【推薦】17個提升使用者體驗圖像特效庫

1.imagehover
1.imagehover
#imagehover. css- 純CSS3滑鼠滑過圖片效果動畫庫,44種滑鼠滑過效果
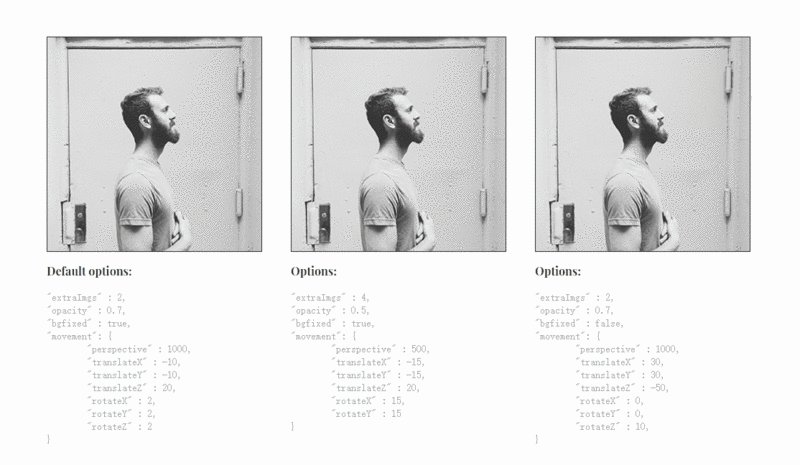
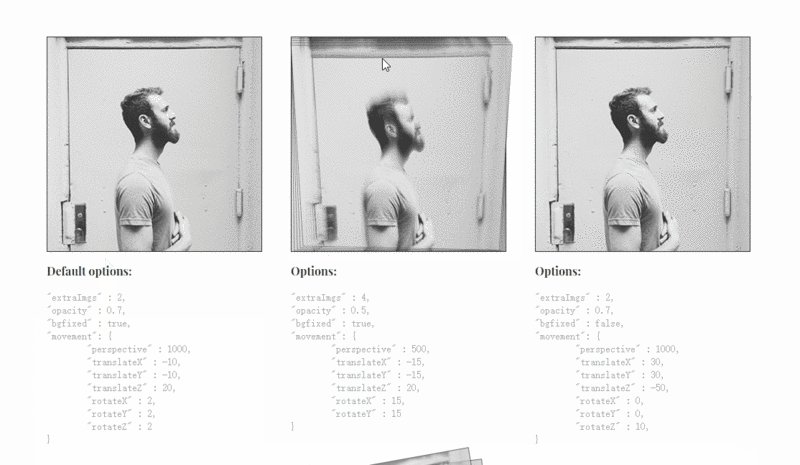
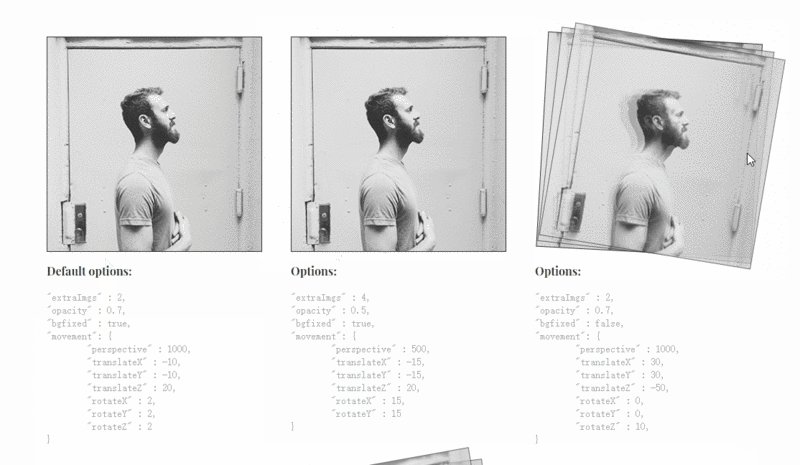
2. ImageTiltEffect
TiltEffect是一款讓影像跟隨滑鼠產生微妙立體傾斜效果的插件,使其有層次感和深度感。
3.Magnifier.js#網址:https://github.com/mark-rolich/Magnifier.js
Magnifier 是一款實用純js製作的圖片放大鏡外掛。它有以下一些特定:- 可以使用滑鼠滾輪放大縮小圖片。
- 可以透過js或data屬性來設定選項。
- 一次呼叫可以附加多張圖片。
- 使用者可以自訂滑鼠進入、離開、移動事件。

