如何從0開發一個Atom元件?以下這篇文章要為大家介紹一下開發一個Atom插件的流程。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《atom使用教學》
最近用Atom寫部落格比較多,然後發現一個很嚴重的問題。 。
沒有一個我想要的上傳圖片的方式,像是某乎上邊就可以直接copy/paste文件,然後進行上傳。
然而在Atom上沒有找到類似的插件,最接近的一個,也還是需要手動選擇文件,然後進行上傳。
這個操作流程太繁瑣,索性自己寫一個插件用好了。
成品外掛程式下載位址:https://atom.io/packages/atom-image-uploader
首先,我們確定了需求,要透過可以直接copy文件,然後在Atom中paste即可完成上傳的操作。
確定了以後,我們就要開始搬磚了。
因為Atom是一個Electron應用程式:https://electronjs.org
是使用JavaScript來開發的桌面應用,所以對於一個前端來說,簡直是太美好了。
我們先去翻閱Atom的官方文檔,查看關於創建插件相關的操作:
首先我們在Atom中打開命令面板,然後輸入 Generate Package
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/299/146/639/160707538187362詳解開發一個Atom插件的流程" class="lazy" title="160707538187362詳解開發一個Atom插件的流程" alt="詳解開發一個Atom插件的流程">
按下回車後,將會跳出一個對話框,在框中輸入要建立的套件名稱即可完成一個Package的建立。

Atom會產生一套預設文件,並開啟一個新的視窗。
產生的插件目錄如下:
. ├── keymaps │ └── first-package.json ├── lib │ ├── first-package-view.js │ └── first-package.js ├── menus │ └── first-package.json ├── package.json ├── spec │ ├── first-package-spec.js │ └── first-package-view-spec.js └── styles └── first-package.less
這裡可以設定要監聽的快捷鍵,我們可以設定一些自訂快捷鍵來觸發一些我們插件的行為。
{
"atom-workspace": {
"ctrl-alt-o": "first-package:toggle"
}
}我們可以添加各種自訂的快捷鍵在這裡。 Value的定義為:套件名稱:觸發的事件名稱
要注意的是:
這裡配置的快速鍵還有一個作用域的概念。也就是JSON外邊的那個key。 atom-workspace表示在Atom中生效atom-text-editor表示只在文字編輯器範圍內生效。

Atom官方文件
#這裡就是要存放外掛主要程式碼的地方了。
預設會產生兩個檔案:
package.js
package.view. js
預設外掛程式產生的主入口檔案指向這裡。

入口檔案的表現方式為一個JSON對象,可以實作如下幾個函數:
#activate: 當Package被啟動時會執行方法,函數的簽章表示會接受一個state參數,該參數是透過 serialize方法傳遞過來的(如果有實作它的話)
#deactivate: 當Package失效時會出發的方法,這兩個方法可以理解為React中的componentWillMount和componentWillUnmount
##serialize : 也就是上邊說到的那個方法,可以回傳一個JSON物件供下次啟動後使用
Package被觸發對應快捷鍵時都會執行的方法
{
"context-menu": {
"atom-text-editor": [
{
"label": "Toggle first-package",
"command": "first-package:toggle"
}
]
},
"menu": [
{
"label": "Packages",
"submenu": [
{
"label": "first-package",
"submenu": [
{
"label": "Toggle",
"command": "first-package:toggle"
}
]
}
]
}
]
}context-menu對應的元素會在對應的區域內右鍵觸發時顯示。
menu則是出現在Atom主功能表列上:

context-menu 會區分兩個環境,text-editor和workspace。
Package會產生一些預設的斷言。
寫入測驗確實是個好習慣。
如果Package有很多View要展示的话,可以在这里编写,默认使用的是Less语法。
由于我们只做一个C/V的操作,不会涉及到界面,所以styles直接就删掉了。
大致结构已经了解了,我们就可以开始搬砖了。
因为是一个Electron应用,所以我们直接在Atom中按下alt + command + i,呼出我们熟悉的控制台界面。

