jquery陣列判斷值是否存在的方法:先建立一個HTML範例檔案;然後透過「$.inArray("元素(字串)",陣列名稱)」方法在陣列中尋找指定值,並傳回它的索引值即可。

本教學操作環境:windows7系統、jquery1.10.0版本,Dell G3電腦。
推薦:《jquery影片教學》《javascript基礎教學》
要判斷陣列中是否包含某個元素,從原理來說,就是遍歷整個數組,然後判斷是否相等
Jquery方法
可以使用Jquery提供的方法:使用$.inArray()來判斷。
inArray() 函數用於在數組中查找指定值,並傳回它的索引值(如果沒有找到,則傳回-1)
$.inArray("元素(字符串)",数组名称)當存在該元素(字串)時,傳回該元素在陣列的下標,不存在時傳回-1
範例:
<!DOCTYPE>
<html>
<head>
<title>jquery判断值是否存在于数组中</title>
<meta charset="utf-8">
</head>
<body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
//参数第一个为数组,第二个为需要判断是否存在于数组中的值
function isInArray(arr,val){
var str = ","+arr.join(",")+",";
if(str.indexOf(","+val+",") != "-1"){
//该数存在于数组中
arr.splice($.inArray(val,arr),1); //把该数从数组中删除
console.log(arr);
}else{
//该数不存在于数组中
console.log("不存在");
}
}
var arr = [1,28,60,80,6];
isInArray(arr,28);//存在,删除元素28
isInArray(arr,18);//不存在,提示“不存在”
</script>
</body>
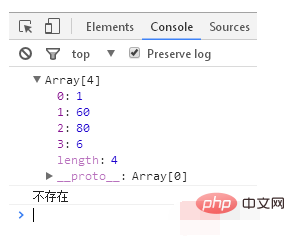
</html>效果圖:

var arr = ["a", "b", "c"];
// js arr.indexOf("c")
var result1 = arr.indexOf("c"); //返回index为2var arr = ["a", "b", "c"];
// 自定义 contains(arr, "c")方法
function contains(arr, obj) {
//while
var i = arr.length;
while(i--) {
if(arr[i] === obj) {
return i;
}
}
return -1;
}
var result1 = contains(arr, "c"); //返回index为2以上是jquery 數組判斷值是否存在的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



