一些提高開發效率的VSCode必備插件(分享)
本篇文章推薦給大家一些提高效率的VSCode外掛程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
Visual Studio Code插件,提高效率必備~

相關推薦:《vscode基礎使用教學》
我們的VSC(VSCode)將會像一個長了五隻可以發射雷射的獨角獸一樣!接下來會介紹我每天使用的非常有用的外掛。
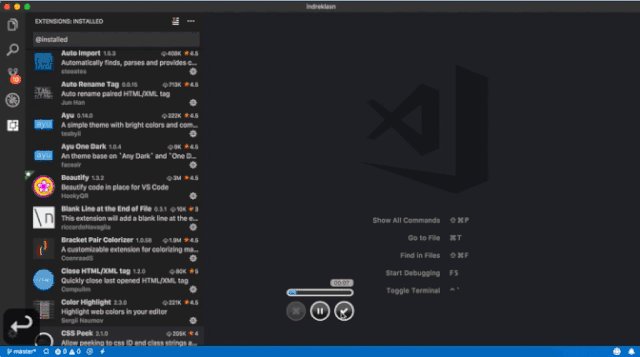
如果你還是一個 VSC 的新手,那麼點擊左側最下方的按鈕來安裝插件。

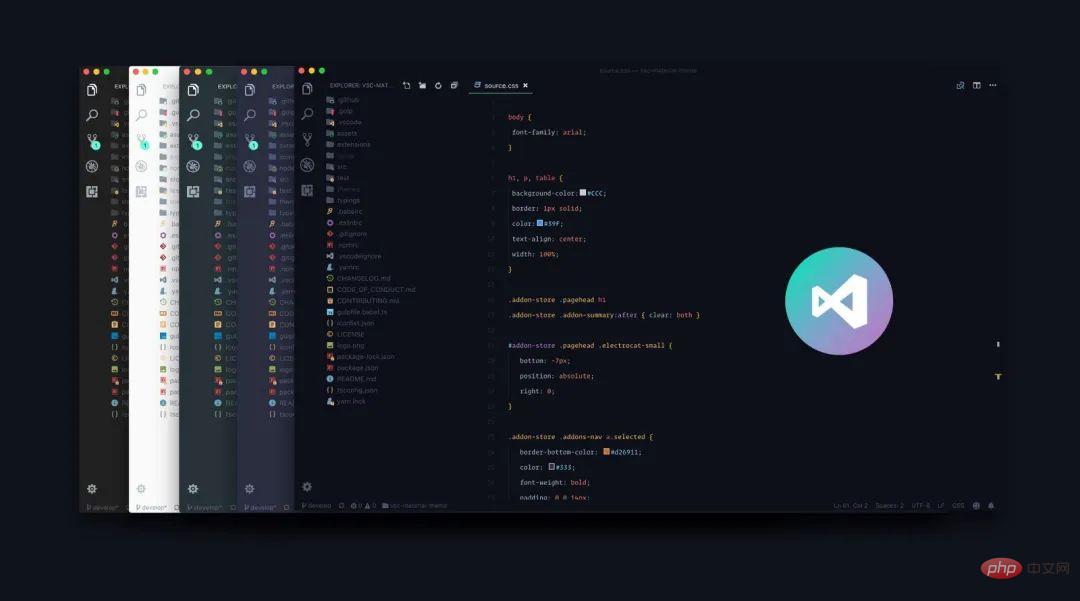
1、Material Theme
下載:130 萬
Visual Studio Code 最悠久的主題!

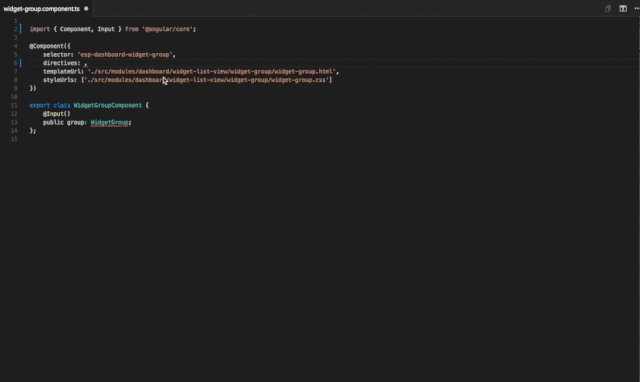
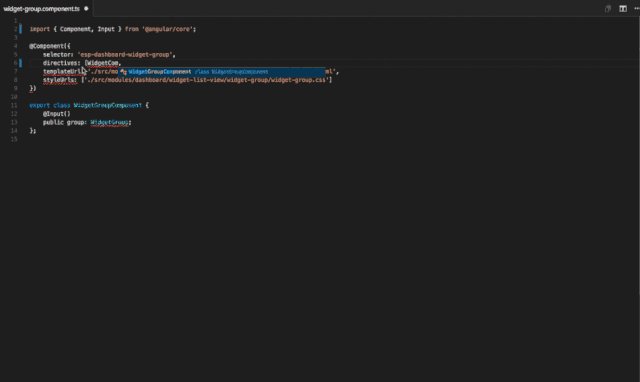
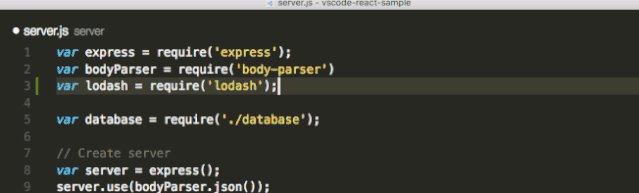
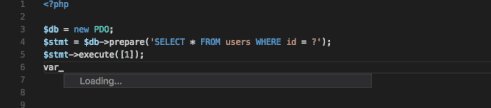
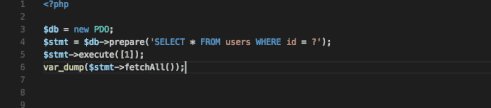
2、Auto Import
下載量:46 萬
自動去找、分析、然後提供程式碼補全。對於 TypeScript 和 TSX,可以適用。

