使用vue.js的情況:1、如果需要使用模板來建立應用程序,那麼請選擇Vue;2、如果需要簡單的能正常工作的,那麼請選擇Vue;3、如果需要程式更小更快,那麼請選擇Vue。

本教學操作環境:windows7系統、Vue2.9.6版,此方法適用於所有品牌電腦。
【相關文章推薦:vue.js】
#使用vue.js的情況:
如果想要一個輕量級,更快速,更現代的UI庫來製作一流的SPA(單頁應用程式),就應該選擇Vue.js。對於習慣使用HTML的開發人員來說,這是有利的。此外,它還提供了元件的可重複使用性,使其成為開發人員在網路應用程式中建立無與倫比的使用者體驗的選擇。
1、如果你喜歡使用模板( 或需要一些其中的選項)來建立應用程序,那麼請選擇Vue
將標記放在HTML文件中是Vue應用程式的預設選項。與Angular類似,大括號用於資料綁定表達式,指令(特殊的HTML屬性)用於為模板添加功能。下面是一個簡單的Vue程式範例。它可以輸出一條訊息,有一個按鈕可以動態反轉訊息:
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
new Vue({
el: '#app',
data: { message: 'Hello Vue.js!
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('');
}
}
});相比之下,React應用程式避開模板,要求開放人員在JavaScript中建立DOM,通常用JSX輔助,下面是用React來實現同樣的功能:
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
message: 'Hello React.js!'
};
}
reverseMessage() {
this.setState({
message: this.state.message.split('').reverse().join('')
});
}
render() {
return (
<div>
<p>{this.state.message}</p>
<button onClick={() => this.reverseMessage()}>
Reverse Message
</button>
</div>
)
}
}
ReactDOM.render(App, document.getElementById('app'));對於學習標準的web初級開發者而言,模板更容易理解。但也有很多經驗豐富的開發人員樂意使用模板,因為模板可以更好地分離佈局和功能,同時也可以選擇向Pug這樣的預處理器。
但是,使用模板需要學習所有的HTML擴充語法,渲染函數只需要了解標準的HTML和JavaScript
2、如果你喜歡簡單的能正常運作的,那麼請選擇Vue
一個簡單的Vue專案可以不需要解析,直接在瀏覽器中運行,這允許Vue可以像jQuery一樣在專案中引用。
雖然在技術上使用React也是可行的,但典型的React程式碼更傾向於像classes和non-mulating 陣列方法這樣的JSX和ES6的特性。但Vue在簡潔設計方面更為深入。讓我們來比較兩者如何處理應用程式的資料(即「狀態」)。
在React中State是不可以直接改變的,需要呼叫setState介面:
this.setState({
message: this.state.message.split('').reverse().join('')
});目前和之前的狀態差異讓React知道什麼時候在DOM中重新渲染以及渲染什麼,因此不可變的狀態是非常必要的。
相較之下,數據可以在Vue中突變。相同的資料屬性在Vue中發生變化更為簡單。
// Note that data properties are available as properties of // the Vue instance this.message = this.message.split('').reverse().join('');
在你得出Vue渲染系統比React渲染低效的結論之前,讓我們來看看Vue中的狀態管理:當你向狀態添加新物件時,Vue會遍歷它的所有屬性並轉換為getter和setter。 Vue系統會持續追蹤狀態且在狀態變更時,自動重新渲染DOM。
令人印象深刻的是,Vue中的狀態改變更為簡潔的同時,重新渲染系統的效率其實比React更好。
Vue的反應系統確實有值得注意的事項。例如:它不能偵測到屬性的新增、刪除以及特定陣列的變化。在這種情況下,可以使用Vue API中類似React的set方法。
3、如果你希望你的程式更小更快,那麼請選擇Vue
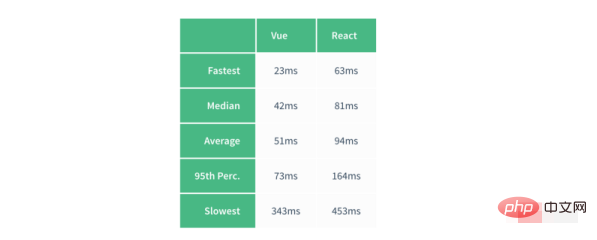
React和Vue都會建立一個虛擬DOM,並且在應用程式狀態更改時同步更新實際的DOM。兩者都有自己的最佳化方法。 Vue核心開發人員提供了一個基準測試,展示了Vue的渲染系統比React的更快。在這個測試中,10000個項目的清單被渲染了100次。下面的表格展示了比較的結果。

從實際角度而言,這種基準只與邊緣情況有關。大多數應用程式不需要經常進行這種操作,因此不能將其視為比較的一個重要因素。
雖然頁面的大小與專案相關,Vue又佔據了優勢。目前發布的Vue庫只有25.6KB。
要用React實現類似的功能,你需要使用React DOM(37.4KB)和React with Addons庫(11.4KB),總共為48.8KB,幾乎是Vue的兩倍。為了公平起見,你可以使用React來獲得更多的API,但不會有雙倍的功能。
#########相關免費學習推薦:javascript(影片)
以上是什麼時候使用vue.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!


