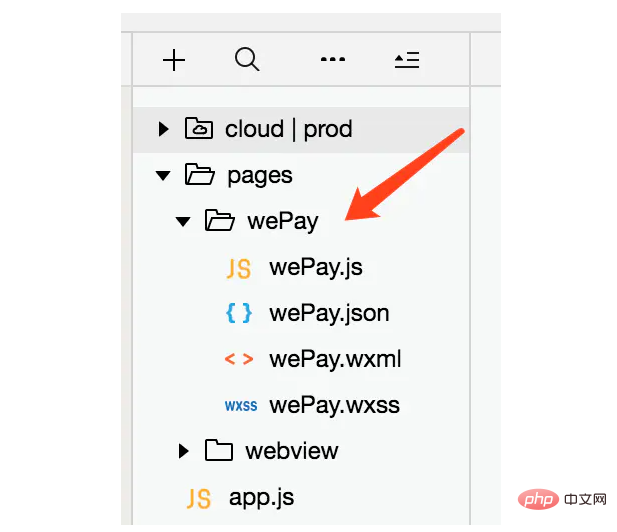
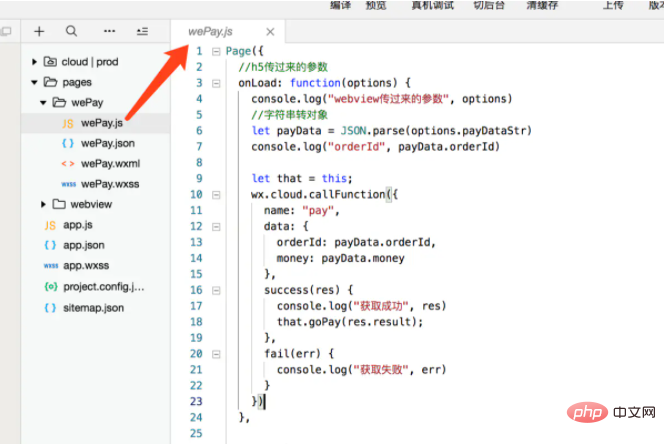
來看看我們的小程式支付頁

小程式支付頁功能很簡單,就是來接收我們h5傳過訂單號碼和訂單金額。然後去調起微信支付,實現支付。支付成功和支付失敗都有對應的回調。

支付我们这里实用的小程序云开发来实现的支付,核心代码只有10行。由于支付不是本节的重点,所以这里不做具体讲解。感兴趣的同学可以去看我写的文章和我录的视频
小程序支付文章:https://www.jianshu.com/p/2b391df055a9
小程序支付视频:https://edu.csdn.net/course/play/25701/310742
下面把小程序接收参数和支付的完整代码贴出来给大家
Page({
//h5传过来的参数
onLoad: function(options) {
console.log("webview传过来的参数", options)
//字符串转对象
let payData = JSON.parse(options.payDataStr)
console.log("orderId", payData.orderId)
let that = this;
wx.cloud.callFunction({
name: "pay",
data: {
orderId: payData.orderId,
money: payData.money
},
success(res) {
console.log("获取成功", res)
that.goPay(res.result);
},
fail(err) {
console.log("获取失败", err)
}
})
},
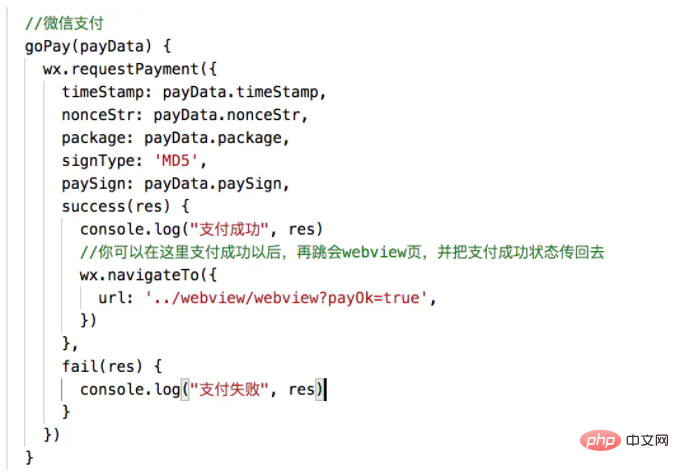
//微信支付
goPay(payData) {
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package,
signType: 'MD5',
paySign: payData.paySign,
success(res) {
console.log("支付成功", res)
//你可以在这里支付成功以后,再跳会webview页,并把支付成功状态传回去
wx.navigateTo({
url: '../webview/webview?payOk=true',
})
},
fail(res) {
console.log("支付失败", res)
}
})
}
})代码里注释很清楚,这里有一点,就是我们支付成功后,需要告诉h5我们支付成功了,通知h5去刷新订单或者支付状态。
到这里我们就完整的实现了小程序webview展示h5页面,并且做到了h5和小程序的交互,实现了小程序webview的支付功能。
是不是很简单呢。
以上是小程式內聯h5頁面,小程式webview內網頁等等方法實作微信支付的詳細內容。更多資訊請關注PHP中文網其他相關文章!