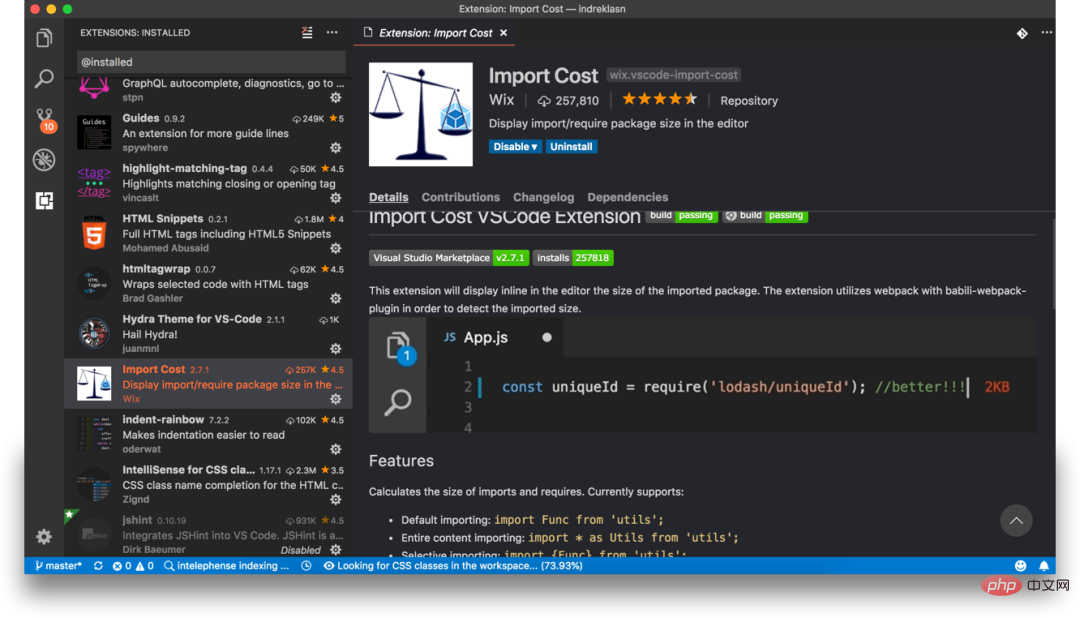
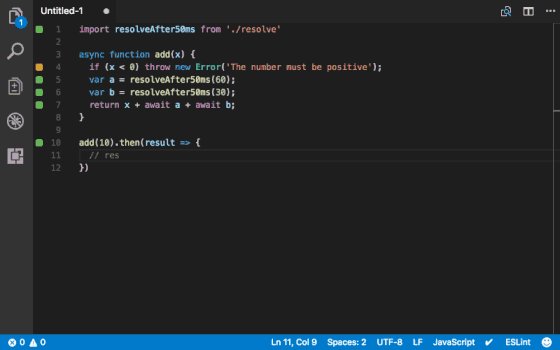
3、Import Cost
#下載量:41 萬
該外掛程式會在行尾顯示匯入的包的大小。為了計算套件大小,該外掛程式要使用 Webpack 和 babili-webpack-plugin。
Indent-Rainbow
下載量:13 萬
一個簡單的外掛可以讓對齊更加具有可讀性。

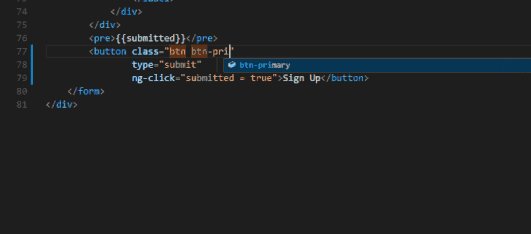
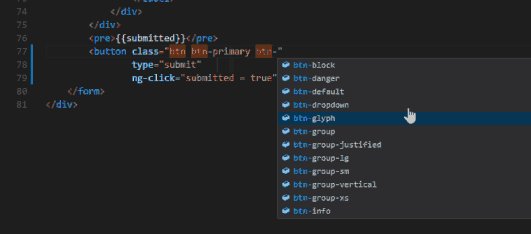
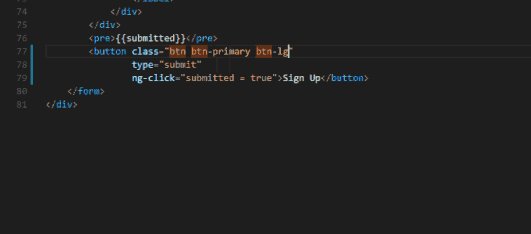
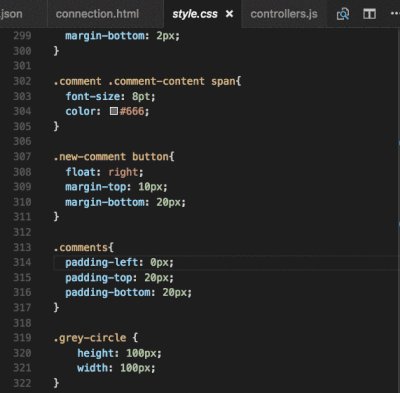
4、IntelliSense for CSS class names in HTML
下載量:243 萬
基於你的專案以及透過link標籤引用的外部文件,該智慧型外掛程式提供HTML 中CSS class 名字的補全。