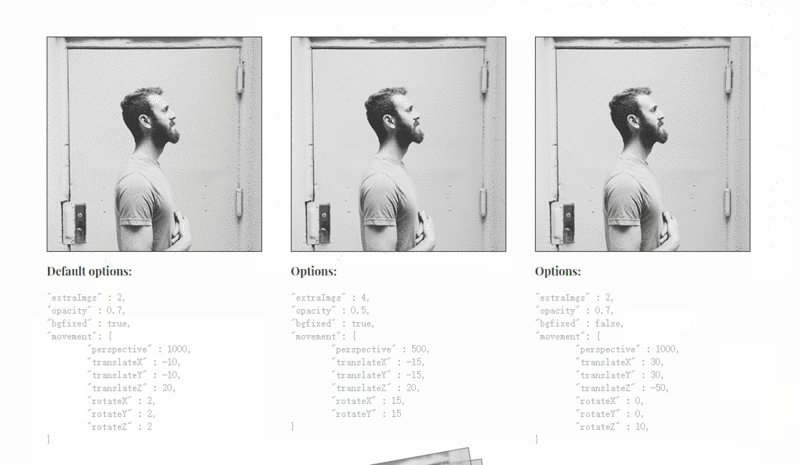
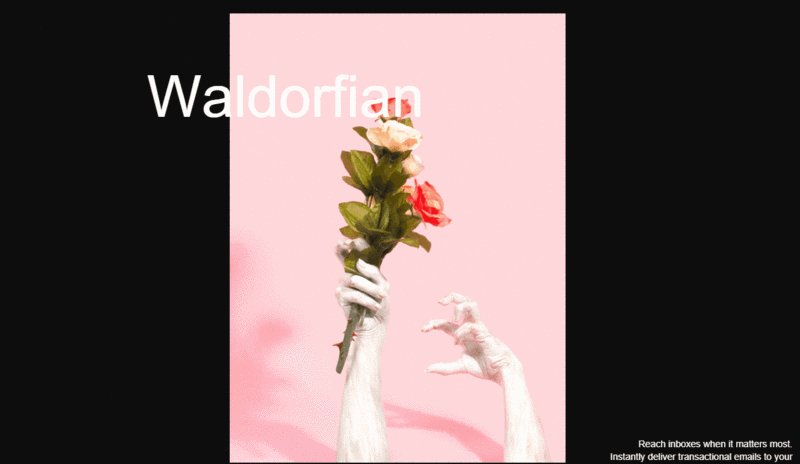
4.gl-react-image-effects

 通用的withReact範例應用程式與Web。 iOS和Android實作一起運行一個程式碼庫( 一些特定的程式碼被設計成在平台上創建不同的UI )。
通用的withReact範例應用程式與Web。 iOS和Android實作一起運行一個程式碼庫( 一些特定的程式碼被設計成在平台上創建不同的UI )。
5.StickyImageEffect

網址:https://github.com/Anemolo/StickyImageEffect
6.HeatDistortionEffect
網址:https://github.com/lbebber/HeatDistortionEffect
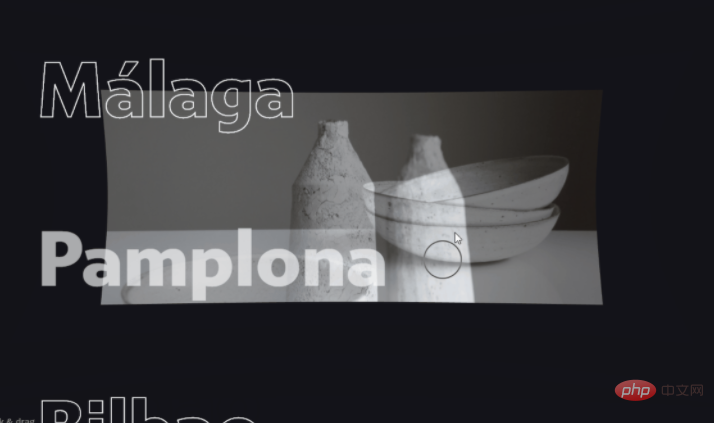
