匯總微信小程式開發問題
小程式開發教學專欄介紹微信小程式開發的一些問題

推薦(免費):小程式開發教學
微信小程式開發問題總結
- 樣式如何使用變數
- video遮罩問題
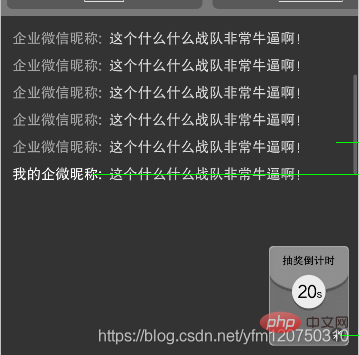
- 彈幕自動上推訊息流
- 軟體鍵盤問題
- websocket使用
- weapp.socket.io
- 小程式當中的使用
小程式開發告一段落,總結一下這段時間小程式開發遇到的問題及解決方案,react沖沖沖! ! !
樣式如何使用變數
在wxss中,定義變數:width:var(–width–);
在js中,定義變數:viewWidth,並給予這個變數賦予想要的值
在wxml中,使用wxss中的變數和js中的變數:style="–width–: {{ viewWidth }}px"
# video遮罩問題
在實現直播的功能時,我們需要彈出紅包等遮蓋video的處理,此時會發現,使用z-index屬性在小程序中是無效的,微信開發者文檔提供了cover-view,cover-imge等控制實現遮罩的功能。
這裡值得注意的是cover-view中的background-image屬性是無效的,所以我們要放置背景圖時需要使用到cover-image,並且將它的position設為absolute, top為0, left也為0即可。
彈幕自動上推訊息流

首先是將這個scroll的高度定死,讓scroll自動滑動到某個item的位置:
<scroll-view>
<view>
<view>{{item.nickName}}:</view>
<view>{{item.content}}</view>
</view>
</scroll-view>為scroll添加樣式:
.danmu-list {
width: 750rpx;
height: 290rpx;
position: relative;
padding-top: 27rpx;}.danmu-item {
padding: 0 27rpx;}.danmu-item .nickname {
color: #cdd5ff;
font-size: 26rpx;
display: inline-block;}.danmu-item.owner .nickname {
color: #ffab00;}.danmu-item .content {
color: #ffffff;
font-size: 26rpx;
display: inline-block;}可以看到在小程式上的實現,明顯比在網頁上要簡單,我們只需要一個scroll-into-view的屬性,並且為每個item添加一個id即可。
那麼有沒有純css的實作呢?當然。
我們將item都放在一個盒子中,讓盒子的相對於list底部對齊,overflow則進行scroll,這樣同樣能實現現在的效果。
軟鍵盤問題
這次開發,需要實現一個輸入框點擊,軟鍵盤彈起,選擇顏色功能。我們看下效果圖:
那麼考慮幾個問題:
1、選擇顏色時鍵盤失去焦點會縮起
微信小程式提供了一個hold-keyboard 屬性
我在input 中設定了hold-keyboard="true"
2、軟鍵盤彈出時會自動把頁面上推,但是我們只是想要軟鍵盤把input框上推而不是整個頁面。
分析這個問題,首先是考慮純css解決方案,把頁面設為fixed,然而不起作用;接下來考慮頁面彈起時減去軟鍵盤的高度讓它恢復到原位,這會帶來兩個問題:1)軟鍵盤彈起後才能取得軟鍵盤高度,這樣一來頁面的下落會產生嚴重的滯後;2)同樣的不起作用
這個問題最終的解決方案是這樣的:
