Angular實作只執行正在開發的新單元測試
Dec 02, 2020 pm 05:55 PM
angular
javascript
sap
typescript
Angular單元測試如何只執行指定的測試案例,提高測試速度?下面本篇文章就來跟大家介紹一下。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關教學推薦:《angular教學》
Angular專案的規模一旦變大,待執行的單元測試的數目可能是海量的。此時在開發新的單元測試時,會遇到需要屏蔽到系統裡已經非常穩定的測試,而只執行正在開發的新單元測試。這個需求如何實現呢?
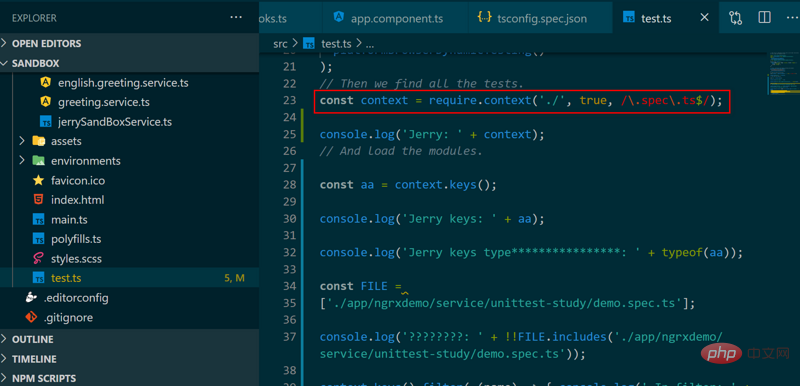
每個Angular專案資料夾下都有test.ts, 裡面有一行語句,指定了該專案下哪些ts檔案裡的單元測試會執行:
const context = require.context('./', true, /\.spec\.ts$/);登入後複製

預設情況下,src目錄下所有以.spec.ts結尾的檔案裡,包含的單元測試都會被執行。
如果我想只執行正在開發的新單元測試,而屏蔽到以前開發好的所有單元測試,可以在require.context傳回的結構上做文章。
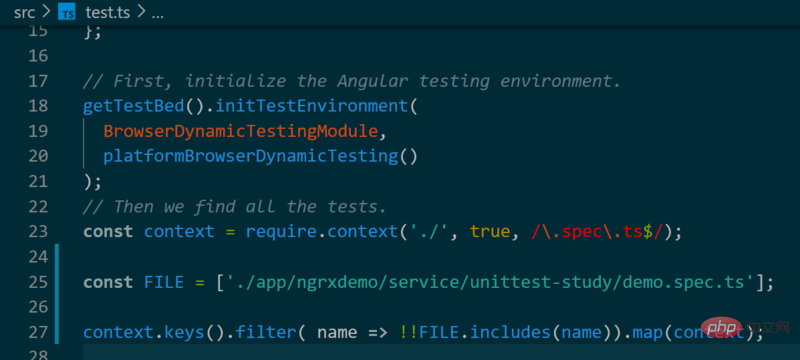
只需要加入以下兩行語句:
const FILE = ['./app/ngrxdemo/service/unittest-study/demo.spec.ts']; context.keys().filter( name => !!FILE.includes(name)).map(context);
登入後複製
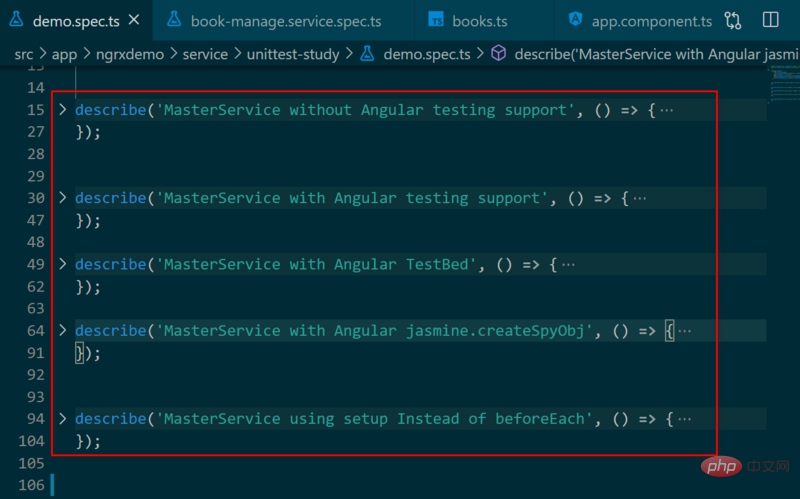
將需要執行的單元測試檔案路徑放到FILE陣列裡:

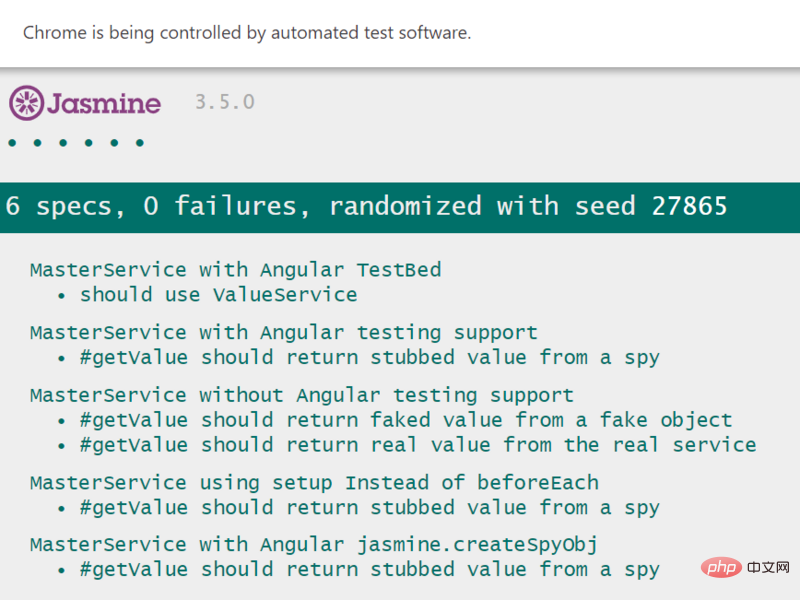
命令列運行ng test, 即可觀察到現在只有FILE數組裡指定的一個單元測試檔demo.spec.ts裡的測試案例被執行了:


程式設計影片! !
以上是Angular實作只執行正在開發的新單元測試的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















