uniapp如何實現選項卡功能
uniapp實作選項卡功能的方法:先寫一個外框,把選項卡固定在頂部使用【display: flex】;然後使用三目運算分別賦一個排序,如果選取則加上【inv- h-se】樣式;最後寫2個不同的容器,使用【v-show】來切換。

本教學操作環境:windows7系統、uni-app2.5.1版本,Dell G3電腦。
uniapp實作選項卡功能的方法:
步驟說明:
1、先寫一個外框,在抒寫2個內容,先把選項卡固定在頂部使用display: flex;,隨後寫2個不同的樣式去區分選中和未選擇
2、三目運算分別給他們賦一個排序,點擊的時候取得是第一個還是第二個,如果選取則新增inv-h-se樣式
3、return中預設顯示第一個
4、最後寫2個不同的容器,使用v-show來切換
<template>
<view>
<view class="inv-h-w">
<view :class="['inv-h',Inv==0?'inv-h-se':'']" @click="Inv=0">选项卡1</view>
<view :class="['inv-h',Inv==1?'inv-h-se':'']" @click="Inv=1">我是选项卡二</view>
</view>
<view class="" v-show="Inv == 0">
我是选项卡一
</view>
<view class="" v-show="Inv == 1">
我是选项卡二
</view>
</view>
</template>
<script>
export default {
data() {
return {
Inv:0
}
},
methods: {
changeTab(Inv){
that.navIdx = Inv;
},
}
}
</script>
<style>
.inv-h-w{background-color: #FFFFFF;height: 100upx;display: flex;}
.inv-h{font-size: 30upx;flex: 1;text-align: center;color: #C9C9C9;height: 100upx;line-height: 100upx;}
.inv-h-se{color: #5BA7FF;border-bottom: 4upx solid #5BA7FF;}
page{background-color: #F2F2F2;}
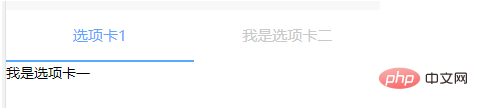
</style>效果如圖:

相關免費學習推薦:程式設計影片
以上是uniapp如何實現選項卡功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 修正:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 錯誤
May 15, 2023 pm 06:22 PM
修正:Google Chrome 中的 ERR_ADDRESS_UNREACHABLE 錯誤
May 15, 2023 pm 06:22 PM
幾位windows用戶抱怨,當他們嘗試在系統上的googlechrome瀏覽器上造訪一些網站時,他們無法存取網頁。它還在瀏覽器上顯示一條訊息,顯示“無法存取該網站”,錯誤代碼為ERR_ADDRESS_UNREACHABLE。此問題背後可能有許多潛在原因,可能是由於網站伺服器問題、代理伺服器設定、網路連線不穩定等。如果您也遇到類似的問題,請不要驚慌。在深入分析了這篇文章中的問題後,我們得到了一堆解決方案。在繼續之前,請嘗試以下解決方法:嘗試檢查使用者是否嘗試從其他裝置造訪網站並且沒有問題,那麼這
 如何修復預覽窗格在 Windows 11 中不起作用
Apr 24, 2023 pm 06:46 PM
如何修復預覽窗格在 Windows 11 中不起作用
Apr 24, 2023 pm 06:46 PM
Windows檔案總管隨附的功能之一是預覽窗格,它顯示您選擇的檔案的預覽。這意味著您可以在打開文件之前查看文件的內容。文件資源管理器的預覽窗格為Office相關文件、PDF、文字檔案、圖像和影片等不同類型的文件提供預覽。它通常可以正常工作,但有時文件預覽不可用。最近,許多Windows11用戶提出了檔案總管的預覽窗格不工作並且他們無法查看文件預覽的問題。您是否面臨預覽窗格無法在Windows電腦上執行的問題?然後,繼續閱讀這篇文章。在這裡,我們編制了可以幫助您修復PC上的
 在 Windows 11 中無法使用 MSI Afterburner?試試以下修復方法。
May 09, 2023 am 09:16 AM
在 Windows 11 中無法使用 MSI Afterburner?試試以下修復方法。
May 09, 2023 am 09:16 AM
MSIAfterburner是一款適用於大多數顯示卡的超頻工具。除此之外,您還可以使用它來監控系統的效能。但是一些用戶報告說MSIAfterburner無法在Windows11中運行。這可能是由於幾個原因,我們在以下部分中討論了它們。但是,當發生這種情況時,它會阻止您在玩遊戲時更改效能或監控它。正如預期的那樣,這對遊戲玩家構成了重大挑戰。這就是為什麼我們專門使用本教學來幫助您了解該問題,並引導您完成針對MSIAfterburned在Windows11中無法運行的問題的最有效修復。
 修正:在 Windows 11 上執行 Valorant 時出現 VAN 1067 錯誤
May 22, 2023 pm 02:41 PM
修正:在 Windows 11 上執行 Valorant 時出現 VAN 1067 錯誤
May 22, 2023 pm 02:41 PM
該作業系統看起來比其前身要好得多,並具有AutoHDR和DirectStorage等面向遊戲玩家的功能,但Valorant玩家在啟動遊戲時遇到了一些麻煩。這不是早先遊戲玩家面臨的第一個問題,Valorant無法在Windows11上打開是困擾他們的另一個問題,但我們已經介紹了修復它的方法。現在看來,切換到Windows11的Valorant玩家由於安全啟動和TPM2.0服務而面臨問題,這導致遊戲選單在運行時僅顯示退出選項。很多用戶都收到VAN1067錯誤,但這不應該引起警
 如何在 Opera 瀏覽器中停用影片自動播放功能?