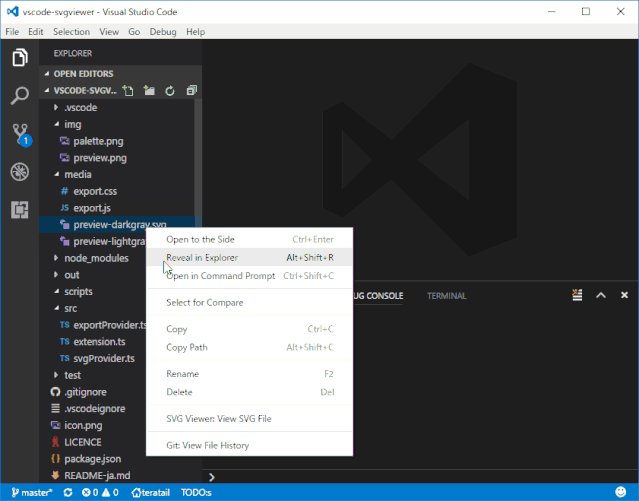
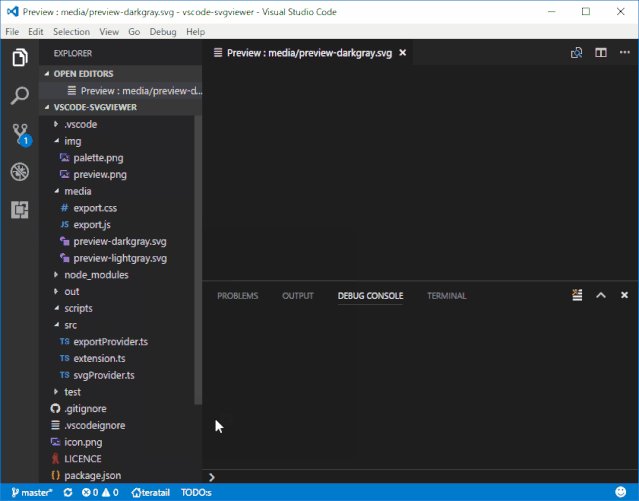
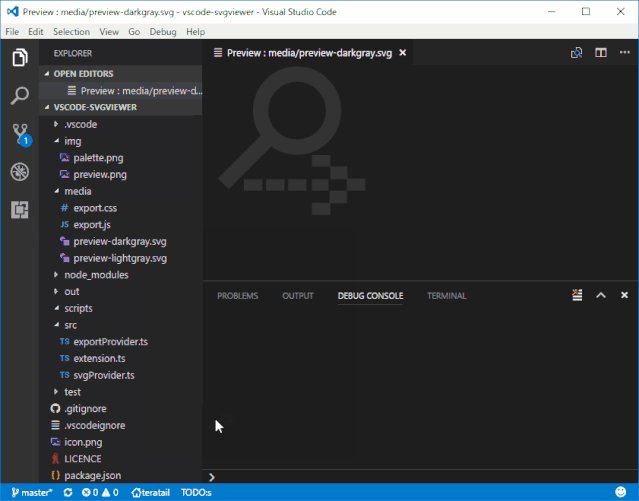
5、SVG Viewer
#下載量:29 萬
一個用來預覽 SVG 的插件。

6、Prettier
#下載量:357 萬
你絕對不能少了這個插件,你需要它來一鍵美化你的JavaScript/TypeScript/CSS 程式碼。

7、React Native Tools
下載量:218 萬
程式碼提示、Debugging、整合RN的命令。

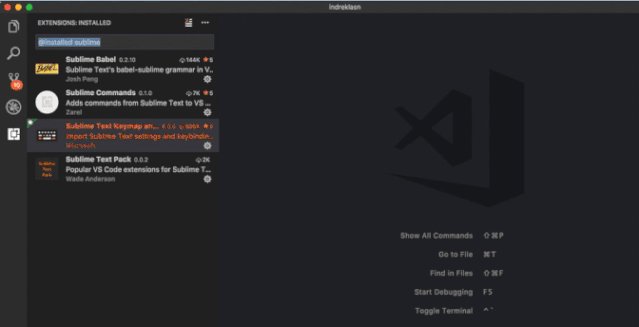
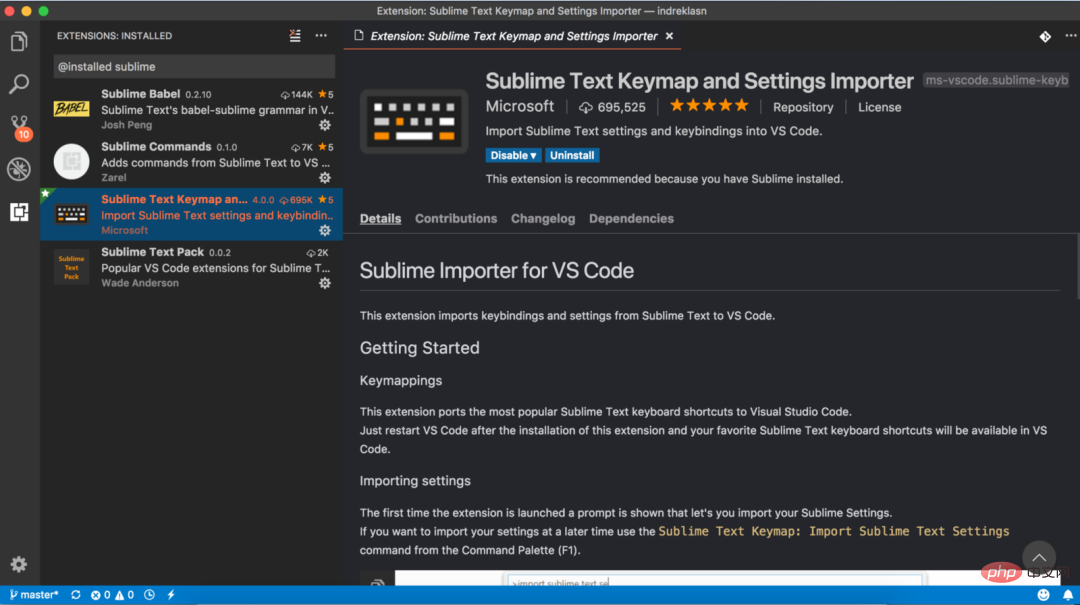
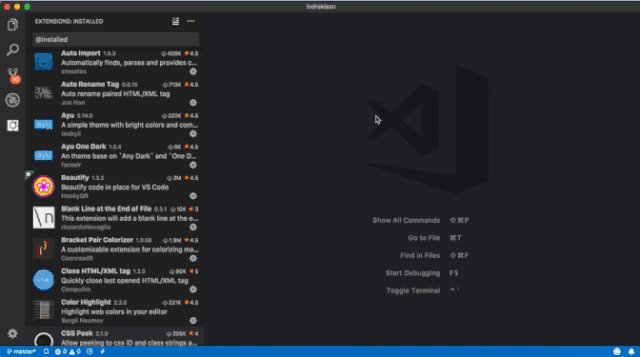
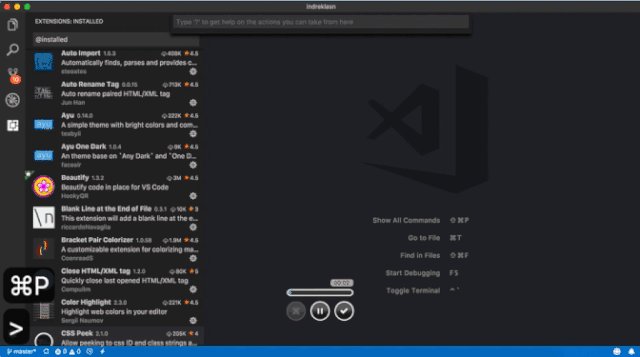
8、Sublime Text Keymap and Settings Importer
下載:76 萬
##從下載量來看,看來不少人從Sublime Text 轉移過來了。

