在uniapp中使用icon圖示的方法:先註冊icon帳號,挑選自己中意的圖示加入購物車,加入購物車;然後加入自己的專案中,選擇【font-class】在新網址網址列打開圖片檔案即可。

本教學操作環境:windows7系統、uni-app2.5.1版本,Dell G3電腦。
建議(免費):uni-app開發教學
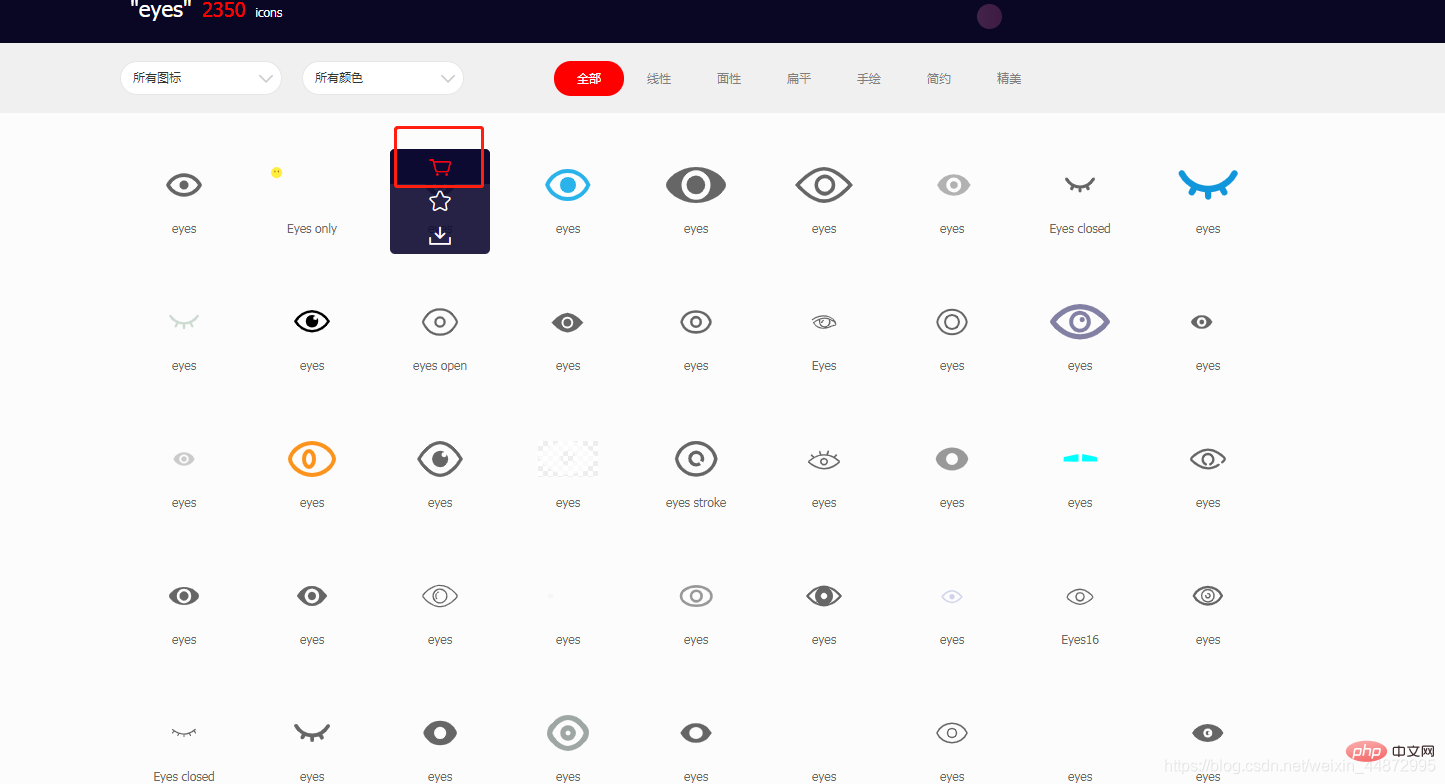
在uniapp中使用icon圖示的方法:

