淺談使用map取代純JS物件的方法

JavaScript 普通物件 {key: 'value'} 可用來保存結構化資料。
但是我發現很煩人的一件事:物件的鍵必須是字串(或很少使用的符號)。
如果用數字作鍵會怎麼樣?在這種情況下沒有錯誤:
const names = {
1: 'One',
2: 'Two',
};
Object.keys(names); // => ['1', '2']JavaScript 只是將物件的鍵隱式轉換為字串。這是一件棘手的事,因為你失去了類型的一致性。
在本文中,我將介紹 ES2015 中提供的 JavaScript Map 物件如何解決許多普通物件的問題,包括將鍵轉換為字串。
1. map 可接受任意類型的鍵
如上所述,如果物件的鍵不是字串或符號,則 JavaScript 會將其隱式轉換為字串。
幸運的是,map 在鍵類型上不存在問題:
const numbersMap = new Map(); numbersMap.set(1, 'one'); numbersMap.set(2, 'two'); [...numbersMap.keys()]; // => [1, 2]
#1 和2 是numbersMap 中的鍵。這些鍵的類型 number 保持不變。
你可以在 map 中使用任何鍵類型:數字,布林以及經典的字串和符號。
const booleansMap = new Map(); booleansMap.set(true, "Yep"); booleansMap.set(false, "Nope"); [...booleansMap.keys()]; // => [true, false]
booleansMap 用布林值當鍵沒有問題。
同樣,布林鍵在普通物件中不起作用。
讓我們超越界限:你能把整個物件當作 map 中的鍵嗎?當然可以!
1.1 把物件做為鍵
假設你需要儲存一些與物件相關的數據,但是不把這些數據附加到物件本身。
不能用普通物件這樣做。
一種解決方法是用一組物件值元組:
const foo = { name: 'foo' };
const bar = { name: 'bar' };
const kindOfMap = [
[foo, 'Foo related data'],
[bar, 'Bar related data'],
];kindOfMap 是一個包含一對物件和關聯值的陣列。
這種方法的最大問題是透過鍵存取值的時間複雜度為 O(n) 。你必須遍歷整個陣列才能透過鍵獲得所需的值:
function getByKey(kindOfMap, key) {
for (const [k, v] of kindOfMap) {
if (key === k) {
return v;
}
}
return undefined;
}
getByKey(kindOfMap, foo); // => 'Foo related data'用 WeakMap(Map 的專用版本)你無需為此煩惱。它接受把物件作為鍵。
Map 和 WeakMap 之間的主要區別是後者允許對作為鍵的物件進行垃圾回收,從而防止記憶體洩漏。
把上面的程式碼重構為使用WeakMap 的程式碼付出的代價微不足道:
const foo = { name: 'foo' };
const bar = { name: 'bar' };
const mapOfObjects = new WeakMap();
mapOfObjects.set(foo, 'Foo related data');
mapOfObjects.set(bar, 'Bar related data');
mapOfObjects.get(foo); // => 'Foo related data'與Map 相對,WeakMap 只接受把物件當作鍵,並且有精簡的方法集。
2. map 對鍵名沒有限制
JavaScript 中的任何物件都從其原型物件繼承屬性。普通的 JavaScript 物件也是如此。
如果覆寫從原型繼承的屬性,則可能會破壞依賴這些原型屬性的程式碼:
function isPlainObject(value) {
return value.toString() === '[object Object]';
}
const actor = {
name: 'Harrison Ford',
toString: 'Actor: Harrison Ford'
};
// Does not work!
