使用bootstrap建立登入註冊頁面並實現表單驗證功能
本篇文章為大家介紹一下使用bootstrap建立登入註冊頁面並實作單一驗證功能的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

用bootstrap做登錄註冊頁面,使用validate做表單驗證
技術:bootstrap,font-awesome,jquery-validate;
特點:響應式佈局,表單驗證(使用者兩次密碼是否相同,必填資訊是否填寫)背景圖片自適應螢幕大小;
宗旨:從實戰中學知識。
個人主頁:http://www.itit123.cn/ 更多乾貨等你來拿(微信小程式入門教程:入門教程系列 ,提供免費的api接口,無需考慮服務端代碼問題) 。
驗證碼實作功能 ITDragon部落格
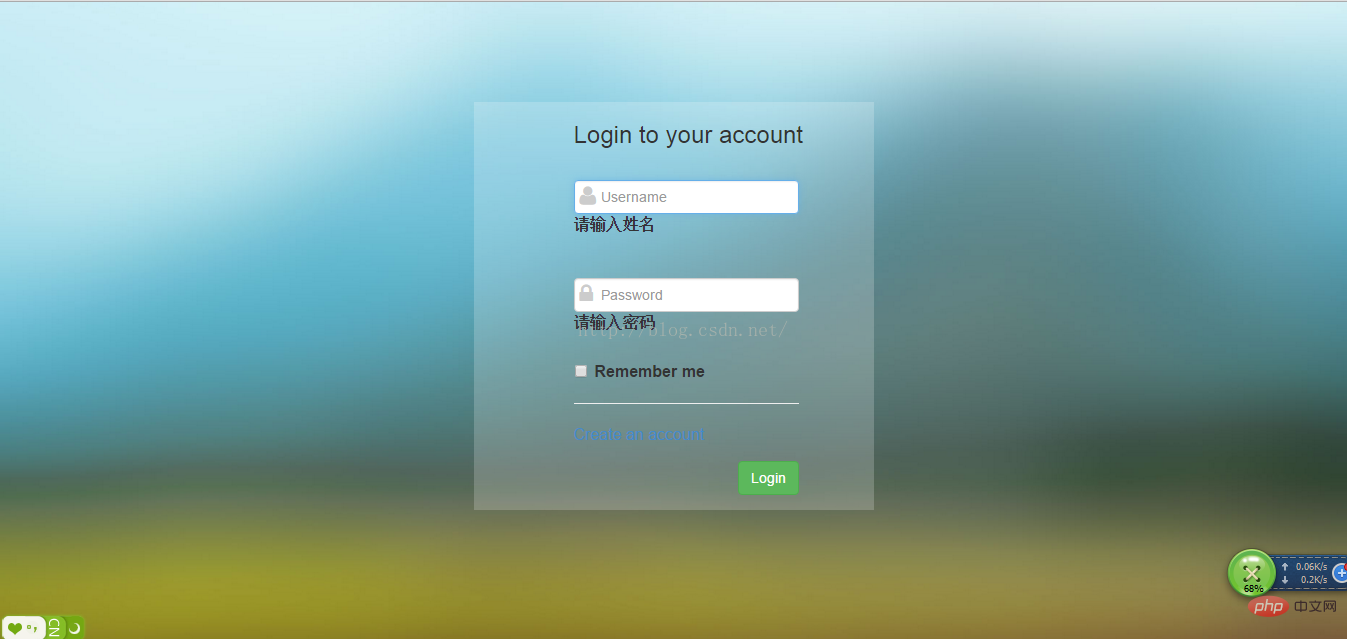
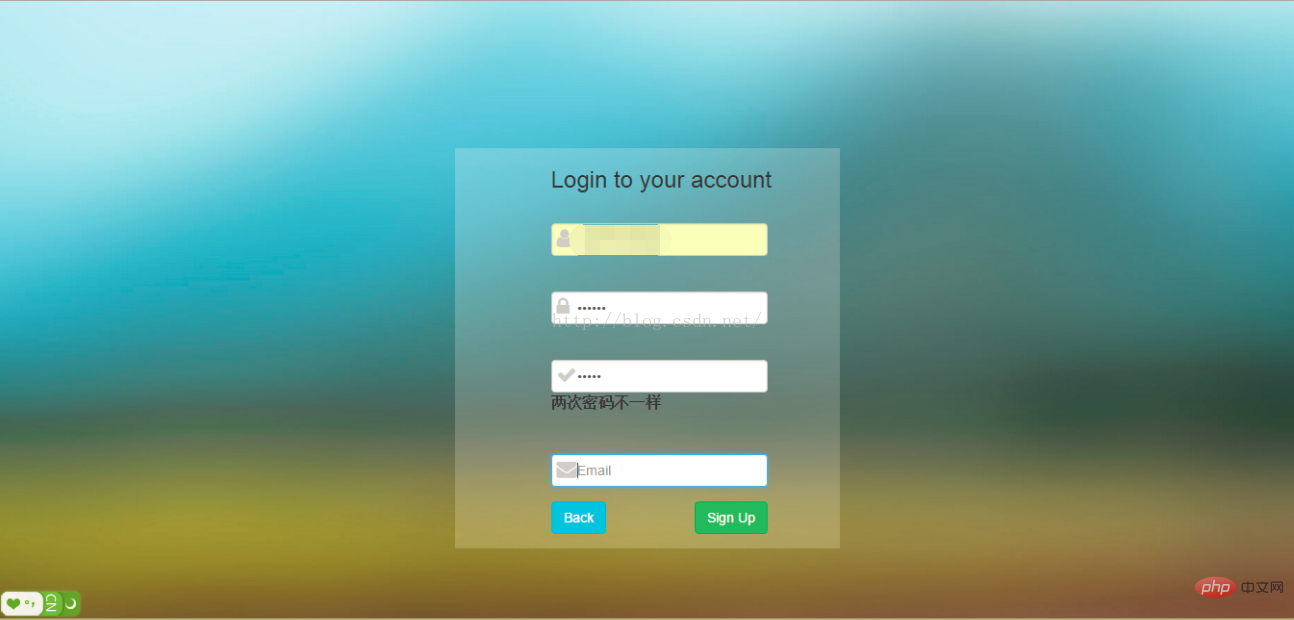
效果圖:


#html程式碼:
第三方資源的導入是用cdn引入;當然也可以自己去下載在本地導入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap案例</title>
<!--用百度的静态资源库的cdn安装bootstrap环境-->
<!-- Bootstrap 核心 CSS 文件 -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<!--font-awesome 核心我CSS 文件-->
<link href="//cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<!-- 在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<!-- Bootstrap 核心 JavaScript 文件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!--jquery.validate-->
<script type="text/javascript" src="js/jquery.validate.min.js" ></script>
<script type="text/javascript" src="js/message.js" ></script>
<style type="text/css">
body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;}
.form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;}
#login_form{display: block;}
#register_form{display: none;}
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}
</style>
</head>
<body>
<!--
基础知识:
网格系统:通过行和列布局
行必须放在container内
手机用col-xs-*
平板用col-sm-*
笔记本或普通台式电脑用col-md-*
大型设备台式电脑用col-lg-*
为了兼容多个设备,可以用多个col-*-*来控制;
-->
<p class="container">
<p class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="login_form">
<h3 class="form-title">Login to your account</h3>
<p class="col-sm-9 col-md-9">
<p class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus" maxlength="20"/>
</p>
<p class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" name="password" maxlength="8"/>
</p>
<p class="form-group">
