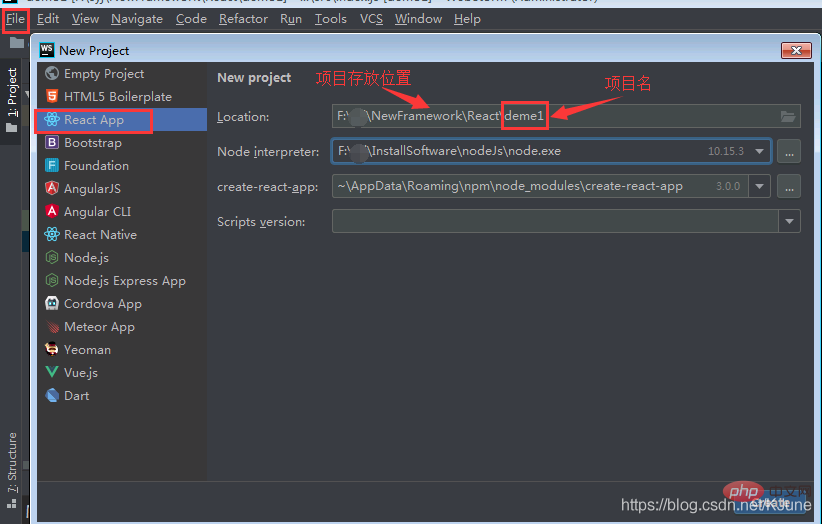
webstrom建立react專案的方法:先安裝webstorm和react.js;然後開啟軟體介面,在頂部導覽欄,依序點選「File」-「New Project」-「React APP」;最後填入「項目工程名”等相關資訊即可。

本教學操作環境:Windows7系統、webstorm2020.2版,Dell G3電腦。
推薦:《javascript基礎教學》
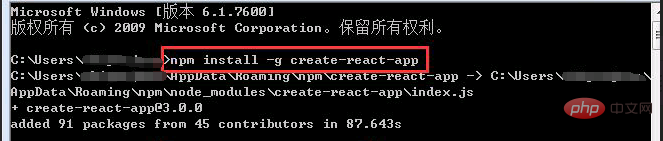
1、在想要使用react.js之前,電腦上需要安裝好node.js。如果沒有安裝的要先去官網或其他途徑下載安裝並配好環境。然後在命令視窗輸入以下命令來下載create-react-app腳手架工具包:
##npm install -g create-react-app

demo1:

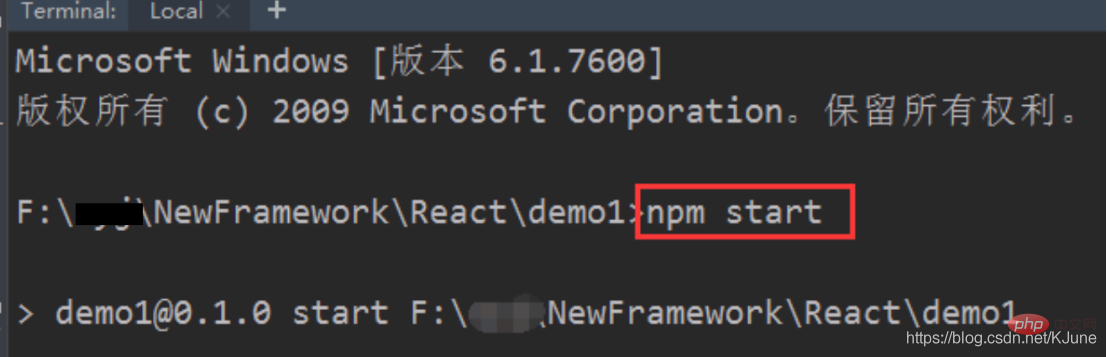
npm start





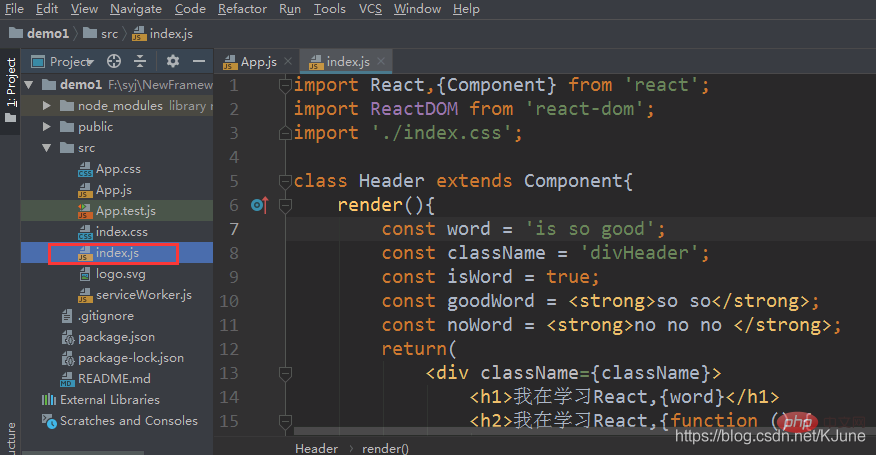
import React,{Component} from 'react';
import ReactDOM from 'react-dom';以上是webstrom 怎麼創建react項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!



