vue.js元件化是什麼意思
vue.js元件化用於將UI頁面分割為若干元件進行組合和嵌套;元件化是一種高效的處理複雜應用系統,更好的明確功能模組作用的方式;目的是為了解耦,把複雜系統拆分成多個組件,分離組件邊界和責任,以便獨立昇級和維護。

本教學操作環境:windows7系統、Vue2.9.6版、Dell G3電腦。
推薦:《vue教學》
Vue 是一套用於建立使用者介面的漸進式框架。它有以下特點:
漸進式框架,採用自底向上增量開發設計
模版雙向綁定機制
利用指令(directive)對DOM 進行封裝
元件化設計想法

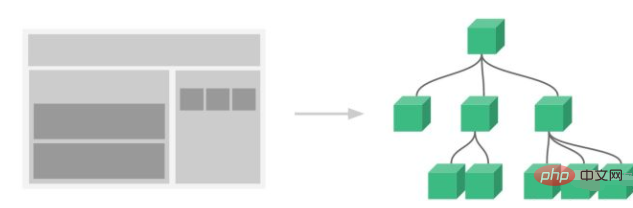
Vue 的元件化將UI 頁面分割為若干元件進行組合和巢狀。
Vue 元件化
元件化是一種高效率的處理複雜應用系統,更好的明確功能模組作用的方式。目的是:為了解耦,把複雜系統分割成多個元件,分離組件邊界和責任,以便獨立昇級和維護。
元件化的好處不用一一細說大家都知道了,元件是Vue.js 最強大的功能之一,讓我們用獨立可重複使用的小元件來建立大型應用,開發效率更快更敏捷。
為了更好地重複使用,這裡以建立彈窗元件為實例,談談如何建立一個專案的元件庫。
Vue 元件規範化
沒有規矩,難成方圓。
要搭建一個好的元件庫,應該一開始要訂定一些通用的規則。
1. 命名
元件的命名應該與業務無關,而是根據元件實現的功能來進行命名。同時,也應該與業務文件命名區分開來,可以加上一些特有的前綴。例如在這裡,所有元件前綴都加上 “UI” ,彈跳視窗元件命名為 “UIDialog”。
2. 實作
可重複使用元件實作的應該是通用的功能,它實現的應該是:
UI 的展示
#與用戶的互動(事件)
動畫效果
可重複使用元件應盡量減少對外部條件的依賴。一個獨立的功能元件,最好不要拆成若干個小元件來實現。
3. 瞭解元件屬性和事件
在 Vue 元件裡,狀態稱為 props,事件稱為 events,片段稱為 slots。
props 允許外部環境將資料傳遞給元件。
透過 props 來宣告自己的屬性。可以透過上文 dialog/index.vue 程式碼來理解。它的 type 即型別有:String、Number、Boolean、Array、Object、Date、Function、Symbol。
events 允許元件出發外部環境的副作用。
可以用 v-on 來監聽 Dom 事件。語法:v-on:事件類型=“事件處理函數名”。縮寫為: @事件類型=“事件處理函數名”。
一個直覺的例子是:
<ulid="app">
<liv-on:click="clickMe">单击事件</li>
</ul>
<script>
var app = new Vue({
el : '#app',
data : {
},
methods : {
clickMe : function(){
console.log('单击事件发生');
}
}
})
</script>slot 允許外部環境將額外的內容組合在元件中。
slot 相當於在子元件設定了一個地方,當呼叫它的時候,往它的開閉標籤之間放了東西,那麼它就把這些東西放到 slot 中。透過 slot 我們呼叫元件的時候就可以根據需要改變元件的實際內容。
例如子元件模版:
<div> <h2 id="我是子组件的标题">我是子组件的标题</h2> <slot> 只有在没有要分发的内容时才会显示。 </slot> </div>
父元件模版:
<div> <h1 id="我是父组件的标题">我是父组件的标题</h1> <my-component> <p>这是一些初始内容</p> </my-component> </div>
渲染結果:
<div> <h1 id="我是父组件的标题">我是父组件的标题</h1> <div> <h2 id="我是子组件的标题">我是子组件的标题</h2> <p>这是一些初始内容</p> </div> </div>
以上是vue.js元件化是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。






