vue.set新增屬性的方法:1、使用【Vue.set(object, key, value)】方法將回應屬性加入到巢狀的物件上;2、使用【vm.$set】實例方法,程式碼為【this.$set(this.obj,'e',02)】。

本教學操作環境:windows7系統、Vue2.9.6版,Dell G3電腦。
vue.set新增屬性的方法:
Vue不允許在已經建立的實例上動態新增新的根級回應式屬性(root- level reactive property)。然而它可以使用Vue.set(object, key, value)方法將回應屬性加入到嵌套的物件上:
Vue.set(vm.obj, 'e', 0)
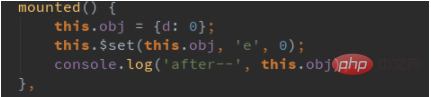
您也可以使用vm.$set 實例方法,這也是全域Vue.set方法的別名:
this.$set(this.obj,'e',02)
有時你會想在已有物件上新增一些屬性,例如使用Object.assign( )或 _.extend()方法來新增屬性。但是,新增到物件上的新屬性不會觸發更新。在這種情況下可以建立一個新的對象,讓它包含原始對象的屬性和新的屬性:
// 代替 Object.assign(this.obj, { a: 1, e: 2 })
this.obj= Object.assign({}, this.obj, { a: 1, e: 2 })上述實例解決如下:

點選觸發3次addd,點選觸發3次adde,頁面效果及控制台資訊如下:

#相關免費學習推薦: javascript(影片)
#【相關文章推薦:vue.js】
以上是vue.set如何新增屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