Apr 22, 2023 pm 10:43 PM
如何在 Opera 瀏覽器中停用影片自動播放功能?
Apr 22, 2023 pm 10:43 PM
Opera瀏覽器的最新版本包含新的自動影片彈出功能。使用此功能,您會注意到當您導航到瀏覽器中的另一個標籤時,影片會自動彈出。已經注意到這個彈出視頻可以調整大小並在螢幕上移動。當您導航回視訊標籤時,它會恢復並且浮動視窗會消失。視訊彈出功能對於喜歡在工作時觀看影片的多任務用戶非常有用。但是,並不是每個Opera用戶都會喜歡這個自動影片彈出功能。如果您是這樣的Opera瀏覽器用戶,每次更改標籤時都對彈出的影片感到惱火,那麼您就找到了正確的貼文。在這裡,我們詳細介紹瞭如何在Opera中停用此彈
 DirectX 函數 GetDeviceRemovedReason 失敗並出現錯誤
May 17, 2023 pm 03:38 PM
DirectX 函數 GetDeviceRemovedReason 失敗並出現錯誤
May 17, 2023 pm 03:38 PM
我們玩的幾乎所有高階遊戲都依賴DirectX來有效運作。但是,一些使用者報告遇到DirectX函數GetDeviceRemovedReasonfailedwith,然後是錯誤原因。對於一般使用者而言,上述原因並非不言自明,需要進行一定程度的研究才能確定根本原因以及最有效的解決方法。為了使事情變得更容易,我們將本教程專門用於此問題。在以下部分中,我們將協助您確定潛在原因並引導您完成故障排除步驟,以消除DirectX函數GetDeviceRemovedReasonfailedwitherror。什麼導致
 要修復此操作,需要使用互動式視窗站
Apr 24, 2023 pm 11:52 PM
要修復此操作,需要使用互動式視窗站
Apr 24, 2023 pm 11:52 PM
此操作需要互動式視窗站是一個相當奇怪的錯誤。允許使用者與應用程式互動的軟體視窗未打開,您需要啟用它們。此錯誤已與2021年的列印噩夢漏洞有關。但是,它一直持續到今天,影響您的電腦和裝置的驅動程式。幸運的是,它很容易修復。為什麼首先會發生此錯誤?在介紹如何修復此錯誤之前,請務必列出導致此錯誤的原因。這樣,您可以採取必要的步驟來確保它不會再次發生。損壞的檔案正在弄亂您的電腦檔案–損壞可能是由多種原因引起的,從惡意軟體到斷電。建議您執行SFC掃描。您有一個過度熱心的防毒應用程式–防毒軟體有時會阻止
 如何最佳化Windows 11的網路連線速度
Apr 23, 2023 pm 10:46 PM
如何最佳化Windows 11的網路連線速度
Apr 23, 2023 pm 10:46 PM
如何解決Windows11中網路速慢的問題? 1.重新啟動電腦導覽至桌面並按Alt+F4啟動「關閉Windows」框。按一下下拉式選單,然後從選項清單中選擇重新啟動。接下來,點擊OK。對於您在Windows11中遇到的大多數問題,最有效的解決方案之一就是簡單地重新啟動電腦。如果它是導致問題的後台進程或錯誤,則重新啟動作業系統將消除它,從而修復錯誤。電腦重開機後,檢查Windows11的網路速度問題是否解決。 2.確保PC在路由器範圍內(Wi-Fi網路)在無線網路的情況下,設備離路由器越遠,網路速度就越慢






