使用方法:1、建立一個div容器放置元件;2、建立子元件;3、建立一個父元件;4、透過Vue.components註冊entend;5、使用「Vue.extend({ data: function () {return {}}})」語句。

本教學操作環境:windows7系統、Vue2.9.6版,此方法適用於所有品牌電腦。
【相關文章推薦:vue.js】
#元件中使用vue.entend的方法:
一、 extend創建的是一個元件建構器,而不是一個具體的元件實例
所以他不能直接在new Vue中這樣使用:
new Vue({components: first})最終還是要通過Vue.components註冊才可以使用的。
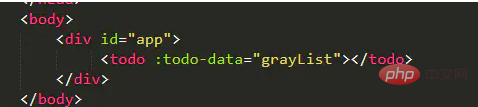
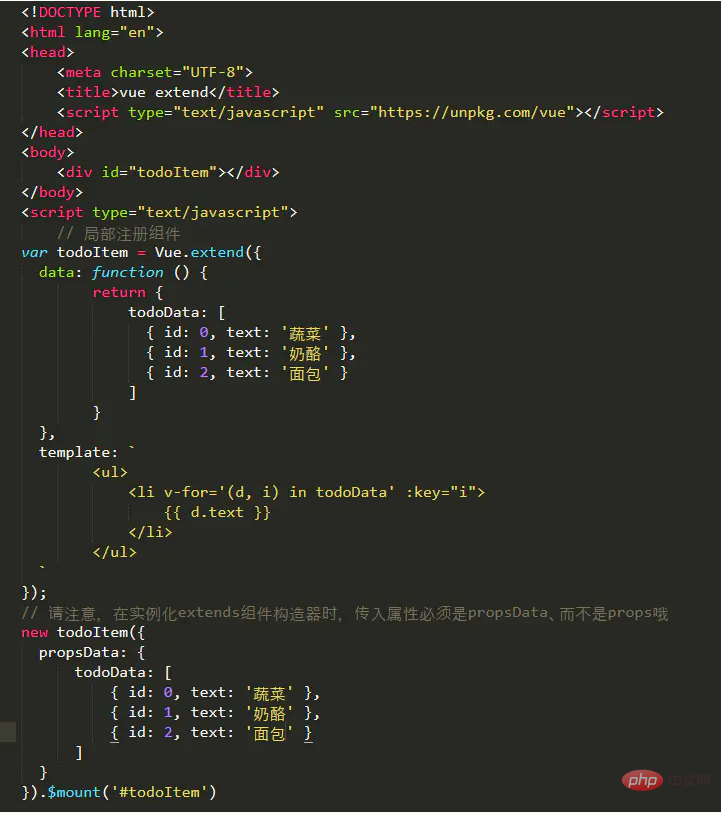
建立一個div容器放置元件

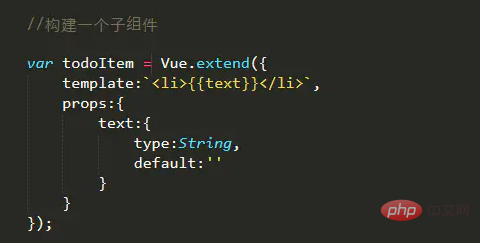
#建立一個子元件

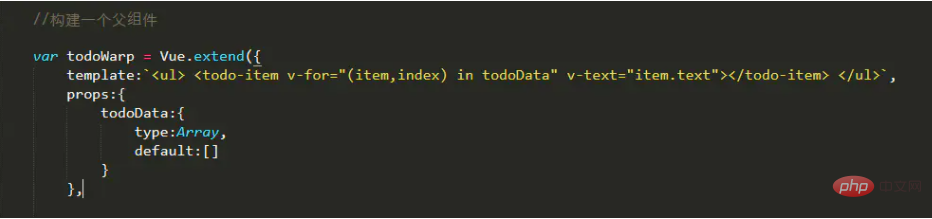
#建立一個父元件

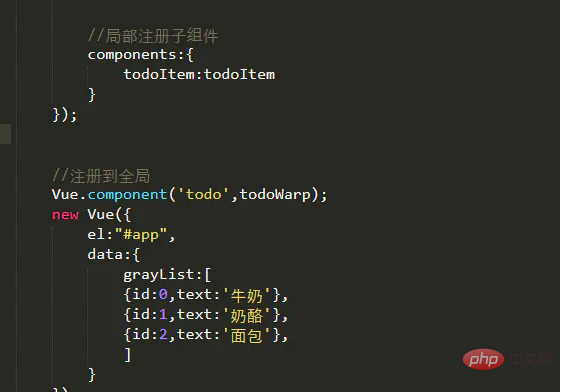
局部註冊以及全域註冊的範例寫法


Vue.component裡面的data定義都必須是函數返回對象,如
Vue.extend({data: function () {return {}}})new Vue({data: {}}); #
#
以上是元件中如何使用vue.entend的詳細內容。更多資訊請關注PHP中文網其他相關文章!


