css取得圖片寬度的方法:先建立一個HTML範例檔案;然後透過JavaScript clientWidth和clientHeight屬性來取得圖片的寬度即可。

本教學操作環境:windows7系統、css3版、thinkpad t480電腦。
推薦:《css影片教學》
在html/css中,想要取得圖片目前寬高可以使用JavaScript clientWidth和clientHeight屬性來實現。 clientWidth、clientHeight屬性表示取得影像的目前寬度和高度。

下面我們就結合具體的程式碼範例,跟大家介紹JS取得圖片目前寬高的方法。
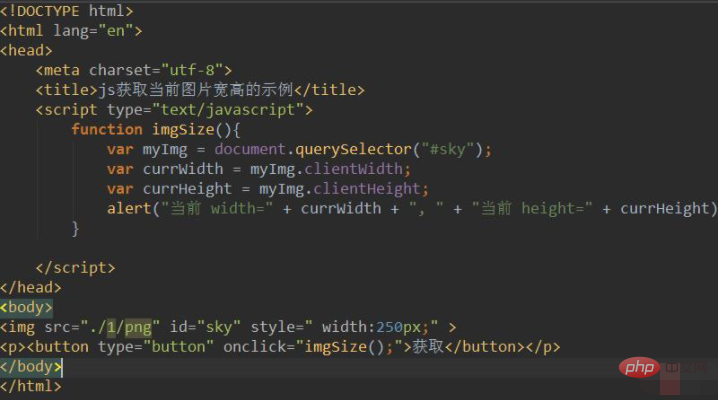
程式碼實例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="./1/png" class="lazy" id="sky" style="max-width:90%" alt="css如何取得圖片的寬度" >
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
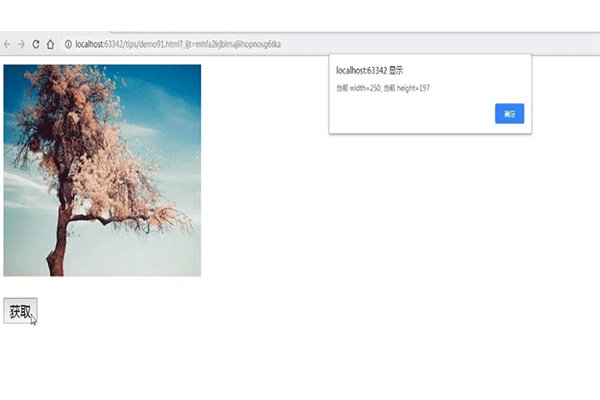
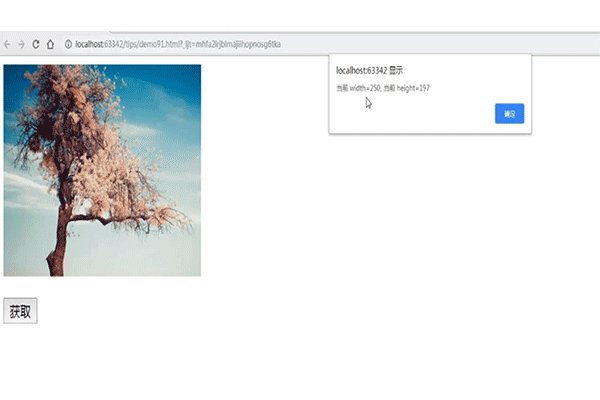
</html>當我們點擊取得按鈕時,就會呼叫上述定義的imgSize()方法,其中querySelector() 方法可以取得文件中id="sky" 的元素,也就是取得的img圖片。然後透過.clientWidth 和clientHeight屬性來取得元素的目前寬度和高度(單位:像素)。
這裡的img圖片,我們為它增加了一個width屬性為250px,高度為自適應。
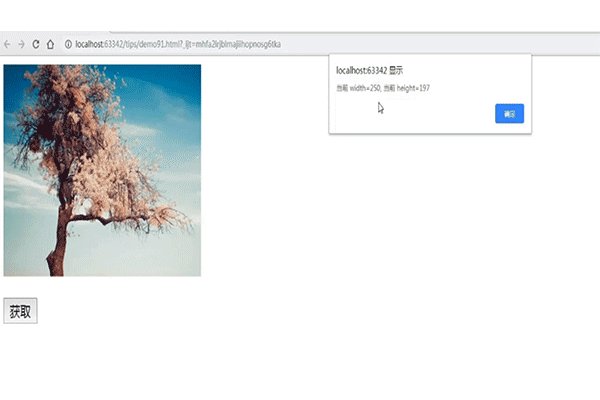
最終效果如下圖所示:

附註:
clientWidth 屬性表示元素的內部寬度。此屬性包括內邊距,但不包括垂直捲軸(如果有)、邊框和外邊距,其屬性值會被四捨五入為整數。
clientHeight 可以透過CSS height CSS padding - 水平滾動條高度(如果存在)來計算.這個屬性是唯讀屬性,對於沒有定義CSS或內聯佈局盒子的元素為0,否則,它是元素內部的高度(單位像素),包含內邊距,但不包括水平捲軸、邊框和外邊距。
以上是css如何取得圖片的寬度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




