uniapp如何實現微信授權登入
uniapp實作微信授權登入的方法:先取得對應的appid和appsecret;然後在uniapp專案中的manifest.json進行APP SDK配置和模組權限設定;最後實作程式碼即可。

本教學操作環境:windows7系統、uni-app2.5.1版本,此方法適用於所有品牌電腦。
推薦(免費):uni-app開發教學
uniapp實作微信授權登入的方法:
(1)在App中要實現微信授權則需要在微信公眾平台申請一個應用,獲取相應的appid和appsecret;
在填寫申請時有2個地方要注意:

應用程式套件名稱:是app打包時候可以填寫的如下圖位置:

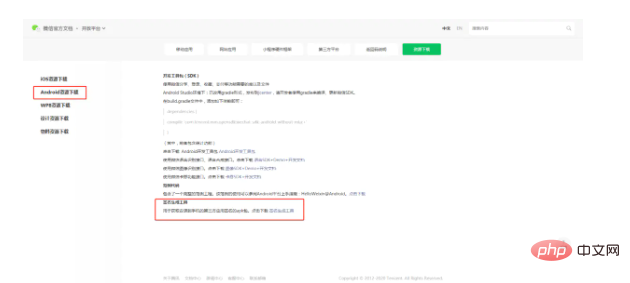
應用簽名可以在:微信公眾平台的頭部導航--- 資源中心 ---資源下載中點選下載一個手機軟體,輸入應用程式包名後直接產生複製;

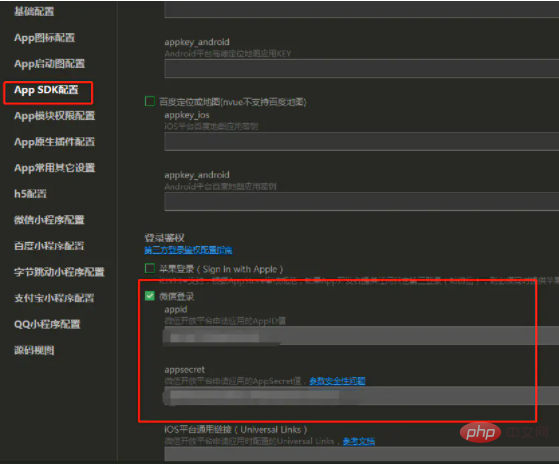
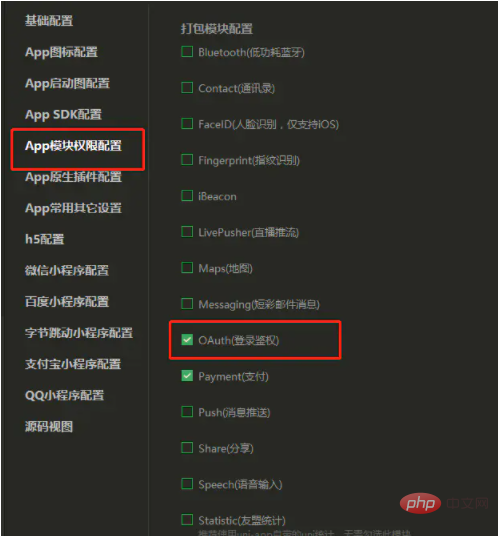
(2)在uniapp專案中的manifest.json 進行APP SDK配置和模組權限配置;