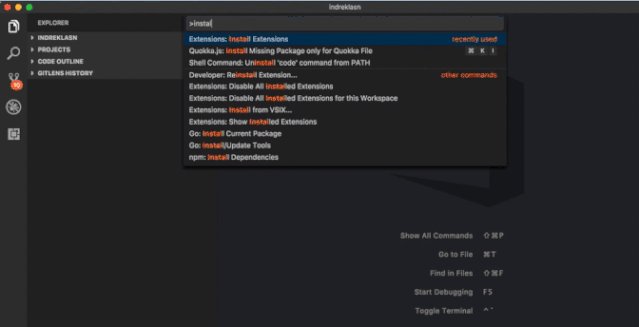
>符號,你甚至可以搜尋動作,例如打開內建的終端、安裝插件等等。
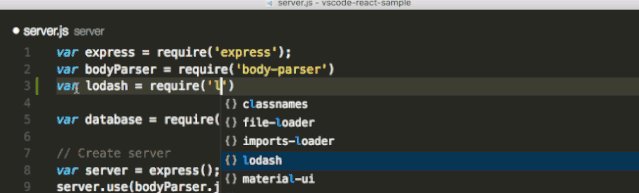
9、npm Intellisense
下載量:88 萬VSCode 外掛程式可以在導入語句自動補全 npm 模組名稱。
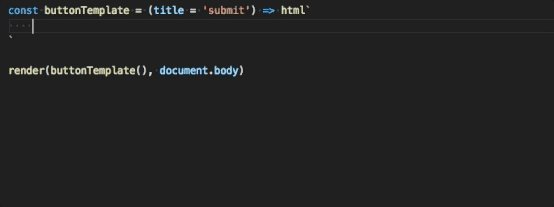
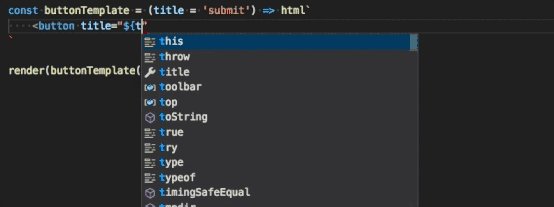
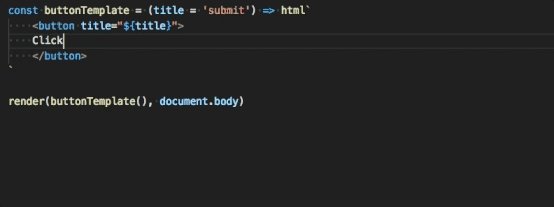
10、lit-html
#下載量:3 萬在JavaScript/TypeScript 的檔案中,如果有使用到HTML 標記,lit-html 提供語法高亮和對應的補全支援。
12、highlight-matching-tag
#下載量:6 萬
這本來應該是VSCode 應該預設提供的功能,高亮匹配的標籤。

13、GitLens
#下載量:772 萬
啥也別說,直接上圖!

14、Git Project Manager
下載量:37 萬
Git Project Manager 可以然你直接一鍵搜尋並開啟某個的基於Git 管理的專案。

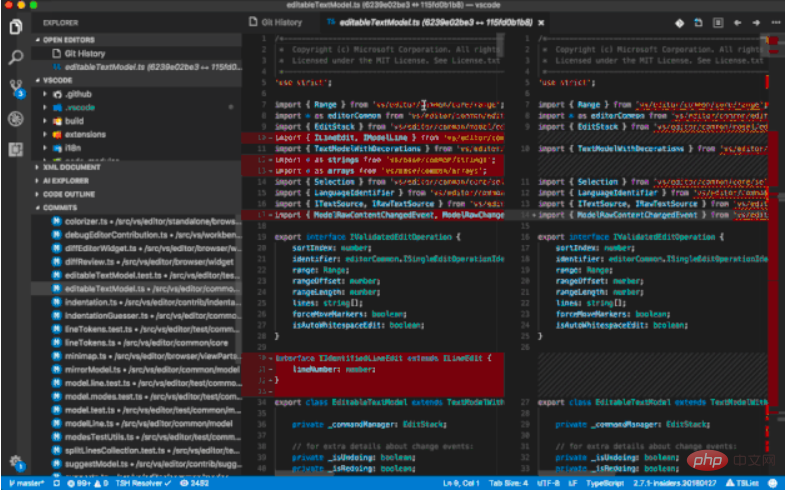
15、Git History
#下載量:332 萬
用來檢視git log 或則一個文件的git 歷史,比較不同的分支,commits。

16、File Utils
#下載量:8 萬
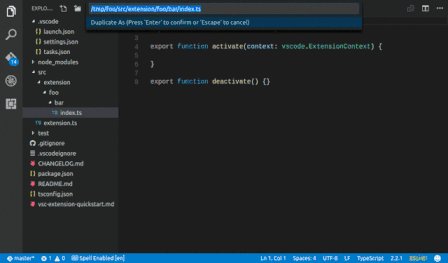
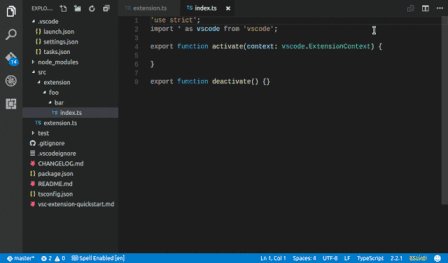
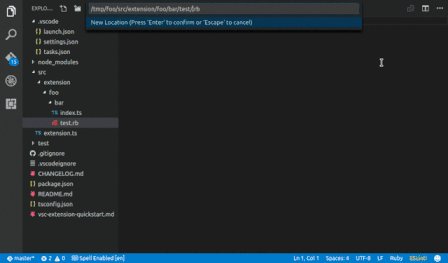
提供了一個更簡潔的方法來建立、複製、移動、重新命名、刪除檔案/資料夾。