7.ImageDraggingEffects
網址:https://github.com/codrops/ImageDraggingEffects
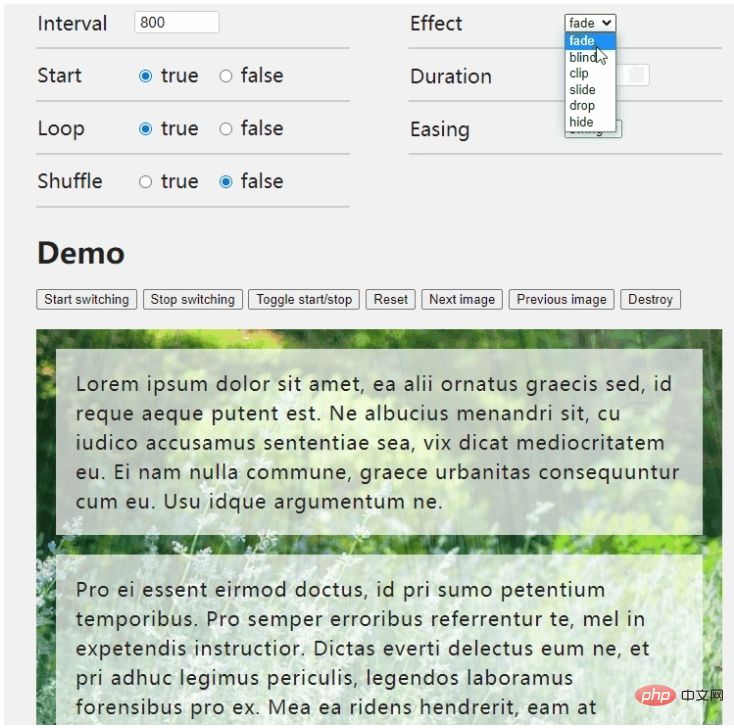
8.jQuery.BgSwitcher
網址:https://github.com/rewish/jquery-bgswitcher
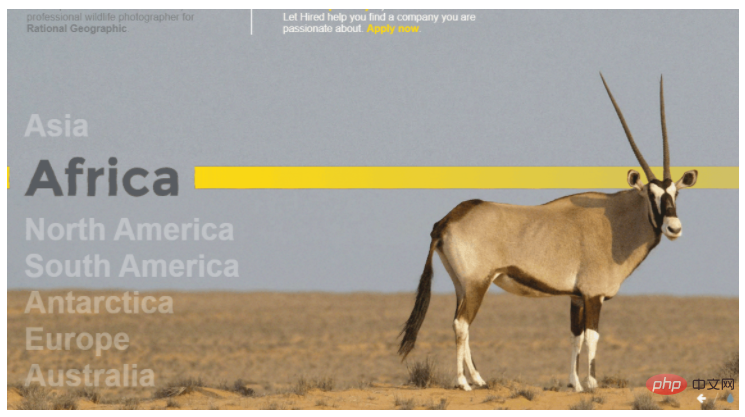
9.FullImageReveal
網址:https://github.com/codrops/FullImageReveal
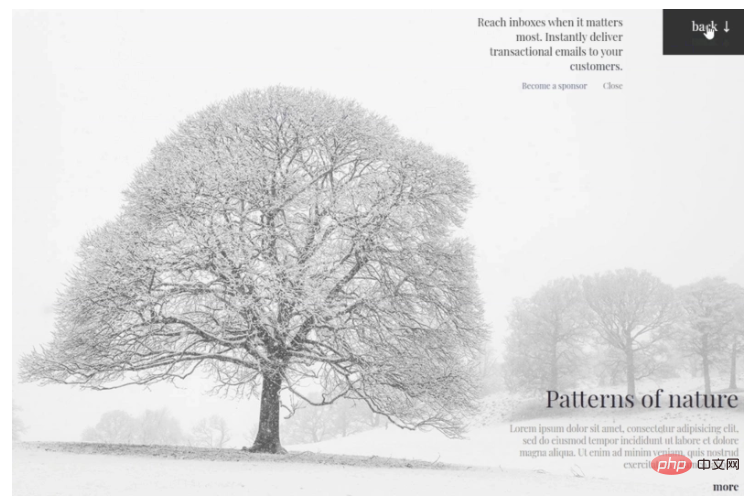
10.diaporama
網址:https://github.com/gre/diaporama
#11. FollowCursor
網址:https://github.com/bersLucas/FollowCursor
