layui導入excel檔案的方法是什麼

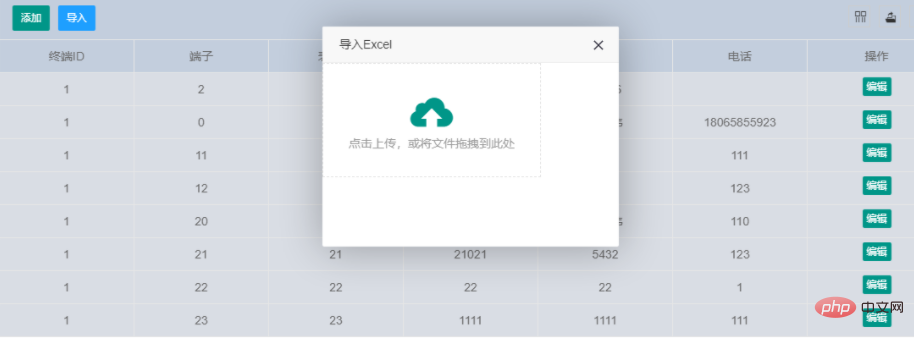
我們先來看看完成的效果圖:
(相關推薦:layui)

具體步驟如下:
首先:匯入layui第三方外掛程式js,位址:
https://fly.layui.com/extend/excel/
1、在頁面中引入excel.js檔案:

//引入excel
layui.config({
base: 'layui_ext/',
}).extend({
excel: 'excel',
});2、監聽頭工具列的點擊事件
// 监听头工具栏事件
table.on('toolbar(terminalConfig)', function(obj) {
var layer = layui.layer;
// 添加终端
if(obj.event == 'import'){
layer.open({
type : 1,
shade : false,
area : [ '350px', '260px' ],
title : '导入Excel',
content : $("#ImportExcel"),
cancel : function() {
layer.close();
},
success : function(layero, index) {
ImportExcel();
},
});
}
//导入Excel结束
});
//监听头工具栏事件结束3、ImportExcel()方法:
//导入方法
function ImportExcel(){
var $ = layui.jquery
,upload = layui.upload;
var uploadInst = upload.render({
elem: '#importExcel',
/*method: 'POST',*/
url: basePath + 'PowerUser/importPowerUserData.action',
accept: 'file', //普通文件
exts: 'xls|excel|xlsx', //导入表格
auto: false, //选择文件后不自动上传
before: function (obj) {
layer.load(); //上传loading
},
choose: function (obj) {// 选择文件回调
var files = obj.pushFile();
var fileArr = Object.values(files);// 注意这里的数据需要是数组,所以需要转换一下
//console.debug(fileArr)
// 用完就清理掉,避免多次选中相同文件时出现问题
for (var index in files) {
if (files.hasOwnProperty(index)) {
delete files[index];
}
}
uploadExcel(fileArr); // 如果只需要最新选择的文件,可以这样写: uploadExcel([files.pop()])
},
error : function(){
setTimeout(function () {
layer.msg("上传失败!", {
icon : 1
});
//关闭所有弹出层
layer.closeAll(); //疯狂模式,关闭所有层
},1000);
}
});
}4、uploadExcel()方法:
function uploadExcel(files) {
try {
var excel = layui.excel;
excel.importExcel(files, {
// 读取数据的同时梳理数据
fields: {
'tId' : 'A',
'inport' : 'B',
'state' : 'C',
'householdNumber' : 'D',
'accountName' : 'E',
'phone' : 'F'
}
}, function (data) {
var arr = new Array();
for(i = 1; i < data[0].Sheet1.length; i++){
var tt = {
cId : selectConcentrator,
tId : data[0].Sheet1[i].tId,
inport: data[0].Sheet1[i].inport,
state: data[0].Sheet1[i].state,
householdNumber: data[0].Sheet1[i].householdNumber,
accountName: data[0].Sheet1[i].accountName,
phone: data[0].Sheet1[i].phone,
};
arr.push(tt);
}
$.ajax({
async: false,
url: basePath + 'PowerUser/importPowerUserData.action',
type: 'post',
dataType: "json",
contentType: "application/x-www-form-urlencoded",
data: {
data : JSON.stringify(arr)
},
success: function (data) {
if(data.success){
layer.msg(data.message);
setTimeout(function () {
layer.closeAll(); //疯狂模式,关闭所有层
},1000);
//表格导入成功后,重载表格
tableIns.reload('testTerminalConfigReload',{
url : basePath + 'PowerUser/PowerUserDataTable.action',
page : {
limit : 10, // 初始 每页几条数据
limits : [ 10, 20, 30 ]
// 可以选择的 每页几条数据
},
where : {
cId : selectConcentrator,
tId : selectTerminal
},
parseData: function(res){ //res 即为原始返回的数据
return {
"code": 0, //解析接口状态
"msg": res.message, //解析提示文本
"count": res.total, //解析数据长度
"data": res.data //解析数据列表
};
}
}, 'data');
}else{
//表格导入失败后,重载文件上传
layer.alert(data.error+"请重新上传",{icon : 2});
}
},
error: function (msg) {
layer.msg('请联系管理员!!!');
}
});
});
} catch (e) {
layer.alert(e.message);
}
}方法4是讀取數據,並對數據進行梳理。把Excel資料解析出來,然後把資料傳到後端。後端對資料進行解析,然後插入資料庫。成功之後,給前端返回"Excel導入成功"。 Excel匯入成功之後,重載表格,資料就可以在表格裡顯示了。
以上是layui導入excel檔案的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
1.開啟PPT,翻頁至需要插入excel圖示的頁面。點選插入選項卡。 2、點選【對象】。 3、跳出以下對話框。 4.點選【由檔案建立】,點選【瀏覽】。 5、選擇需要插入的excel表格。 6.點選確定後跳出如下頁面。 7.勾選【顯示為圖示】。 8.點選確定即可。
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 html怎麼讀取excel數據
Mar 27, 2024 pm 05:11 PM
html怎麼讀取excel數據
Mar 27, 2024 pm 05:11 PM
html讀取excel資料的方法:1.使用JavaScript庫讀取Excel資料;2、使用伺服器端程式語言讀取Excel資料。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 PPT中插入excel的環形資料圖表的詳細方法
Mar 26, 2024 pm 04:26 PM
PPT中插入excel的環形資料圖表的詳細方法
Mar 26, 2024 pm 04:26 PM
1.新建一個PPT頁面,然後插入Excel的環形圖。 2.刪除表中多餘的數據,留下兩行數據,並設定為百分比形式,方便設定參數。 3、將B列資料依顯示的需要複製到其他列。從本列樣圖來看在複製5列的樣子。注意為什麼動圖操作沒有使用拖曳單元格複製,而是老老實實用的複製貼上的方法,大家實際自己操作的時候自己體會。 4.複製出來個N個後,將橘色的部分設為無顏色,就完成了。注意:1.用PPT做類似這樣的資訊圖表,可以用圖形化繪製也可以用Excel資料來精確製作2、該技巧Excel2007版本以上有效。
 透過 HTML 從 Excel 取得資料:全面指南
Apr 09, 2024 am 10:03 AM
透過 HTML 從 Excel 取得資料:全面指南
Apr 09, 2024 am 10:03 AM
如何在HTML中取得Excel資料?匯入Excel檔案:使用元素。解析Excel檔:使用xlsx函式庫或瀏覽器功能。取得資料:取得工作表對象,包含行和列資料。顯示資料:使用HTML元素(例如表格)展示資料。
 excel函數公式大全
May 07, 2024 pm 12:04 PM
excel函數公式大全
May 07, 2024 pm 12:04 PM
1. SUM函數,用於對一列或一組單元格中的數字進行求和,例如:=SUM(A1:J10)。 2、AVERAGE函數,用於計算一列或一組儲存格中的數字的平均值,例如:=AVERAGE(A1:A10)。 3.COUNT函數,用於計算一列或一組單元格中的數字或文字的數量,例如:=COUNT(A1:A10)4、IF函數,用於根據指定的條件進行邏輯判斷,並返回相應的結果。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。






