
文章環境:
「react」: “^16.13.1” 版本
學習影片分享:react影片教學
react官方腳手架預設是將webpack配置隱藏起來了,在進行配置之前需要將webpack給暴露出來。
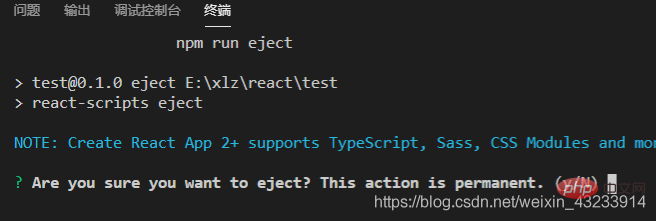
1、輸入指令npm run eject

#會出現一個指令提示:這是一個單向操作,確認操作後不可逆轉/回傳?
輸入 y 回車
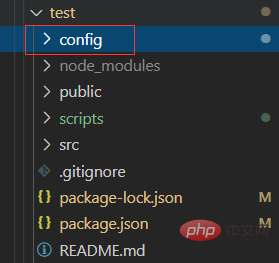
成功之後在專案根目錄出現 config 資料夾

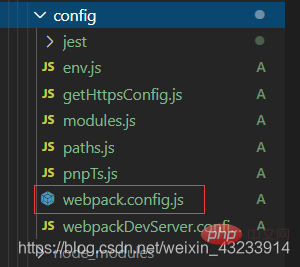
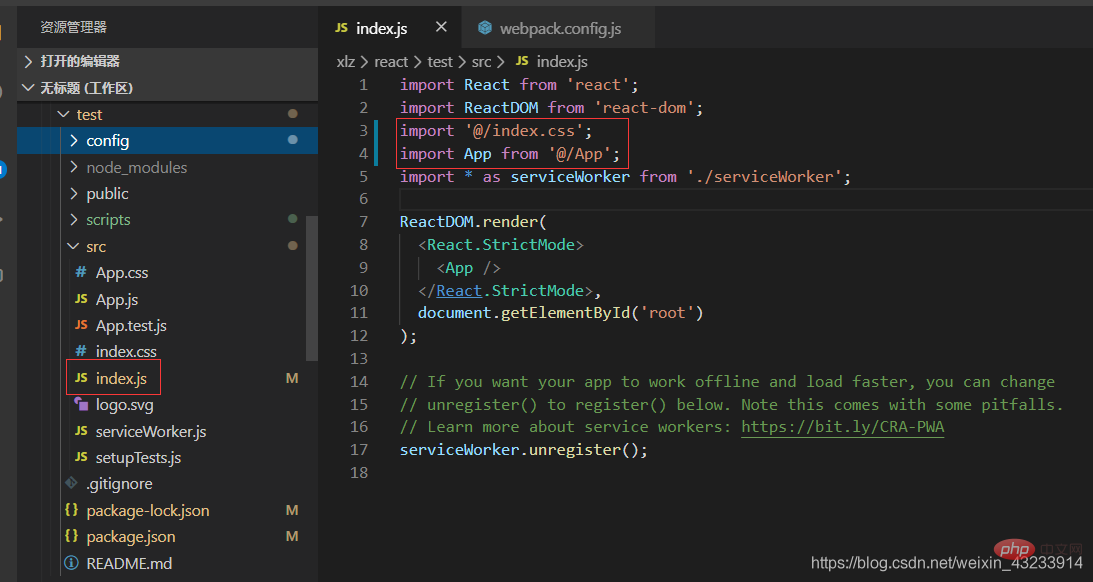
2、開啟config 資料夾下的webpack. config.js 檔案

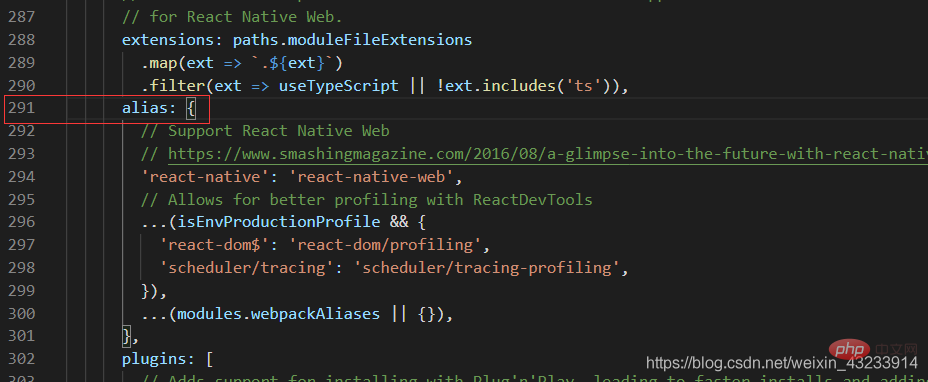
3、進行搜尋alias ,大概在291 行的位置

alias: {
// Support react Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
// Allows for better profiling with reactDevTools
...(isEnvProductionProfile && {
'react-dom$': 'react-dom/profiling',
'scheduler/tracing': 'scheduler/tracing-profiling',
}),
...(modules.webpackAliases || {}),
// 文件路径别名
'@': path.resolve(__dirname, '../src'),
'@view': path.resolve(__dirname, '../src/view'),
},

以上是react設定檔路徑別名的具體方法你知道麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