17、Bracket Pair Colorizer
下載量:228 萬
如果你的程式碼有很多的回調,那麼這種高亮可以幫助你更好地區分不同的程式碼區塊。

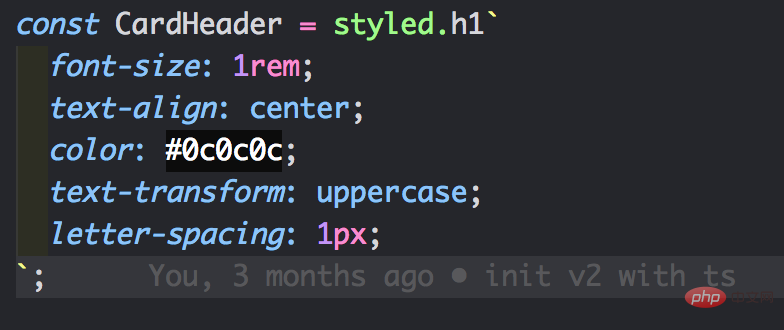
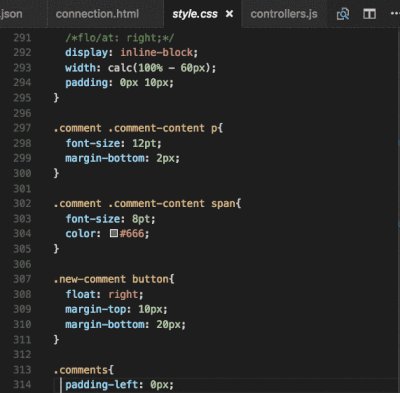
18、Color Highlight
#下載量:25 萬
直覺展示你定義的顏色。

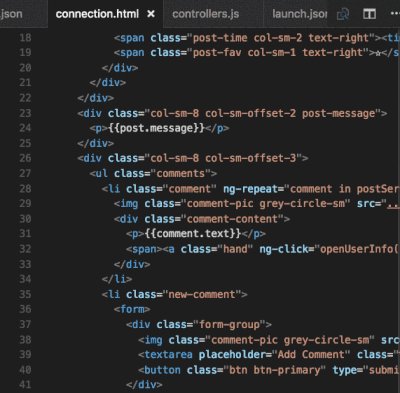
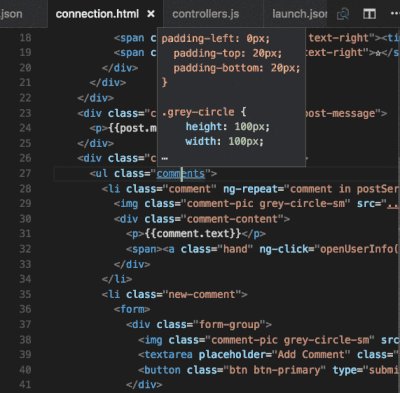
19、CSS Peek
#下載量:23 萬
可以在HTML 中透過CSS id 或則class 來定位到其定義。

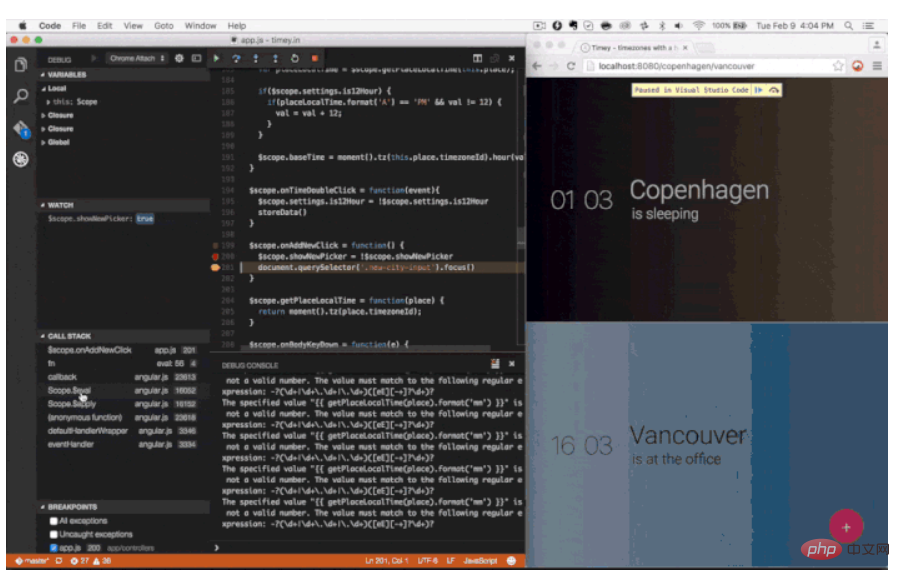
20、Debugger for Chrome
#下載量:1111 萬
用Chrome 來Debug 你的JavaScript程式碼,或則其它支援Chrome Debugger 協議的平台。

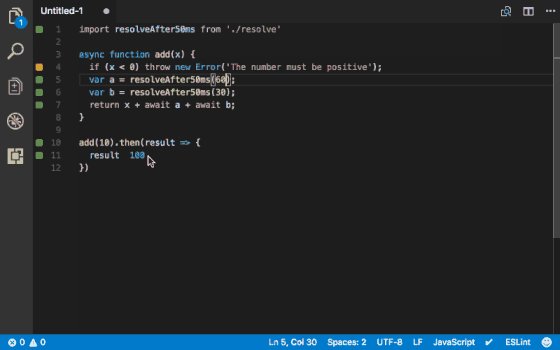
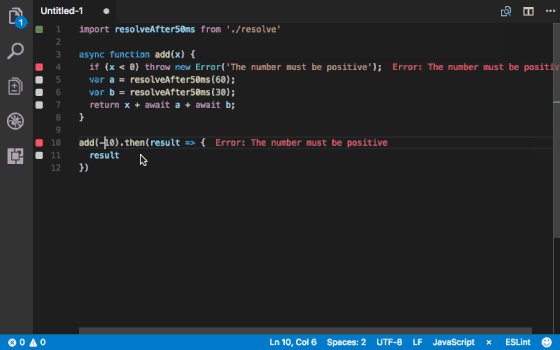
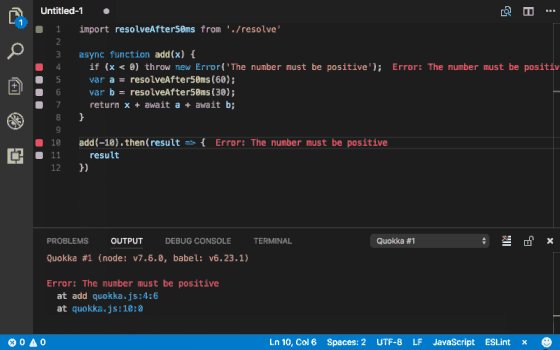
21、Quokka.js
#下載量:172 萬
即時執行JavaScript 程式碼(做快速的demo 很有用)。

