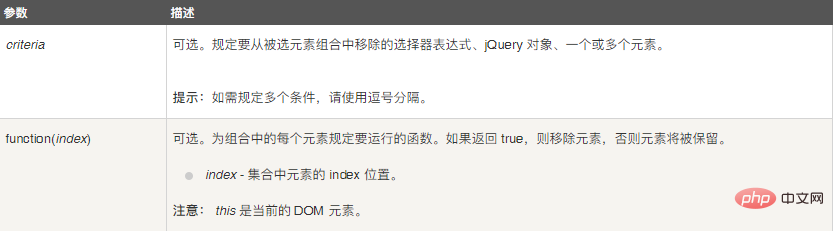
<p>jquery中not的使用方法:【not()】方法傳回不符合某一條件的元素,此方法通常用於從被選元素組合中移除一個或多個元素,語法為【$ (selector).not(criteria,function(index))】。<p>
 <p>本教學操作環境:windows7系統、jquery3.2.1版本、thinkpad t480電腦。
<p>本教學操作環境:windows7系統、jquery3.2.1版本、thinkpad t480電腦。
<p>相關免費學習推薦:javascript(影片)、jQuery教學(影片)<p>jquery中not的使用方法: <p>定義與用法 <p>
not() 方法傳回不符合一定條件的元素。
not() 方法是與 filter() 方法相對的。 $(selector).not(criteria,function(index))
 <p>#實例<p>傳回不所有帶有類別名稱"intro" 的
<p>#實例<p>傳回不所有帶有類別名稱"intro" 的<p> 元素:$("p").not(".intro")以上是jquery中的not怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