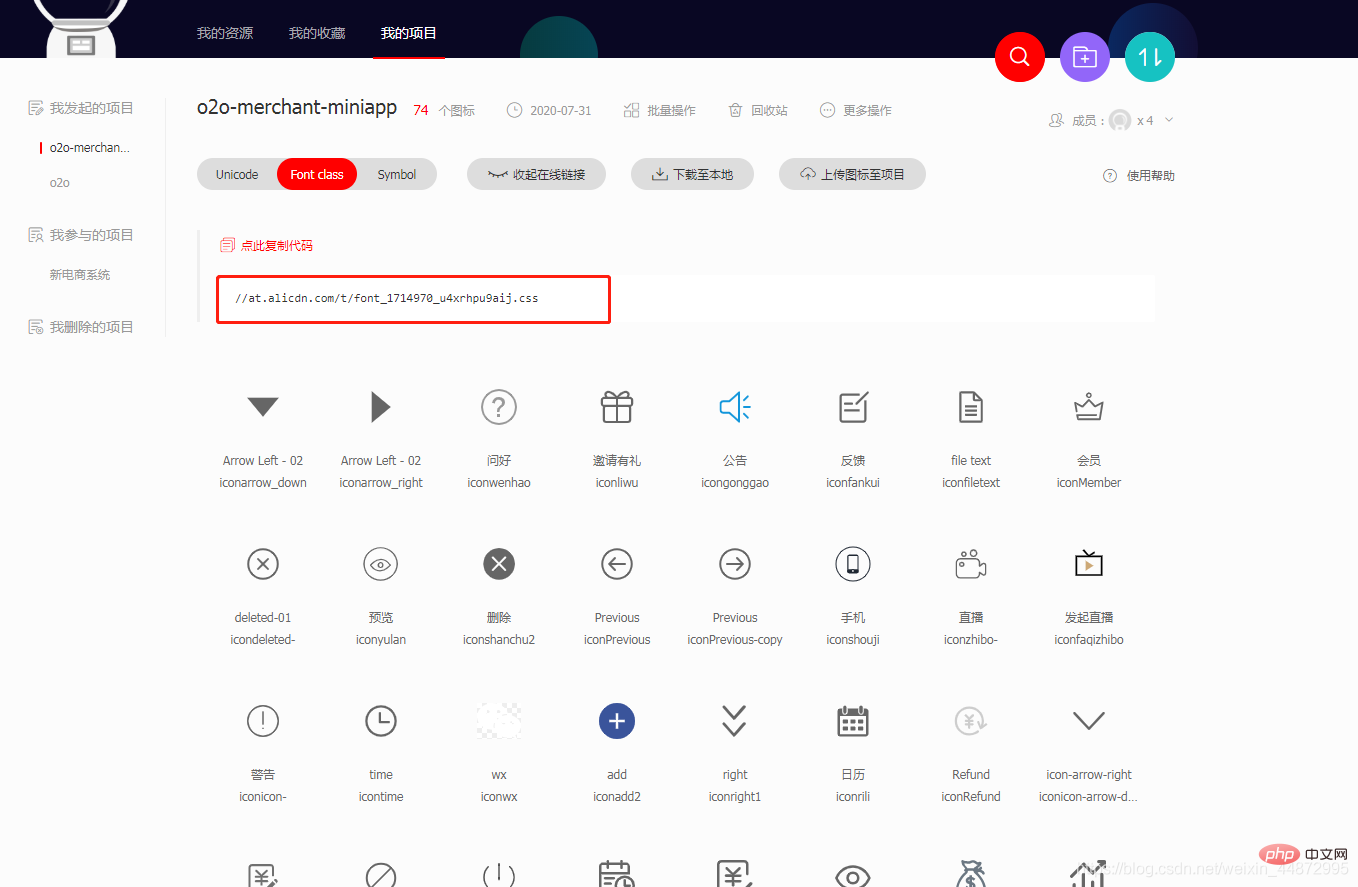
3.在自己的專案中選擇font-class 在新網址位址列開啟圖片檔案
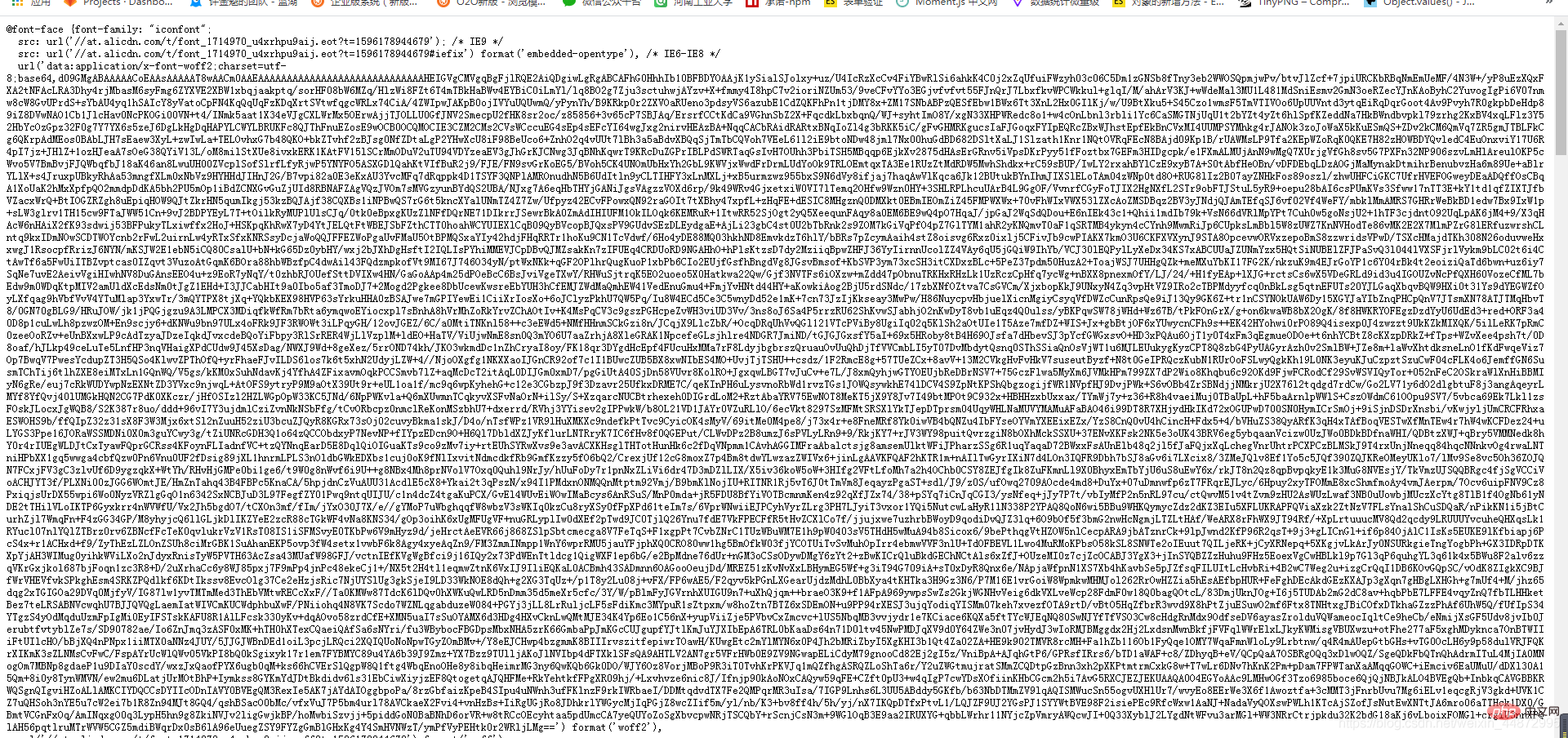
4.把這些檔案全部ctrl a c v 貼到自己專案中icon.scss檔案中(建議icon命名以用於後期的理解) 
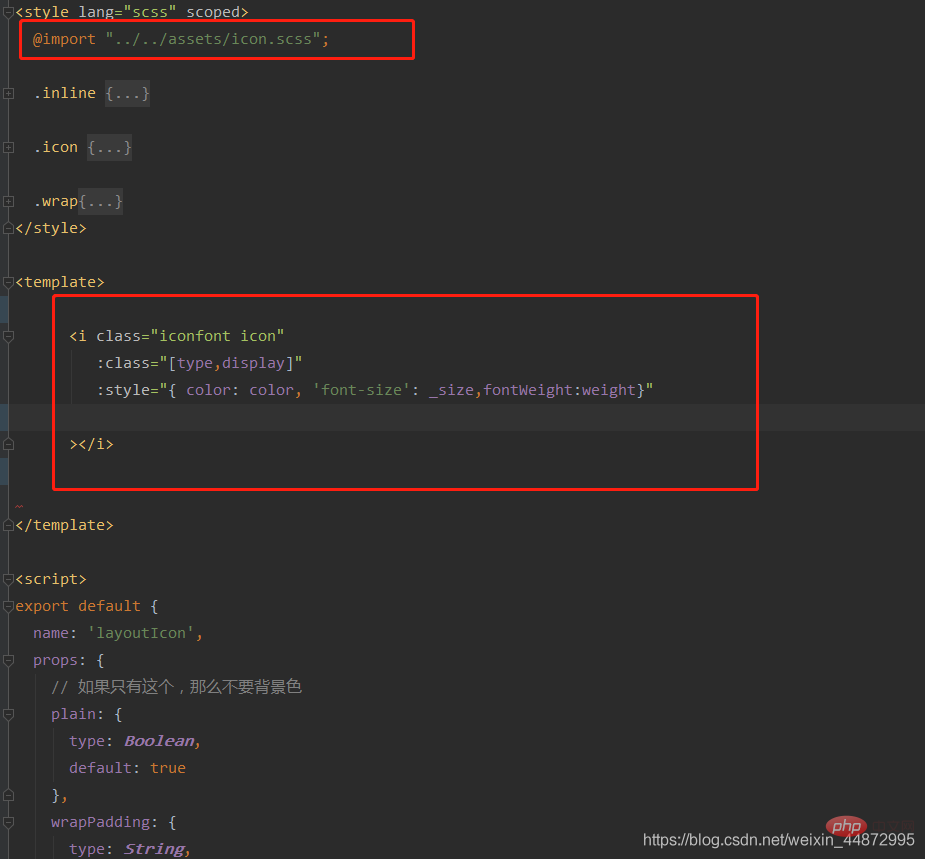
5.我們如果想全域使用圖片的話不建議在app.vue中引入這樣所有頁面都會加載一邊icon.scss,佔據空間,對於小程式來說很不友好,通常來說我們可以做成元件,元件中引入呼叫的時候我們引入元件傳type值和size color就能使用

相關免費學習推薦:程式影片
以上是在uniapp中如何使用icon圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!