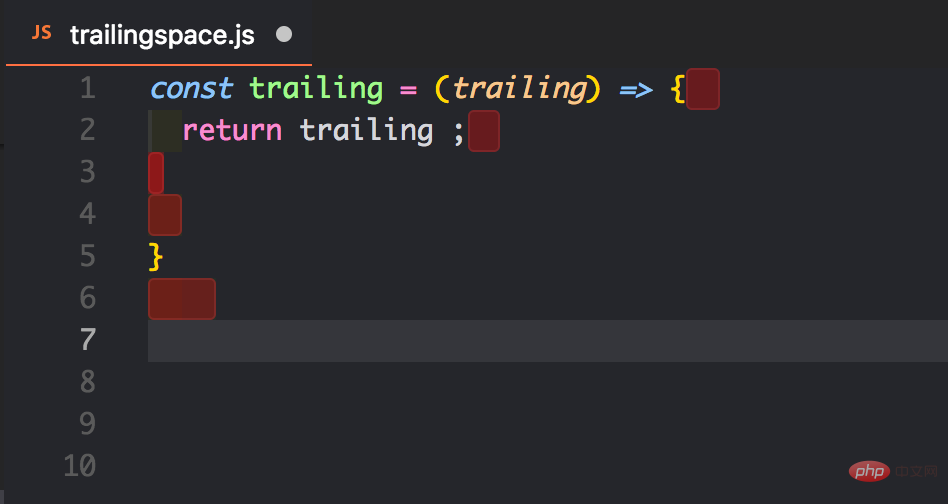
22、Trailing Spaces
#下載量:7 萬
高亮那些冗餘的空格,可以快速刪掉。

23、TypeScript Hero
#下載量:72 萬
輔助 TypeScript 程式設計的童鞋!

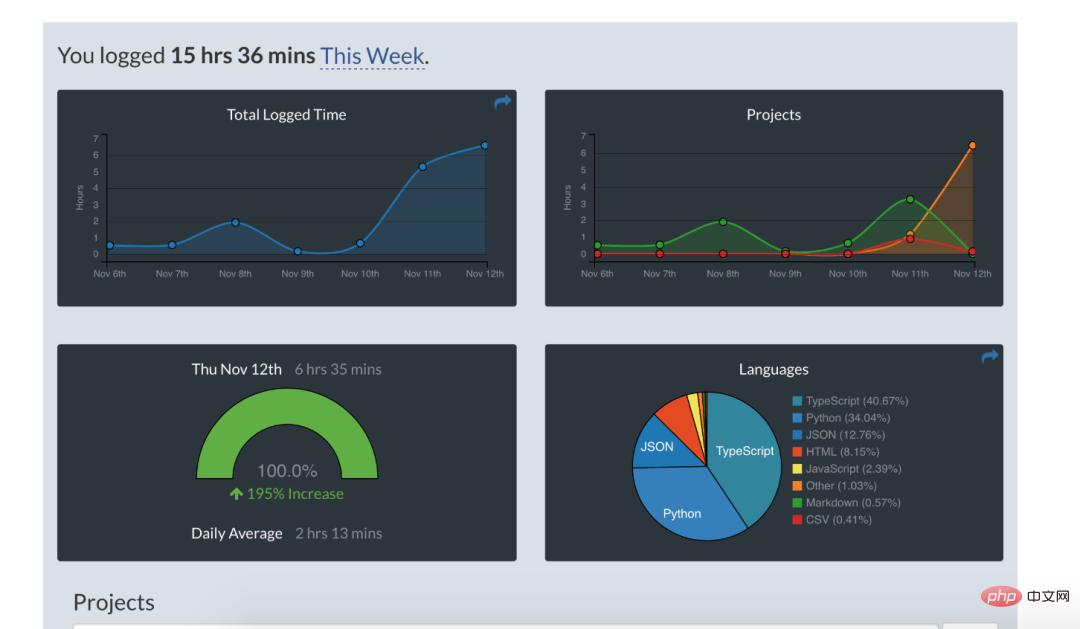
24、WakaTime
#下載量:24 萬
從你的使用習慣產生資料報表。

25、Vetur
#下載量:451 萬
VS Code 下面的 Vue 工具!有 Pine Wu 開發,已經累積超過 400 萬下載量!

