了解Vue中的自訂指令
Dec 04, 2020 pm 06:03 PM
除了預設設定的核心指令( v-model 和 v-show ),Vue 也允許註冊自訂指令。在Vue裡,程式碼復用的主要形式和抽像是元件。然而,有的情況下,仍然需要對純 DOM 元素進行底層操作,這時候就會用到自訂指令。本文將詳細介紹Vue自訂指令
指令註冊
以一個input元素自動獲得焦點為例,當頁面載入時,使用autofocus可以讓元素將獲得焦點 。但是autofocus在移動版Safari上不工作。現在註冊一個使元素自動取得焦點的指令
指令註冊類似於元件註冊,包括全域指令和局部指令兩種
【全域指令】
使用Vue. diretive()來全域註冊指令
1 2 3 4 |
|
【局部指令】
也可以註冊局部指令,元件或Vue建構子中接受一個directives 的選項
1 2 3 4 5 6 7 8 9 10 11 |
|
接著可以在範本中任何元素上使用新的v-focus 屬性
1 2 |
|
1 2 3 4 5 6 |
|

鉤子函數
指令定義函數提供了幾個鉤子函數(可選)
【bind】
只調用一次,指令第一次綁定到元素時調用,用這個鉤子函數可以定義一個在綁定時執行一次的初始化動作
【inserted】
被綁定元素插入父節點時調用(父節點存在即可調用,不必存在於document 中)
【update】
所在元件的VNode 更新時調用,但是可能發生在其孩子的VNode 更新之前。指令的值可能發生了改變也可能沒有。但可以透過比較更新前後的值來忽略不必要的模板更新
【componentUpdated】
所在元件的VNode 及其孩子的VNode 全部更新時呼叫
【unbind】
只呼叫一次, 指令與元素解綁時呼叫
鉤子函數參數
鉤子子函數被賦予了下列參數
【el】
指令所綁定的元素,可以用來直接操作DOM
【binding】
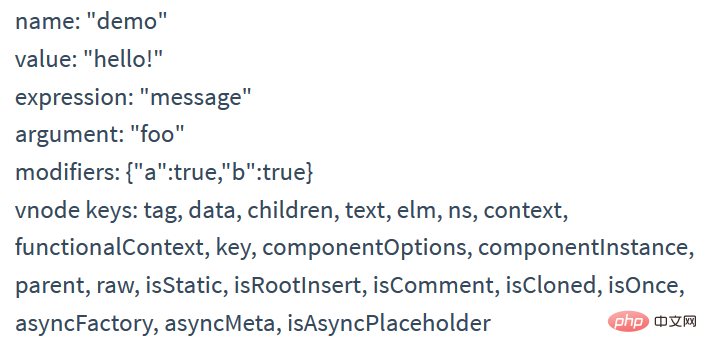
一個對象,包含以下屬性:
1 2 3 4 5 6 |
|
【vnode】
Vue 編譯產生的虛擬節點
【oldVnode】
上一個虛擬節點,僅在update 和#componentUpdated 鉤子中可用
[注意]除了el 之外,其它參數都是唯讀的,盡量不要修改他們。如果需要在鉤子之間共享數據,建議透過元素的dataset 來進行
下面是一個使用了這些參數的自訂鉤子樣本
1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|

鉤子上做重複動作,並且不想關心其它的鉤子函數。可以這樣寫:
大多數情況下,可能想在bind和
update
1 2 3 |
|
如果指令需要多個值,可以傳入一個JS物件字面量。指令函數能夠接受所有合法類型的JS表達式
1 |
|
1 2 3 4 |
|
以上是了解Vue中的自訂指令的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