<label class="checkbox">
<input type="checkbox" name="remember" value="1"/> Remember me
</label>
<hr />
<a href="javascript:;" id="register_btn" class="">Create an account</a>
</p>
<p class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Login "/>
</p>
</p>
</form>
</p>
<p class="form row">
<form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="register_form">
<h3 class="form-title">Login to your account</h3>
<p class="col-sm-9 col-md-9">
<p class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus"/>
</p>
<p class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="register_password" name="password"/>
</p>
<p class="form-group">
<i class="fa fa-check fa-lg"></i>
<input class="form-control required" type="password" placeholder="Re-type Your Password" name="rpassword"/>
</p>
<p class="form-group">
<i class="fa fa-envelope fa-lg"></i>
<input class="form-control eamil" type="text" placeholder="Email" name="email"/>
</p>
<p class="form-group">
<input type="submit" class="btn btn-success pull-right" value="Sign Up "/>
<input type="submit" class="btn btn-info pull-left" id="back_btn" value="Back"/>
</p>
</p>
</form>
</p>
</p>
<script type="text/javascript" src="js/main.js" ></script>
</body>
</html>js程式碼:
可能有不合理的方法,畢竟筆者能力有限,如有更好的方法可以留言,我會及時修改。
$().ready(function() {
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});
$("#register_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
rpassword: {
equalTo: "#register_password"
},
email: {
required: true,
email: true
}
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
rpassword: {
equalTo: "两次密码不一样"
},
email: {
required: "请输入邮箱",
email: "请输入有效邮箱"
}
}
});
});
$(function() {
$("#register_btn").click(function() {
$("#register_form").css("display", "block");
$("#login_form").css("display", "none");
});
$("#back_btn").click(function() {
$("#register_form").css("display", "none");