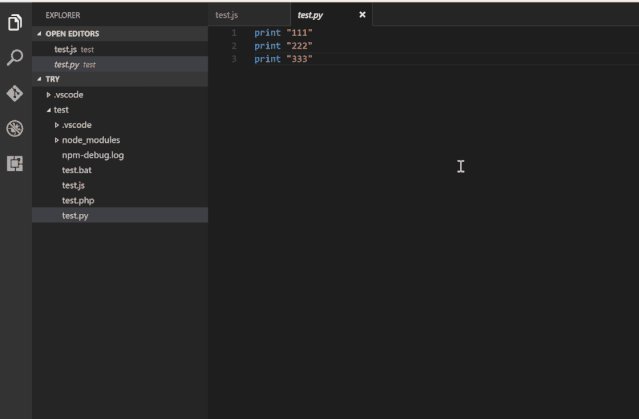
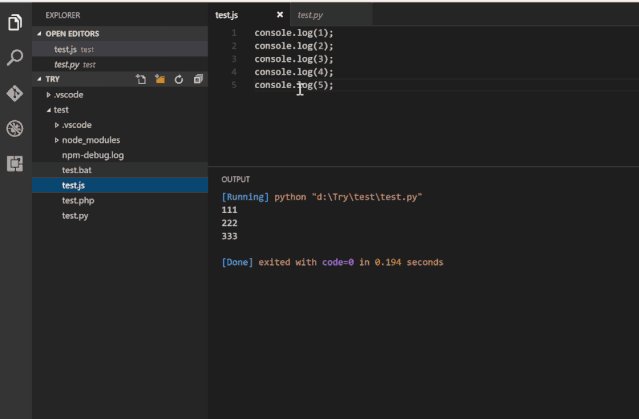
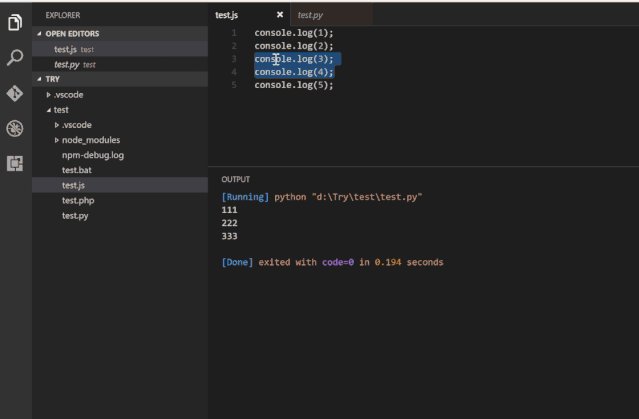
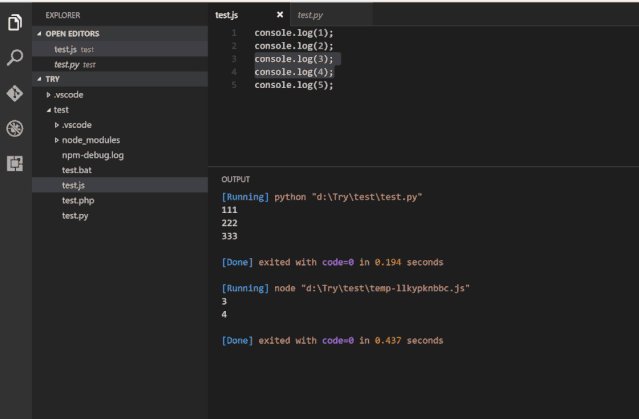
26、Code Runner
#下載:346 萬
支援多種語言的程式碼的立即執行。支援的語言:C, C , Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey , AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D。

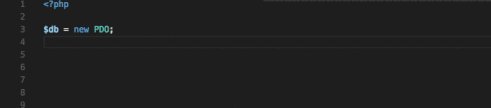
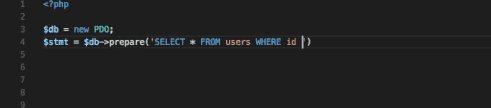
27、PHP IntelliSense
下載量:415 萬

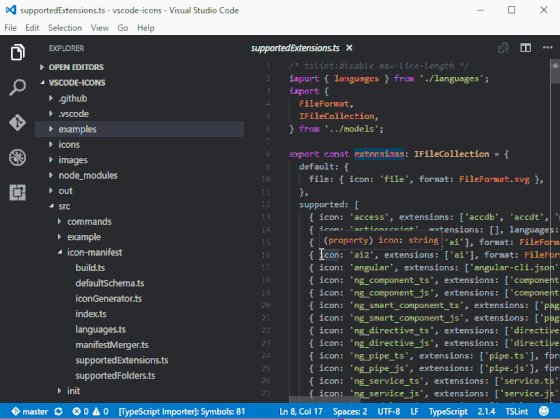
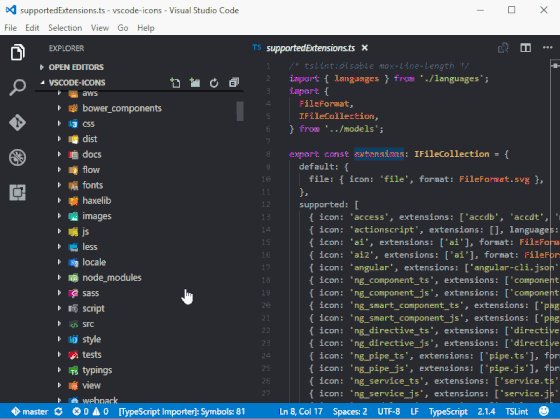
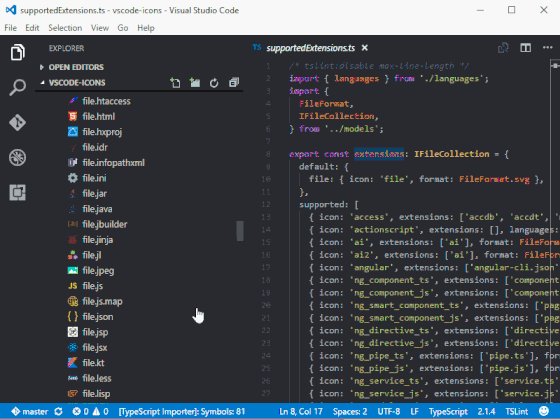
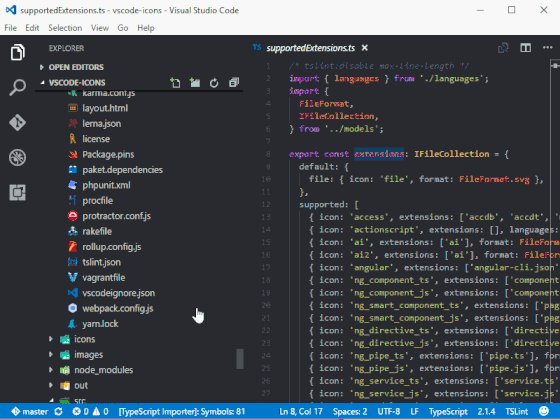
28、 vscode-icons
下載量:799 萬
Icon 集合。