isPlainObject(actor); // TypeError: value.toString is not a function在物件actor 上定義的屬性toString 覆寫了從原型繼承的toString() 方法。因為它依賴 toString() 方法,所以這破壞了 isObject()。
檢查普通物件從原型繼承的屬性和方法清單。若要避免使用這些名稱定義自訂屬性。
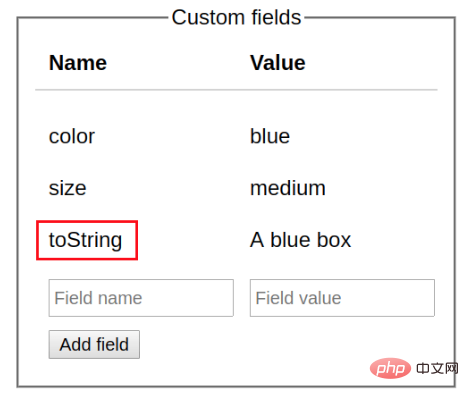
例如,假設有一個管理某些自訂欄位的使用者介面。使用者可以透過指定名稱和值來新增欄位:

將自訂欄位的狀態儲存到一個普通物件中會很方便:
const userCustomFields = {
'color': 'blue',
'size': 'medium',
'toString': 'A blue box'
};但是使用者可能會選擇一個自訂欄位名稱,例如toString(如例中所示), constructor 等,這可能會破壞你的物件。
不要透過接受使用者的輸入在普通物件上建立鍵!
map 則沒有這個問題。鍵的名稱不受限制:
function isMap(value) {
return value.toString() === '[object Map]';
}
const actorMap = new Map();
actorMap.set('name', 'Harrison Ford');
actorMap.set('toString', 'Actor: Harrison Ford');
// Works!
isMap(actorMap); // => true不管actorMap 是否具有名為toString 的屬性,方法toString() 都能正常運作。
3. map 是可迭代的
為了遍歷普通物件的屬性,你必須用其他輔助靜態函數,例如Object.keys() 或 Object.entries() (在ES2017 中可用):
const colorsHex = {
'white': '#FFFFFF',
'black': '#000000'
};
for (const [color, hex] of Object.entries(colorsHex)) {
console.log(color, hex);
}
// 'white' '#FFFFFF'
// 'black' '#000000'Object.entries(colorsHex) 傳回從物件擷取的鍵值對陣列。
但是,map 本身是可迭代的:
const colorsHexMap = new Map();
colorsHexMap.set('white', '#FFFFFF');
colorsHexMap.set('black', '#000000');
for (const [color, hex] of colorsHexMap) {
console.log(color, hex);
}
// 'white' '#FFFFFF'
// 'black' '#000000'colorsHexMap 是可迭代的。你可以在任何可迭代的地方使用它:for() 循環,展開運算子 [...map] 等。
map 也提供了其他傳回迭代的方法:map.keys() 遍歷鍵,map.values() 遍歷值。
4. map的大小
普通对象的另一个问题是你无法轻松确定其拥有的属性数量:
const exams = {
'John Smith': '10 points',
'Jane Doe': '8 points',
};
Object.keys(exams).length; // => 2要确定 exams 的大小,你必须通过它所有键来确定它们的数量。
map 提供了一种替代方法,通过它的访问器属性 size 计算键值对:
const examsMap = new Map([ ['John Smith', '10 points'], ['Jane Doe', '8 points'], ]); examsMap.size; // => 2
确定 map 的大小更加简单:examsMap.size。
5.结论
普通的 JavaScript 对象通常可以很好地保存结构化数据。但是它们有一些限制:
- 只能用字符串或符号用作键
- 自己的对象属性可能会与从原型继承的属性键冲突(例如,
toString,constructor等)。 - 对象不能用作键
所有这些问题都可以通过 map 轻松解决。而且它们提供了诸如迭代器和易于进行大小查找之类的好处。
不要将 map 视为普通对象的替代品,而应视为补充。
你知道 map 相对于普通对象的其他好处吗?请在下面写下你的评论!
原文地址:https://dmitripavlutin.com/maps-vs-plain-objects-javascript/
译文地址:https://segmentfault.com/a/1190000020660481
更多编程相关知识,请访问:编程课程!!
以上是淺談使用map取代純JS物件的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 最佳化Go語言map的效能
Mar 23, 2024 pm 12:06 PM
最佳化Go語言map的效能
Mar 23, 2024 pm 12:06 PM
最佳化Go語言map的效能在Go語言中,map是一種非常常用的資料結構,用來儲存鍵值對的集合。然而,在處理大量資料時,map的效能可能受到影響。為了提高map的效能,我們可以採取一些最佳化措施來減少map操作的時間複雜度,從而提升程式的執行效率。 1.預先分配map的容量在建立map時,我們可以透過預先分配容量來減少map擴容的次數,提高程式的效能。一般情況下,我們
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