首先查看官方文檔,微信小程式提供了一個adjust-position屬性
# 設定adjust-position=“false",此時的確不會進行頁面的上推了,但是我們需要的input框上推如何實現?
我們可以在input的方法參數e.detail.height中拿到軟鍵盤的高度,設定input的高度為e.detail.height的高度即可。
最終程式碼:
<cover-view> <cover-image></cover-image> <cover-view> <cover-view></cover-view> </cover-view> </cover-view> <view> <input> <image></image> </view>
checkColor(e) {
let colorStatusList = this.data.colorStatusList;
let index = e.currentTarget.dataset.index;
let foncolor = colorStatusList[index].color;
let inputParam = this.data.inputParam
inputParam.focus = true
if (colorStatusList[index].checked == true) {
colorStatusList[index].checked = false
foncolor = '#09091b'
} else {
for (let colorIndex in colorStatusList) {
colorStatusList[colorIndex].checked = false
}
colorStatusList[index].checked = true
}
this.setData({
colorStatusList: colorStatusList,
fontcolor: foncolor,
inputParam: inputParam })
},
getInputValue(e) {
let inputParam = this.data.inputParam;
inputParam.inputValue = e.detail.value;
this.setData({
inputParam: inputParam })
},
enterMessage(e) {
let inputParam = this.data.inputParam;
inputParam.colorShow = true,
inputParam.focus = true,
inputParam.bottom = e.detail.height this.setData({
inputParam: inputParam,
})
},
loseColor() {
let inputParam = this.data.inputParam;
inputParam.colorShow = false;
inputParam.focus = false;
inputParam.bottom = 0;
this.setData({
inputParam: inputParam,
})
},
sendMessageOperation(e) {
let inputParam = this.data.inputParam;
if (inputParam.inputValue != '') {
this.socket.emit('message', inputParam.inputValue, this.data.fontcolor);
app.api.send_message(this.data.liveId, this.data.fontcolor, inputParam.inputValue);
inputParam.inputValue = '';
inputParam.colorShow = false
inputParam.focus = false
inputParam.bottom = 0
this.setData({
inputParam: inputParam,
})
console.log("sendMessageOperation")
} else {
inputParam.inputValue = '';
inputParam.colorShow = false
inputParam.focus = false
this.setData({
inputParam: inputParam,
})
}
}至於說上面的catchtap則很好理解了,當我們要點擊任意處導致失去焦點時,必定要在外層綁定bindtap事件,那麼此處就需要使用catchtap阻止事件的冒泡。
值得一提的是,微信小程式也提供了一個wx.onKeyboardHeightChange(function callback)方法來監聽鍵盤的高度變化,但是親測這個方法並沒有很好用,嘗試了一下就棄之不用了。
websocket使用
我们都知道 HTTP 协议有一个缺陷:通信只能由客户端发起。那么在这种情况下,如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询",最典型的应用场景就是聊天室了。
轮询的效率低,非常浪费资源。因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。
那么如何在微信小程序中使用websocket呢?先来看看本次的需求:
在观看直播的过程当中,用户会进行聊天,服务器要将用户的弹幕信息推送到每个用户的手机端。
weapp.socket.io
weapp.socket.io是基于socket.io的微信程序环境中的客户端,以及socket.io-client浏览器版本的完整功能。
安装方式:
npm i weapp.socket.io
简单使用的代码:
<template> <view> <button>发送消息</button> </view></template>
// 引入 weapp.socket.io.js import io from '@/util/weapp.socket.io.js';export default {
data() {
return {};
},
onLoad() {
// 建立一个socket连接
const socket =(this.socket = io('https://socket-io-chat.now.sh/'));
/**
* 客户端socket.on()监听的事件:
*/
// 连接成功
socket.on('connect', () => {
console.log('连接成功');
});
// 正在连接
socket.on('connecting', d => {
console.log('正在连接', d);
});
// 连接错误
socket.on('connect_error', d => {
console.log('连接失败', d);
});
// 连接超时
socket.on('connect_timeout', d => {
console.log('连接超时', d);
});
// 断开连接
socket.on('disconnect', reason => {
console.log('断开连接', reason);
});
// 重新连接
socket.on('reconnect', attemptNumber => {