$("#login_form").css("display", "block");
});
});資源下載位址:http://download.csdn.net/detail/qq_19558705/9358603
現在我們開始談談所用到的知識點:
①bootstrap的佈局:
bootstrap用的是網格佈局,使用col-*-*
#使用條件:要在.container和.row下才能使用,結構如下:
<p class="container">
<p class="row">
<p class="col-*-*"></p>
<p class="col-*-*"></p>
</p>
<p class="row">...</p>
</p>參考值:
col-xs-*:小於768px,手機
#col-sm-*:大於768px,平板
col-md-*:大於998px,普通電腦,筆記本之類
col-lg-*:大於1200px,一般為大型桌上型電腦
可以同時使用,達到跨多個裝置效果
偏移:col-*-offset-*
②表單:
這裡的表單和普通表單沒什麼太多差別,我就不多說了。
③font-awesome的使用:
使用的是4.3.0版本,使用方法
<i class="fa fa-check fa-lg"></i>
fa-lg表示大圖
更多icon參考:http://fontawesome.dashgame.com/
④jquery-validate表單驗證:
這是我要講的重點,
第一步:首先到導入jquery-validate第三方資源,
第二步:建立好form表單,初始化validate
$("#login_form").validate({
rules: {
username: "required",
password: {
required: true,
minlength: 5
},
},
messages: {
username: "请输入姓名",
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字 符")
},
}
});注意這裡的login_form必須是form表單上的選擇器,筆者因為將其設定在p上,控制台顯示settings沒有被定義的錯誤。這裡的username和password都是form表單中的name值;rules是規則,message是提示的訊息
required:true表示該欄位為必填,
minlength表示長度至少為5,maxlength是html5支援的,所以不用在這裡面設定
equalTo表示與某某相同,後面接的是第一個值,"#id"或是".class"
#message中對應的內容後面就是提示的文字訊息。可以直接copy我的程式碼,然後根據自己的需求修改。
⑤背景自適應畫面大小:
不知道前到處找文檔,知道後才發現好簡單,那就是background-size:cover;這樣可以做到背景圖片和瀏覽器大小一樣了。很簡單吧。
bootstrap建立登入註冊頁面github下載位址:
https://github.com/ITDragonBlog/daydayup/blob/master/bootstrap
#我覺得在實戰中學習比盲目學習效果好很多,知道這些知識可以做什麼,解決了為什麼學這些知識的問題。
我總結,你來學,一起裝逼一起飛。有什麼疑問和建議可以留言,我會及時修改。轉載請註明來源。
更多程式相關知識,請造訪:程式設計學習網站! !
以上是使用bootstrap建立登入註冊頁面並實現表單驗證功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 Bootstrap可訪問性:構建包容性和用戶友好的網站
Apr 07, 2025 am 12:04 AM
Bootstrap可訪問性:構建包容性和用戶友好的網站
Apr 07, 2025 am 12:04 AM
利用Bootstrap構建包容且用戶友好的網站可以通過以下步驟實現:1.使用ARIA標籤增強屏幕閱讀器支持;2.調整顏色對比度以符合WCAG標準;3.確保鍵盤導航友好。這些措施確保網站對所有用戶,包括有障礙的人群,都友好和可訪問。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






