
在bootstrap中可以利用柵格系統來實現響應式佈局,其實現方法:1、透過一系列的行與列的組合來建立頁面佈局;2、根據不同螢幕尺寸,選擇不同的柵格選項,然後實現自動排版即可。

本教學操作環境:Windows7系統、bootstrap3版,Dell G3電腦
bootstrap實作響應式佈局:
在bootstrap中可以利用柵格系統來實現響應式佈局。
Bootstrap 提供了一套響應式、行動裝置優先的串流閘格系統,隨著螢幕或視窗(viewport)尺寸的增加,系統會自動分成最多12列。它包含了易於使用的預定義類,還有強大的mixin 用於生成更具語義的佈局。
柵格系統原理:
首先柵格系統用於透過一系列的行(row)與列(column)的組合來建立頁面佈局。 bootstrap根據不同螢幕尺寸,選擇不同的柵格選項。共有四種柵格選項,超小螢幕(手機)、小螢幕(平板)、中螢幕(桌面)、大螢幕(超大桌面)。柵格系統分為12列,即每行最多可容納12列。若裡,一.row內包含的列(column)大於12個(即,一行中的柵格單元超過12個單元),則會自動排版,總之,一行只能最多12列,具體分析往後閱讀。
而在Bootstrap3中主要把螢幕分成了三種(這裡以行(row)來說明):
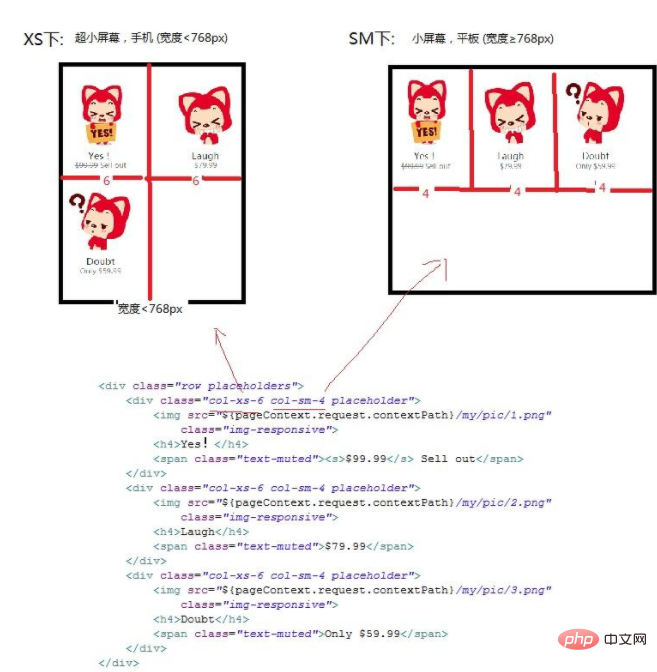
.col-xs-* 超小螢幕,手機(寬度
.col-sm-* 小螢幕,平板(寬度≥768px)
.col-md-* 中等螢幕,桌面顯示器(寬度≥992px)
不管在哪一個畫面上,柵格系統都會自動的分12列
.col-xs-* 和.col-sm-和.col-md- 後面跟的參數表示在目前的畫面中佔的列數。

使用柵格系統時,需要在部分做如下處理:
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- [if lt IE 9]>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif] -->
</head>1、為了確保適當的繪製和觸控螢幕縮放,需要在中新增viewport元資料標籤
width=device-width 寬度等於裝置寬度
initial-scale=1.0 初始顯示大小-原始大小,即不進行縮放
2 、導入bootstrap.css文件【bootstrap核心CSS文件,必須導入】,有兩種方式導入方式:
一是,直接導入本地.css文件:
二是,使用CDN加速服務:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
3、相容性:
bootstrap是基於CSS3的,對於IE8- 不支援
IE8需要Respond.js配合才能實現對媒體查詢( media query)的支持。
推薦:《bootstrap影片教學》《css影片教學》
以上是bootstrap怎麼實現響應式佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!