//app第三方登录
handleThirdLoginApp(){
console.log("App微信拉起授权")
var that=this
uni.getProvider({
service: 'oauth',
success: function(res) {
console.log(res.provider);
//支持微信、qq和微博等
if (~res.provider.indexOf('weixin')) {
uni.login({
provider: 'weixin',
success: function (loginRes) {
console.log("App微信获取用户信息成功",loginRes);
that.getApploginData(loginRes) //请求登录接口方法
},
fail:function(res){
console.log("App微信获取用户信息失败",res);
}
})
}
}
});
},
//请求登录接口方法
getApploginData(data){
var that =this
//这边是前端自己去调微信用户信息的接口,根据接口需要请求,如果不需要前端去获取的话就交给后端,可省去次操作
uni.request({
url: "https://api.weixin.qq.com/sns/userinfo?access_token="+data.authResult.access_token+"&openid="+data.authResult.openid,
method: 'GET',
dataType: 'json',
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
success(res) {
console.log('【登录回调啾啾啾】',res)
that.$api.ajax('smdc/index/applogin', res.data,function(ret){
console.log("登录接口成功回调:",ret)
},'POST',true)
},fail() {
}
})
}相關免費學習推薦:php程式設計(影片)
以上是uniapp如何實現微信授權登入的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
webstorm開發uniapp專案如何啟動預覽
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中啟動 UniApp 專案預覽的步驟:安裝 UniApp 開發工具外掛程式連接到裝置設定 WebSocket啟動預覽
 uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪個好
Apr 06, 2024 am 05:18 AM
整體而言,需複雜原生功能時,uni-app 較好;需簡單或高度自訂介面時,MUI 較好。此外,uni-app 具備:1. Vue.js/JavaScript 支援;2. 豐富原生組件/API;3. 良好生態系。缺點是:1. 效能問題;2. 客製化介面困難。 MUI 具備:1. Material Design 支援;2. 高度彈性;3. 廣泛元件/主題庫。缺點是:1. CSS 依賴;2. 不提供原生元件;3. 生態系較小。
 uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
uniapp用什麼開發工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作為官方開發工具,該IDE整合了程式碼編輯器、偵錯器、模擬器和豐富的插件,為跨平台行動應用程式開發提供全面的支援。
 學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
學uniapp需要哪些基礎
Apr 06, 2024 am 04:45 AM
uniapp開發需要以下基礎:前端技術(HTML、CSS、JavaScript)行動開發知識(iOS和Android平台)Node.js其他基礎(版本控制工具、IDE、行動開發模擬器或真機除錯經驗)
 uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
uniapp有什麼缺點
Apr 06, 2024 am 04:06 AM
UniApp 作為跨平台開發框架擁有許多便利,但缺點也較為明顯:效能受限於混合開發模式,導致開啟速度、頁面渲染和互動回應較差。生態系統不完善,特定領域組件和庫較少,限制創意發揮和複雜功能實現。不同平台的相容性問題,易出現樣式差異和 API 支援不一致的情況。 WebView 的安全機制不同於原生應用,可能降低應用程式安全性。同時支援多個平台的應用程式發布更新需要多次編譯打包,增加開發和維護成本。
 uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
uniapp和原生開發哪個好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生開發之間選擇時,應考慮開發成本、效能、使用者體驗和靈活性。 UniApp 優點在於跨平台開發、快速迭代、易於學習和內建插件,而原生開發則在效能、穩定性、原生體驗和可擴展性方面更勝一籌。根據特定專案需求權衡利弊,初學者適合 UniApp,追求高效能和無縫體驗的複雜應用程式適合原生開發。
 uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
uniapp和flutter有什麼差別
Apr 06, 2024 am 04:30 AM
UniApp 基於 Vue.js,Flutter 基於 Dart,兩者都支援跨平台開發。 UniApp 提供豐富的元件和簡易開發,但效能受限於 WebView;Flutter 使用原生渲染引擎,效能優異,但開發難度較高。 UniApp 擁有活躍的中文社區,Flutter 擁有龐大且全球化的社區。 UniApp 適合快速開發、效能要求不高的場景;Flutter 適合客製化程度高、高效能的複雜應用。
 uniapp開發小程式用什麼元件庫
Apr 06, 2024 am 03:54 AM
uniapp開發小程式用什麼元件庫
Apr 06, 2024 am 03:54 AM
uniapp 開發小程式推薦的元件庫:uni-ui:uni 官方出品,提供基礎和業務元件。 vant-weapp:位元組跳動出品,擁有簡潔美觀 UI 設計。 taro-ui:京東出品,基於 Taro 框架開發。 fish-design:百度出品,採用 Material Design 設計風格。 naive-ui:有讚出品,現代化 UI 設計,輕量易客製化。






