uniapp使用圖示的方法:先將需要的圖示加入購物車,並下載到本地【解壓縮放到專案中去】;然後在m【ain.js】裡面引入;最後在頁面中直接透過樣式類別名稱使用即可。

本教學操作環境:windows7系統、uni-app2.5.1版本,Dell G3電腦。
推薦(免費):uni-app開發教學
uniapp使用圖示的方法:
1、把你需要的小圖示加入購物車

#2、點擊購物車把小圖示【加入商品】

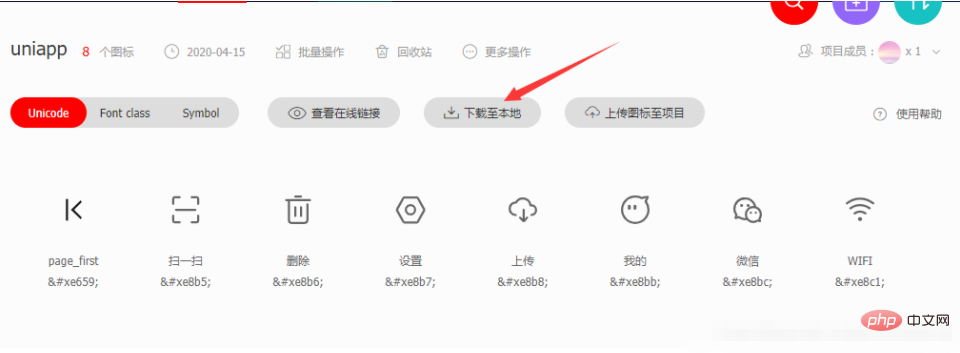
3、最後下載到本地【解壓縮放到專案中】

4、如下:

5、在main.js裡面引入
import './style/iconfont.css'
6、最後就是在頁面中直接透過樣式類別名稱使用
<text class="iconfont icon-saoyisao"></text>
相關免費學習推薦:程式設計影片
以上是uniapp如何使用圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!