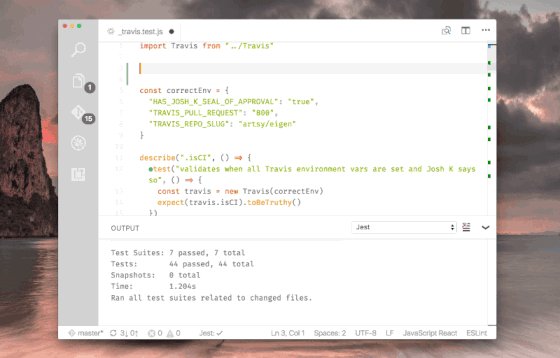
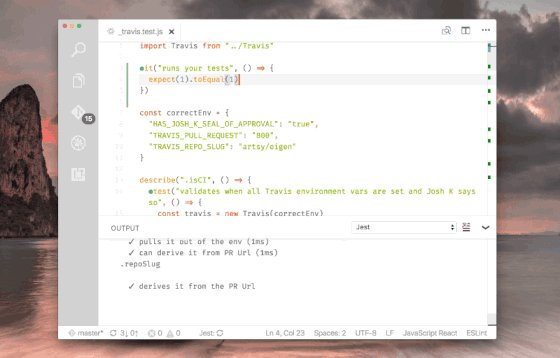
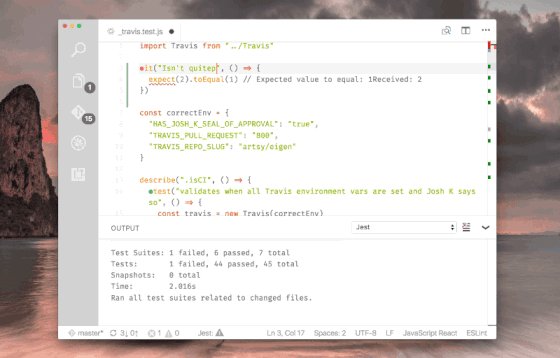
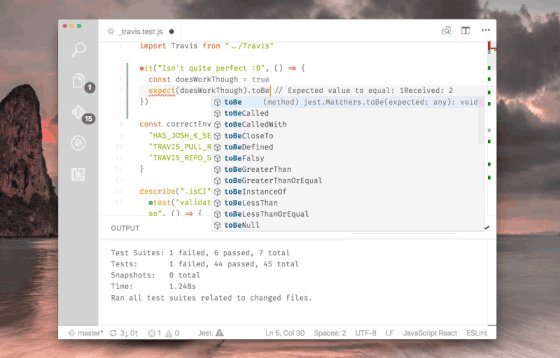
29、Jest
#下載量:29 萬
愉快地使用 Facebook 的 Jest。

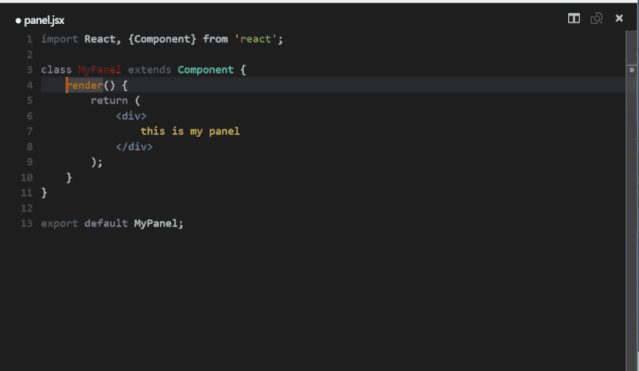
30、React.js code snippets
下載量:59 萬
用ES6 語法去開發React.js 應用程式非常方便。

英文| https://blog.fundebug.com/2018/07/24/vs-extensions/
更多程式設計相關知識,請造訪:程式設計學習網站! !
以上是一些提高開發效率的VSCode必備插件(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
首先,在電腦上開啟vscode軟體,點選左邊的【Extension】(擴充)圖標,如圖中①所示然後,在擴充介面的搜尋框中輸入【officeviewer】,如圖中②所示接著,從搜尋結果中選擇【officeviewer】安裝,如圖中③所示最後,開啟文件,如docx,pdf等,如下圖
 vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
首先要開啟電腦中的visualstudiocode,點選左側四個方塊按鈕然後在搜尋方塊中輸入draw.io查詢插件,點選安裝安裝好後,新建一個test.drawio檔案接著選取test.drawio文件,進入編輯模式左側有各種圖形,隨意選擇,就可以繪製流程圖了繪製好後,點擊檔案→嵌入→svg下面再選擇嵌入複製svg程式碼將複製的svg程式碼貼到html程式碼中開啟html網頁,就可以看到繪製的流程圖了點擊網頁上的圖片,就可以跳轉頁面在該頁面可以放大縮小流程圖在這裡,我們選擇點擊右下角的鉛筆圖案,跳轉網
 加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,讓陶哲軒等眾多數學家讚不絕口的這個形式化數學工具,又有超強進化了?就在剛剛,加州理工學院教授AnimaAnandkumar宣布,團隊發布了LeanCopilot論文的擴展版本,更新了程式碼庫。圖片論文地址:https://arxiv.org/pdf/2404.12534.pdf最新實驗表明,這個Copilot工具,可以自動化80%以上的數學證明步驟了!這個紀錄,比以前的基線aesop還要好2.3倍。並且,和以前一樣,它在MIT許可下是開源的。圖片他是一位華人小哥宋沛洋,他是
 vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
1.首先,打開vscode軟體,點擊資源管理器圖標,找到工作區視窗2.然後,點擊左上角的檔案選單,找到將資料夾新增至工作區選項3.最後,在本機磁碟中找到資料夾位置,點擊新增按鈕即可
 vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
1.首先,開啟介面後,點選左上角的檔案選單2.隨後,在首選項欄目中點選設定按鈕3.接著,在跳轉的設定頁面中,找到更新板塊4.最後,滑鼠點選勾選啟用在Windows上後台下載和安裝新的VSCode版本按鈕,並重新啟動程式即可
 vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
1.首先,開啟設定選單中的settings選項2.隨後,在跳轉的commonlyused頁面中找到terminal欄3.最後,在該欄位右側取消勾選usewslprofiles按鈕即可
 VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
1.首先,開啟介面後,點選工作區介面2.然後,在開啟的編輯面板中,點選檔案選單3.隨後,點選首選項欄目下的設定按鈕4.最後,滑鼠點選勾選CursorSmoothCaretAnimation按鈕,儲存設定即可
 Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
1.首先,打開編輯視窗後,點擊左下角的配置圖示2.隨後,在開啟的子選單中點擊管理工作區信任按鈕3.接著,在編輯視窗中找到該頁面4.最後,根據自己的辦公需求勾選相關指令即可