Atom是不会把Electron的各种文档重新写一遍的,所以我们现在控制台里边试一下我们的猜测是否正确。
一些想要的东西是否存在。

经过验证确定了,Electron的clipboard对象可以直接在Atom中使用,这就很开心了。
require('electron').clipboard.readImage().toPng()这样我们就拿到剪切板中的图片数据了,一个二进制的数组对象。
我们在触发Paste操作时,从clipboard中获取,如果剪切板中是图片的话,我们就将它上传并显示到编辑器中。
所以,接下来我们要做的就是:
进行上传图片的操作
将上传后的图片显示到编辑器中
上传图片我们选择的是七牛,我们选择七牛来作为图床使用,因为他家提供了10GB的免费存储,灰常适合自己这样的笔记型博客。
但是用他家SDK时发现一个问题。。我将二进制数据转换为ReadStream后上传的资源损坏了-.-目前还没有找到原因。
所以我们做了曲线救国的方式。
将剪切板中的数据转换为Buffer然后暂存到本地,通过本地文件的方式来进行上传七牛。
在操作完成后我们再将临时文件移除。
try {
let buffer = clipboard.readImage().toPng()
let tempFilePath = 'XXX'
fs.writeFileSync(tempFilePath, Buffer.from(buffer))
} catch (e) {
// catch error
} finally {
fs.unlink(tempFilePath) // 因为我们并不依赖于删除成功的回调,所以直接空调用异步方法即可
}因为考虑到上传可能会受到网络影响,从而上传时间不可预估。
所以我们会先在文件中显示一部分占位文字。
通过全局的atom对象可以拿到当前活跃的窗口:
let editor = atom.workspace.getActiveTextEditor()
为了避免同时上传多张图片时出现问题,我们将临时文件名作为填充的一部分。
editor.insertText(``, editor)然后在上传成功后,我们将对应的填充字符替换为上传后的URL就可以了。
editor.scan(new RegExp(placeHolderText), tools => tools.replace(url))
scan方法接收一个正则对象和回调函数。
我们将前边用到的占位文本作为正则对象,然后在回调将其替换为上传后的url。
至此,我们的代码已经编写完了,剩下的就是一些交互上的优化。
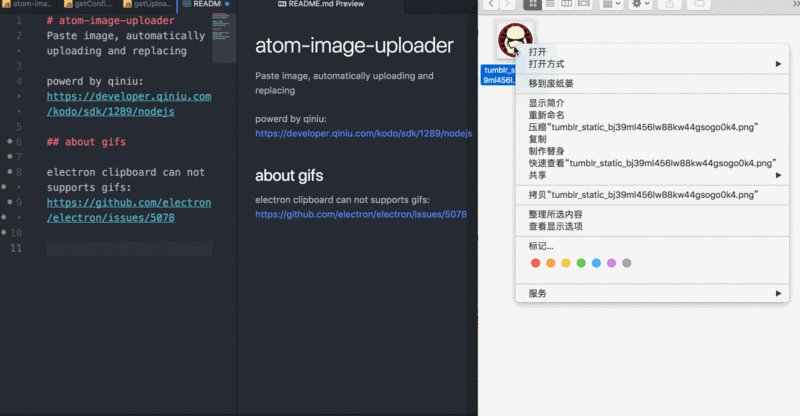
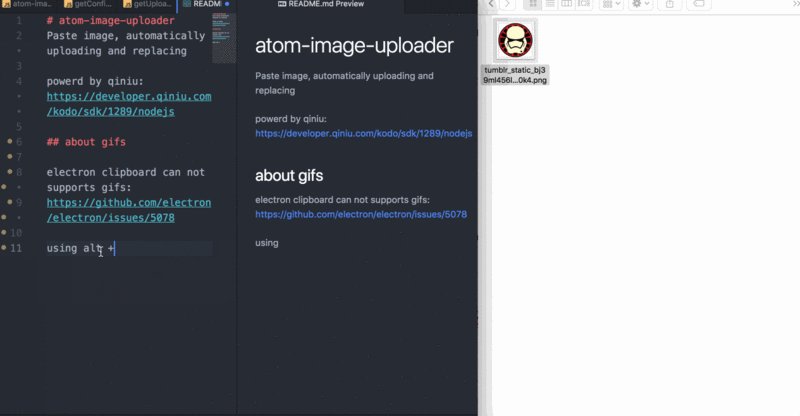
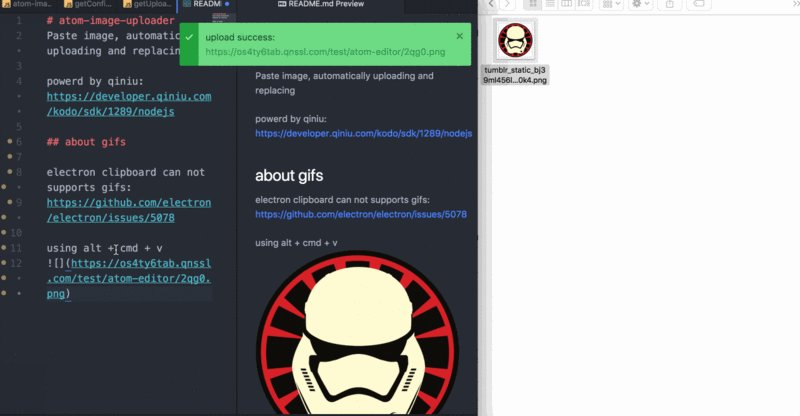
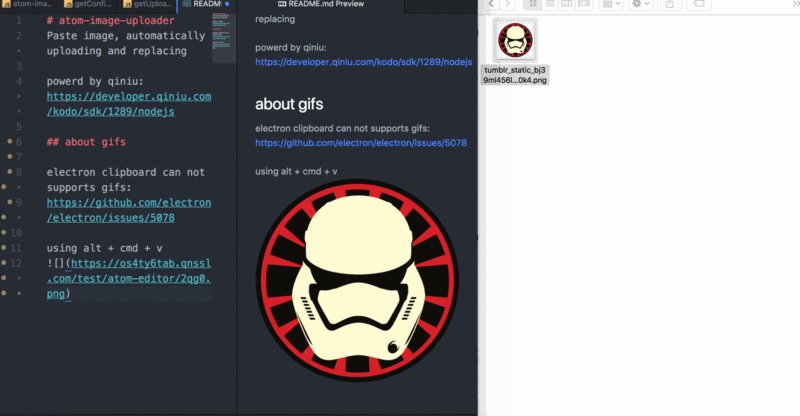
完成后的效果图:

以及,最后:我们要进行Package的上传。
首先我们需要保证package.json中存在如下几个参数:
namedescriptionrepository我们可以先使用如下命令来检查包名是否冲突。
apm show 你的包名
如果没有冲突,我们就可以直接执行以下命令进行上传了。
apm publish 你的包名
后续的代码修改,只需在该包的目录下执行:
apm publish
一些可选的参数:
major,增加版本号的第一位1.0.0 -> 2.0.0
minor,增加版本号的第二位0.1.0 -> 0.2.0
patch,增加版本号的第三位0.0.1 -> 0.0.2
通过apm help可以获取到更多的帮助信息。
以上,就是开发一个Atom插件的完整流程咯。
更多编程相关知识,请访问:编程教学!!
以上是詳解開發一個Atom插件的流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!
