uni-app是一個使用Vue.js開發跨平台應用的前端框架;開發者編寫一套程式碼,uni-app將其編譯到iOS、Android、微信小程式等多個平台,保證其正確運作並達到優秀體驗。

本文操作環境:windows10系統、uni-app 2.5.1、thinkpad t480電腦。
推薦:《uni-app開發教學》
uni-app 是使用 Vue.js 開發跨平台前端應用的框架,開發者編寫一套程式碼,可發佈到iOS、Android、Web(響應式)、以及各種小程式(微信/支付寶/百度/頭條/QQ/釘子/淘寶)、快應用等多個平台。
開發者透過編寫 Vue.js 程式碼,uni-app 將其編譯到iOS、Android、微信小程式等多個平台,保證正確運作並達到優秀體驗。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程式開發框架(https://ask.dcloud.net.cn/article/35947)、更好的App跨平台框架、更方便的H5開發框架。不管領導安排什麼樣的項目,你都可以快速交付,不需要轉換開發思維、不需要更改開發習慣。
為什麼要選擇uni-app?
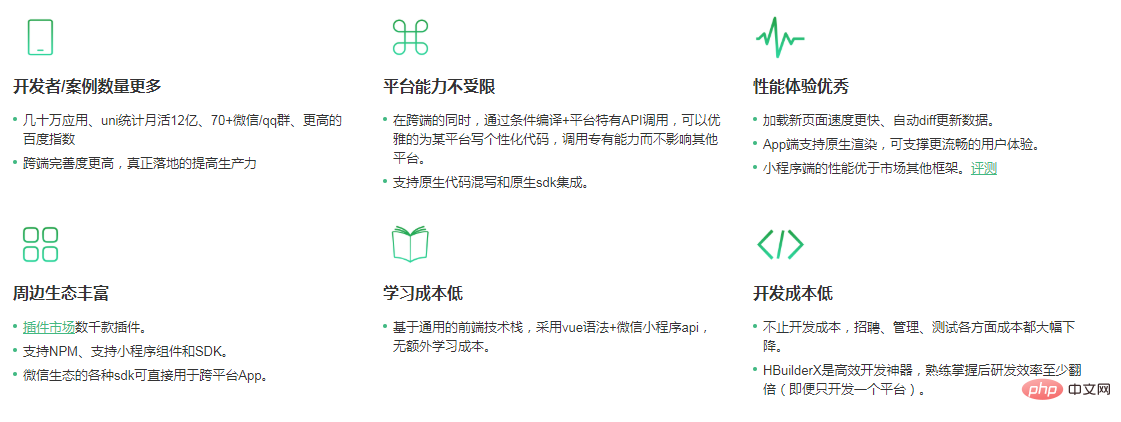
uni-app在開發者數量、案例、跨端抹平度、擴展靈活性、效能體驗、週邊生態、學習成本、開發成本等8大關鍵指標上擁有更強的優勢。

