jquery建立元素節點的方法:先建立一個p標籤,為p標籤新增一個id屬性;然後透過id取得p元素對象,使用【append()】方法為p標籤新增節點。

本教學操作環境:windows7系統、jquery3.2.1版本,Dell G3電腦。
jquery創建元素節點的方法:
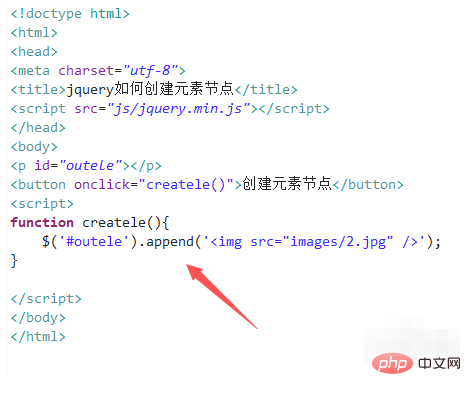
1、新建一個html文件,命名為test.html,用於講解jquery如何建立元素節點。

2、在test.html檔案中,建立一個p標籤,下面會在p標籤內新增一個img節點。

3、在test.html檔案中,為p標籤新增一個id屬性,用於下面取得p標籤物件。

4、在test.html檔案中,使用button標籤建立一個按鈕,給button綁定onclick點擊事件,當按鈕被點擊時,執行createle ()函數。

5、在js標籤內,建立createle()函數,在函數內,透過id取得p元素對象,使用append()方法向p標籤新增img節點。

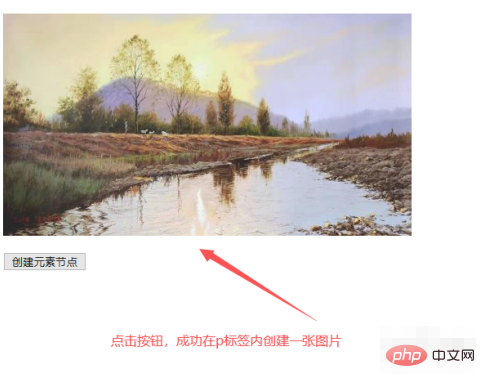
6、在瀏覽器開啟test.html文件,點選按鈕,查看結果。

#相關免費學習推薦:javascript(影片)
以上是jquery如何建立元素節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




