uniapp中使用iconfont的方法:先下載需要的圖示;然後選擇unicode點選產生程式碼;接著回到iconfont.css並且開啟css檔案;最後需要在【//at】前面加上【https :】,並呼叫iconfont。

本教學操作環境:windows7系統、uni-app2.5.1版本,Dell G3電腦。
推薦(免費):uni-app開發教學
#uniapp中使用iconfont的方法:
第一步
先去iconfont挑選要用到的圖示

第二步
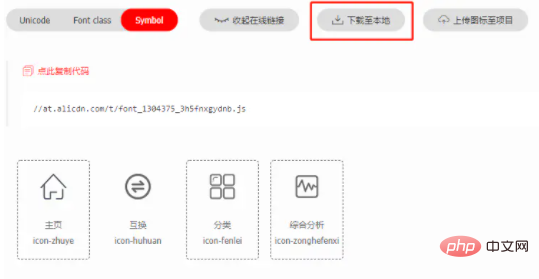
把圖示下載下來

#第三個步驟
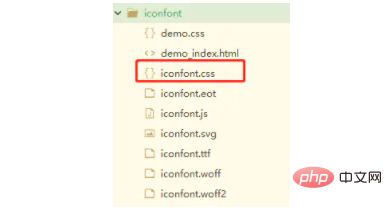
下載完畢後開啟文件,除了iconfont.css其餘文件一概刪除

#第四步
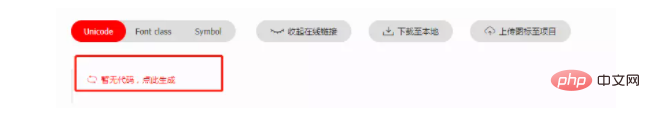
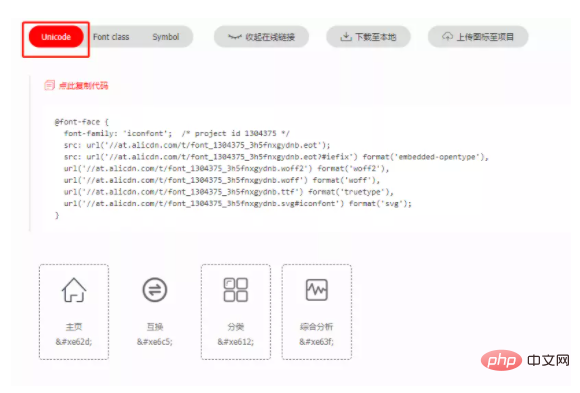
回到自己的iconfont項目,選擇unicode點擊生成程式碼如果之前生成過可以忽略這一步跳到第五步

#第五步
生成完畢之後點擊複製程式碼

第六步
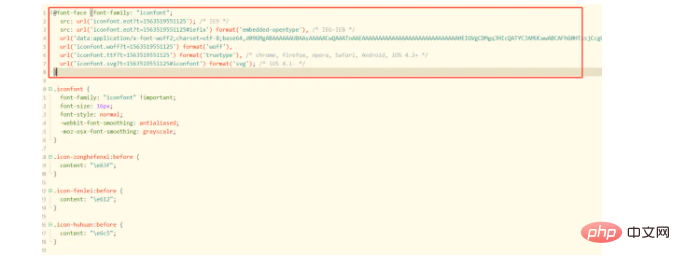
#回到iconfont.css並且開啟css文件,注意紅框內容,全部刪除,替換成第五步驟剛複製過來的

第七個步驟
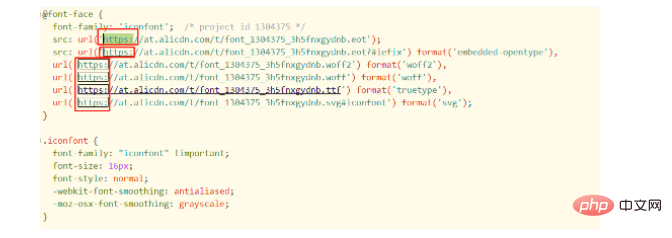
替換完畢之後,需要在//at前面加上https:

第八步驟
#呼叫iconfont
<template>
<view class="translation">
<!--可以愉快的调用啦-->
<view class="iconfont icon-huhuan"></view>
</view>
</template>
<script>
export default {
data() {
return {
val: 'iconfont的使用'
}
}
}
</script>
<style>
/*选择iconfont.css所在的路径*/
@import '../../static/iconfont/iconfont.css';
</style>#相關免費學習推薦: 程式設計影片
以上是uniapp如何使用iconfont的詳細內容。更多資訊請關注PHP中文網其他相關文章!
