html字體大小怎麼設定
html
字體大小
設定html字體大小的方法:1、【font-size】後面加px值的方式;2、使用inherit繼承父元素的字體大小;3、設定固定的幾個值;4、設定smaller和larger;5、設定百分比的形式。

本教學操作環境:windows10系統、html5版,DELL G3電腦,此方法適用於所有品牌電腦。
設定html字體大小的方法:
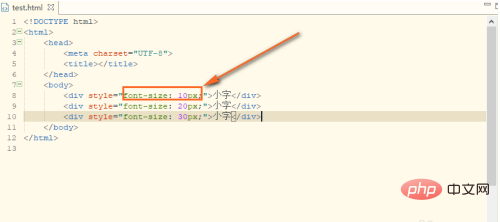
1、第一種:font-size後面加上px值的方式

#如圖,px越大,字體也就越大

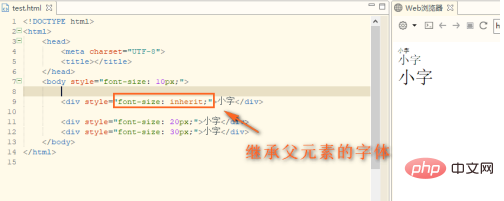
2、第二種:inherit,繼承父元素的字體大小,比如說父元素是10px,那麼子元素也是10px

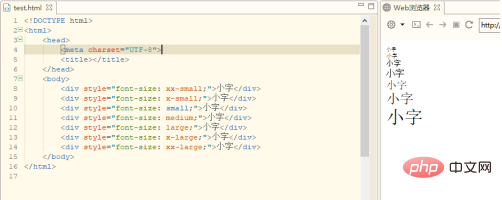
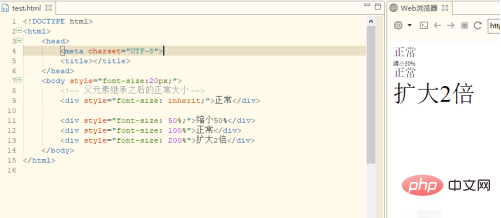
#3、第三種:固定的幾個值(預設值是medium):
##xx- small、x-small、small、medium、large、x-large、xx-large


相關免費學習推薦:php程式設計(影片)
以上是html字體大小怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















