jquery如何取得name屬性值
jquery取得name屬性值的方法:先新建一個html檔;然後使用input標籤建立一個文字框,並設定其id為mytxt;接著設定input標籤的name屬性值;最後使用attr()方法取得name的屬性值即可。

本教學操作環境:windows7系統、jquery1.10.0版本、thinkpad t480電腦。
新建一個html文件,命名為test.html,用來講解jquery中怎麼取得元素的name屬性。

在test.html檔案內,在p標籤內,使用input標籤建立一個文字框,並設定其id為mytxt,主要用於下面透過該id取得input對象。

在test.html檔案內,設定input標籤的name屬性值,例如,這裡設定為username。

在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「取得元素的name屬性」。
推薦:《jquery影片教學》

#在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行getname()函數。

在js標籤中,建立getname()函數,在函數內,透過id(mytxt)取得input對象,使用attr()方法取得name的屬性值,最後,使用alert()方法輸出。

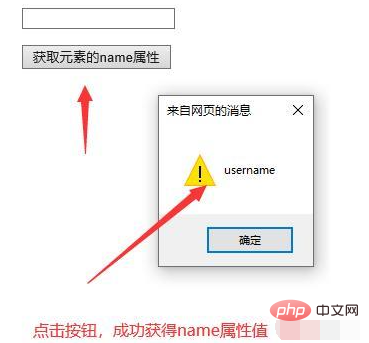
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

以上是jquery如何取得name屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