console.log('成功重连', attemptNumber);
});
// 连接失败
socket.on('reconnect_failed', () => {
console.log('重连失败');
});
// 尝试重新连接
socket.on('reconnect_attempt', () => {
console.log('尝试重新重连');
});
// 错误发生,并且无法被其他事件类型所处理
socket.on('error', err => {
console.log('错误发生,并且无法被其他事件类型所处理', err);
});
// 加入聊天室
socket.on('login', d => {
console.log(`您已加入聊天室,当前共有 ${d.numUsers} 人`);
});
// 接受到新消息
socket.on('new message', d => {
console.log('new message',d);
});
// 有人加入聊天室
socket.on('user joined', d => {
console.log(`${d.username} 来了,当前共有 ${d.numUsers} 人`);
});
// 有人离开聊天室
socket.on('user left', d => {
console.log(`${d.username} 离开了,当前共有 ${d.numUsers} 人`);
});
},
methods: {
send(){
// 发送消息
this.socket.emit('new message', '发送消息')
}
}};小程序当中的使用
initWebSocket(live) {
if(this.socket) {
this.socket.disconnect();
this.socket = null;
}
if(live.step != '直播中') {
return this.setData({ liveTipTime: live.start_time });
}
const username = this.data.username;
const timestamp = Math.floor(Date.now()/1000/60/10);
const token = `gz.${timestamp}.${username}`;
const socket = io( `${socketHost}/chat?id=${this.data.liveId}&token=${token}`);
socket.on('connect', () => {
this.setData({ socketError: '' });
console.log('connection created.')
});
socket.on('join', user => {
let { danmulist } = this.data;
danmulist.push({ nickName: user, content: '加入了房间', system: true });
this.setData({ danmulist, onlineUserCount: this.data.onlineUserCount + 1 });
});
socket.on('message', msg => {
let { danmulist } = this.data;
danmulist.push({ nickName: msg.user, content: msg.content, color: msg.color || '#fff' });
this.videoContext.sendDanmu({ text: msg.content, color: msg.color || '#fff' })
this.setData({ danmulist });
console.log(msg)
});
socket.on('alluser', users => {
//console.log('alluser', users);
this.setData({ onlineUserCount: users.length });
});
socket.on('logout', users => {
console.log('alluser', users)
this.setData({ onlineUserCount: this.data.onlineUserCount - 1 });
});
socket.on('getAlluser', ({ type, users }) => {
console.log('getAlluser', type, users);
if(this.data.isAdmin) {
app.api.lottery_start(type, users).then(x=>{
if(!x.length) {
return wx.showModal({ content: '当前已无符合条件的中奖候选名单,请稍后再试' });
}
wx.showToast({ title: '抽奖成功' });
this.setData({ activeTab: 0 });
this.socket.emit('lotteryStart', type);
this.lottery_result_summary();
}).catch(e=>{
wx.showModal({ title: '抽奖失败: '+e, showCancel: false });
});
}
});
socket.on('setScore', score => {
const liveIndex = this.data.swiperList.findIndex(x=>x.id == this.data.liveId);
if(this.data.swiperList[liveIndex]) {
this.setData({ [`swiperList[${liveIndex}].score`]: score });
}
console.log('setScore', score)
});
socket.on('lotteryStart', type => {
console.log('lotteryStart', type)
if(this.data.lotteryStatus == 1) {
app.api.lottery_result(type).then(lotteryResult=>{
this.setData({ lotteryStatus: 2, lotteryResult, time2: 10 });
this.countdown();
});
}
});
socket.on('setliveStep', step => {
console.log('setliveStep', step)
});
socket.on('error', e => {
console.error('socket error', e);
wx.showToast({ title: '连接弹幕服务失败', icon: 'none' });
this.setData({ socketError: e + '' });
})
this.socket = socket;
this.setData({ liveTipTime: '' });
},想了解更多编程学习,敬请关注php培训栏目!
以上是匯總微信小程式開發問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






