uniapp封裝request請求的方法:首先專案下新建common資料夾,再建立【request.js】檔案;然後開啟【request.js】文件,開始寫封裝的程式碼;最後透過promise非同步請求,最後導出方法。

本教學操作環境:windows7系統、uni-app2.5.1版本、thinkpad t480電腦。
推薦(免費):uni-app開發教學
#uniapp封裝request請求的方法:
1、專案下新建common資料夾,再建立request.js檔案

#2、開啟request.js文件,開始寫封裝的程式碼
想法很簡單
定義網域:baseUrl;
const baseUrl = 'https://unidemo.dcloud.net.cn'
const request = (url = '', date = {}, type = 'GET', header = {
}) => {
return new Promise((resolve, reject) => {
uni.request({
method: type,
url: baseUrl + url,
data: date,
header: header,
dataType: 'json',
}).then((response) => {
setTimeout(function() {
uni.hideLoading();
}, 200);
let [error, res] = response;
resolve(res.data);
}).catch(error => {
let [err, res] = error;
reject(err)
})
});
}
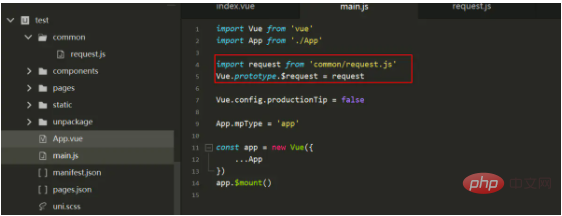
export default requestimport request from 'common/request.js' Vue.prototype.$request = request

this.$request('/api/news', {
// 传参参数名:参数值,如果没有,就不需要传
}).then(res => {
// 打印调用成功回调
console.log(res)
})<template>
<view>
<uni-list v-for="(item,index) in productList" :key="index">
<uni-list-item :title="item.author_name" :note="item.title"></uni-list-item>
</uni-list>
</view>
</template>
<script>
import uniList from "@/components/uni-list/uni-list.vue"
import uniListItem from "@/components/uni-list-item/uni-list-item.vue"
export default {
components: {
uniList,
uniListItem
},
data() {
return {
productList: [],
};
},
onLoad() {
this.getList();
},
methods: {
getList() {
this.$request('/api/news', {
// 传参参数名:参数值,如果没有,就不需要传
// "username": "john",
// "key": this.searchValue
}).then(res => {
// 打印调用成功回调
console.log(res)
this.productList = res;
})
},
}
}
</script>
<style>
</style>相關免費學習推薦:
以上是uniapp如何封裝request請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!
