css子元素如何相對父元素定位?
Dec 04, 2020 am 09:30 AM在css中,可以使用position屬性,透過為父元素設定相對定位「position:relative;」樣式,給子元素設定絕對定位「position:absolute;」樣式來實現子元素相對父級元素定位。

本教學操作環境:windows7系統、css2版,此方法適用於所有品牌電腦。
相關推薦:《程式設計影片課程》
css中子元素相對父元素定位的實作方法
父層級元素樣式設定:
position:relative;
子元素樣式:
position:absolute;
範例程式碼:
html結構
<div id="div1"> <div id="div2"></div> </div>
css
#div1{
width:500px;height:500px;
background-color:darkgray;
position:relative;
}
#div2{
width:30px;height:30px;
background-color:red;
position:absolute;
right:20px;
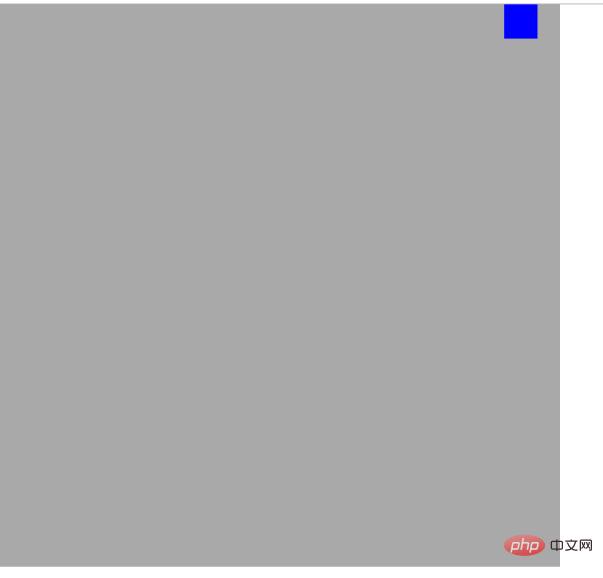
}效果

原理
#瀏覽器渲染html,是有文件流的說法的,區塊級元素換行渲染,行內元素行內渲染,在這裡,兩個div都是區塊級元素,一個父,一個子,正常來說的渲染結果是父元素在瀏覽器左上角,子元素在父元素的左上角。
如果我們要對子元素相對父元素進行定位,就要用對position屬性。
position屬性值
| 屬性值 | #描述 |
|---|---|
| absolute | 產生絕對定位的元素,相對於static 定位以外的第一個父元素進行定位。 |
| relative | 產生相對定位的元素,相對於其正常位置進行定位。 |
我們知道,要使用相對於父元素的定位,我們肯定要使用absolute,為什麼直接使用absolute不起作用?因為使用absolute相對於父元素定位,對父元素有一個要求,就是父元素的position不能是static,如果父元素的position是static那麼就繼續向上查找元素,知道找不position不為static的元素,對這個元素進行相對定位,所以,需要將父元素的position設定為relative,這樣做是沒有影響的,因為,relative只是相對於正常位置進行定位,正常位置就是所謂的文檔流預設的輸出位置,如果我們設定了position為relative而不設定偏移量x,y,那就相當於父元素的位置是沒有變動的。
想要查閱更多相關文章,請造訪PHP中文網! !
以上是css子元素如何相對父元素定位?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