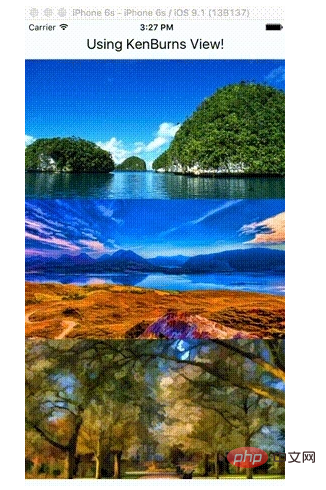
12.react-native-kenburns-view
cor: https://github.com/nHiRanZ/react-native-kenburns-view
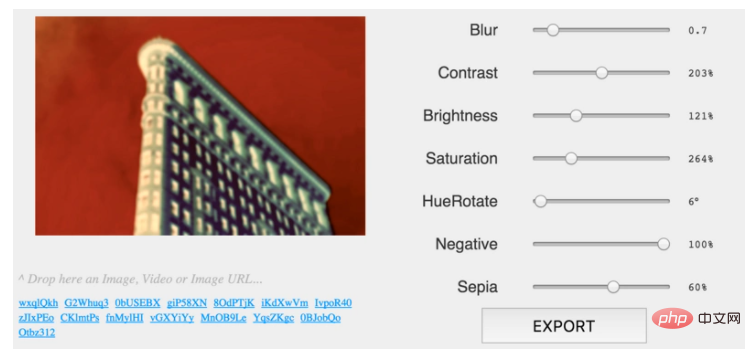
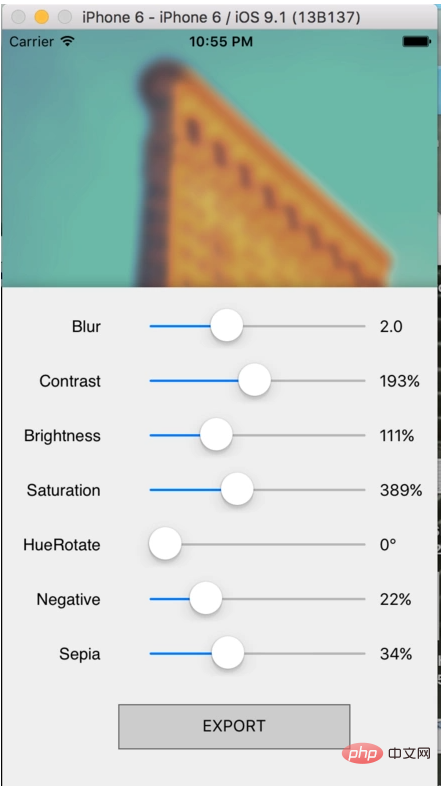
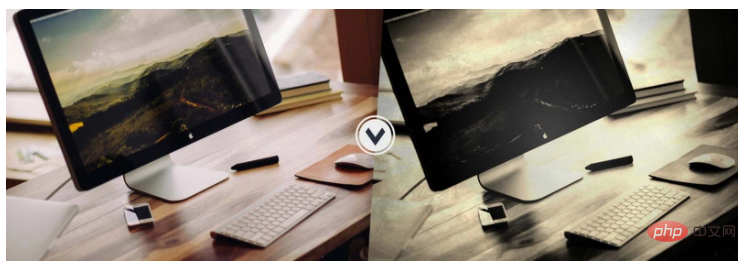
############################### ########13.vintageJS#########VINTAGEJS 是一個jQuery插件,它使用HTML5 canvas為你的圖像/照片添加驚嘆的復古效果。它預置了三種效果,並且可以輕鬆自訂。 ######網址:https://github.com/lindelof/awesome-web-effect####
