css權重的計算方法:先建立一個HTML範例檔案;然後透過「div#app.child[name="appName"] /a=1,b=2,c=1—>權重=1 100 10 10=121/”方式計算權重即可。

本教學操作環境:windows7系統、css3版、thinkpad t480電腦。
推薦:《css影片教學》
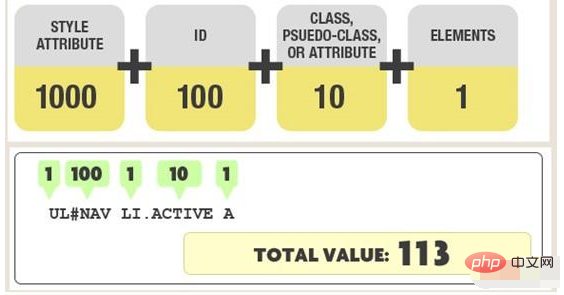
CSS權重是由四個數值決定,看一張圖比較好解釋:

圖中是英文的,我翻譯過來分別說一下,4個等級的定義如下:
第一等:內聯樣式,如:style="color:red; ",權值為1000.(此方法會造成css難以管理,所以不建議使用)
第二等:ID選擇器,如:#header,權值為0100.
#第三等:類別、偽類別、屬性選擇器如:.bar, 權值為0010.
#第四等:標籤、偽元素選擇器,如:div ::first-line 權值為0001.
最後把這些值加起來,再就是目前元素的權重了。
其他:
無條件優先的屬性只需要在屬性後面使用!important。它會覆蓋頁面內任何位置定義的元素樣式。 (ie6支援上有些bug)。
通配符,子選擇器,相鄰選擇器等。如*,>, , 權值為0000.
繼承的樣式沒有權值。
CSS權重計算方式
計算選擇符中的ID選擇器的數量(=a)
計算選擇符中類別、屬性和偽類選擇器的數量(=b)
計算選擇符中標籤和偽元素選擇器的數量(=c)
忽略全域選擇器
在分別計算a、b、c的值後,依序連接abc三個數字組成一個新的數字,改值即為所計算的選擇符的權重。如果兩個選擇符的計算權重值相同,則採取「就近原則」。
範例:
div#app.child[name="appName"] /a=1,b=2,c=1 —>权重 = 1 + 100 + 10 +10 = 121/
以上是css權重如何計算的詳細內容。更多資訊請關注PHP中文網其他相關文章!