一套程式碼,運行到多個平台
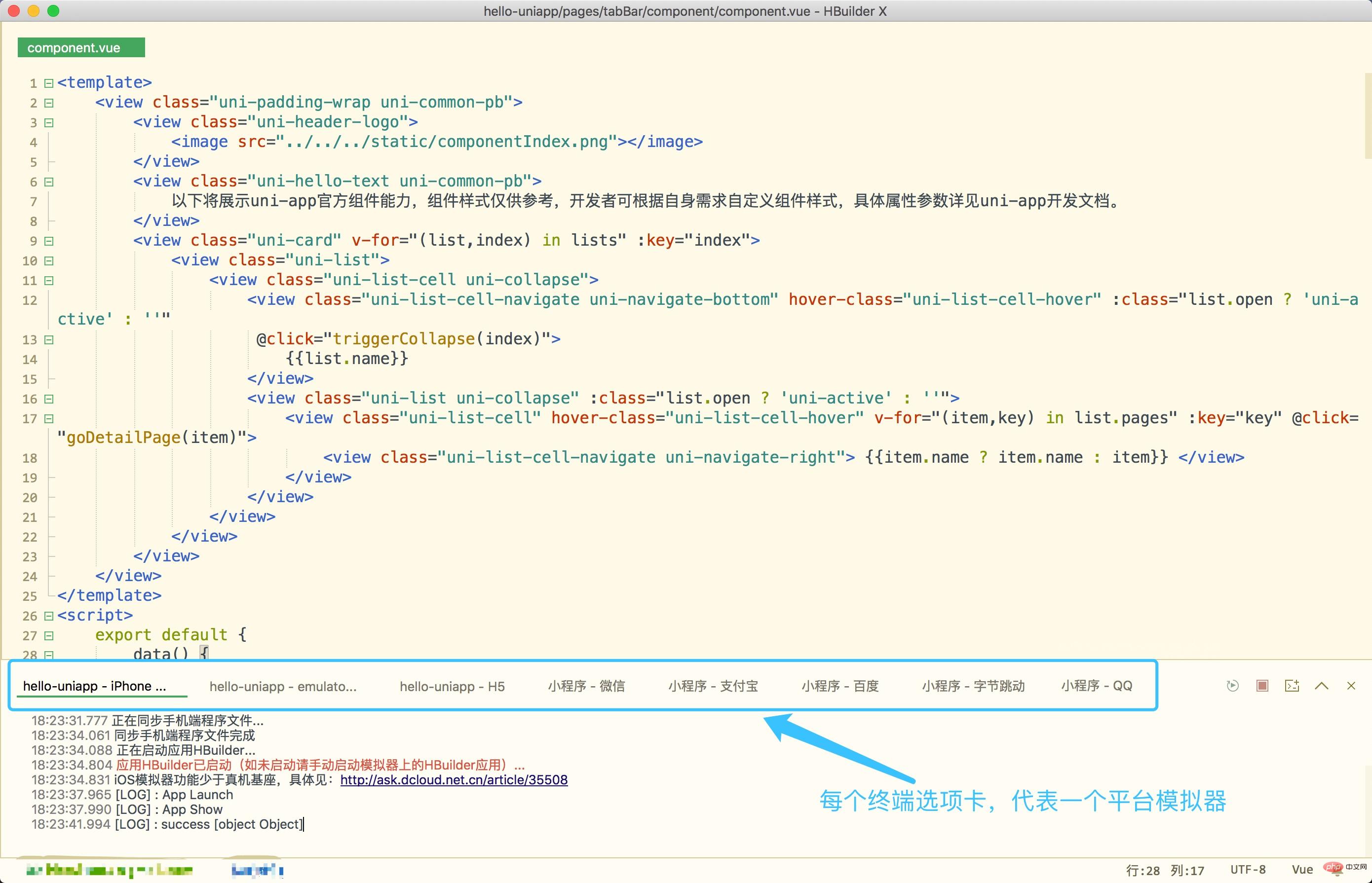
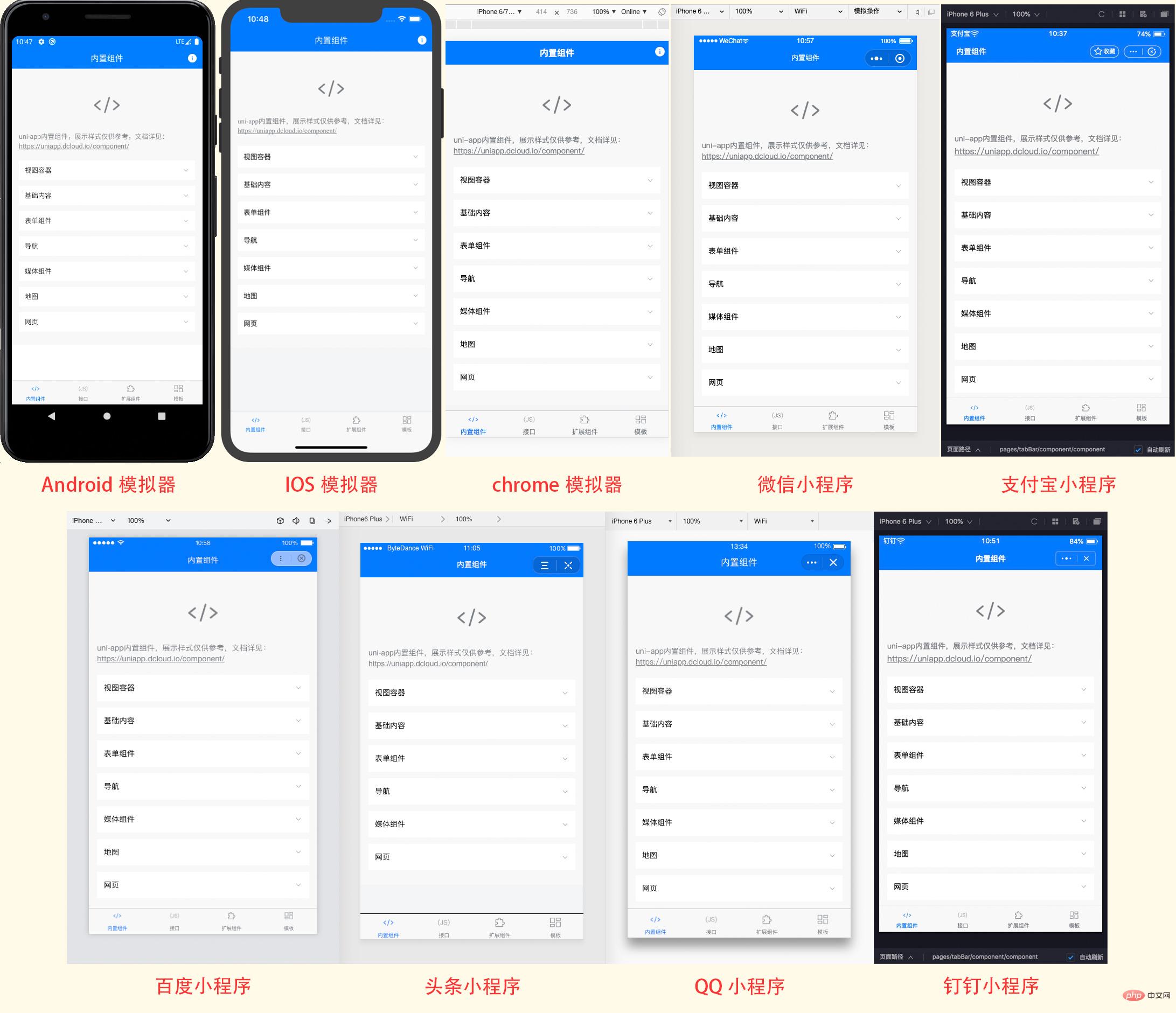
uni-app實作了一套程式碼,同時運行到多個平台;如下圖所示,一套程式碼,同時運行到iOS模擬器、Android模擬器、H5、微信開發者工具、支付寶小程式Studio、百度開發者工具、位元組跳動開發者工具、QQ開發者工具(底部8個終端選項卡代表8個終端模擬器):

實際運作效果如下(點擊圖片放大):

#更多程式相關知識,請造訪:程式設計影片! !
以上是什麼是uniapp?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