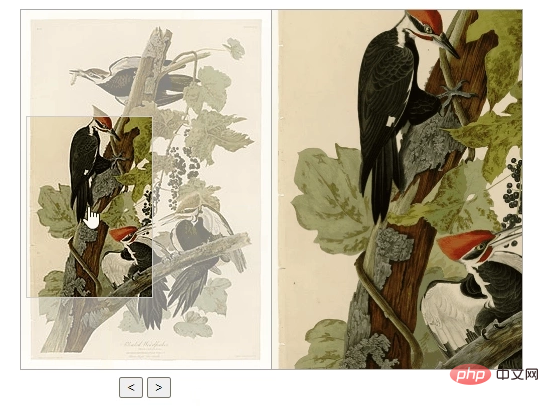
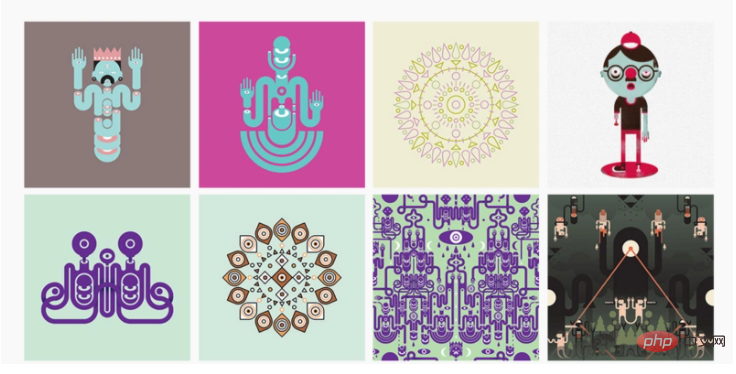
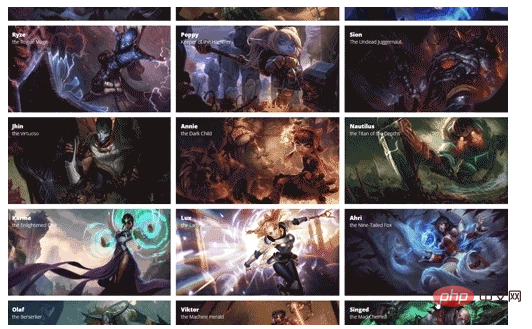
14.ThumbnailGridExpandingPreview
有關如何使用擴展的圖像預覽創建縮圖網格的教程,類似於在Google圖片上看到的效果。
網址:https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/

15.gridder
#一個jQuery插件,顯示縮圖網格擴充預覽,類似於在Google圖片上看到的效果。
網址:https://github.com/oriongunning/gridder

#16.MotionTransitionEffect
#圖片投影片的快速運動過渡效果。
網址:https://github.com/codrops/MotionTransitionEffect

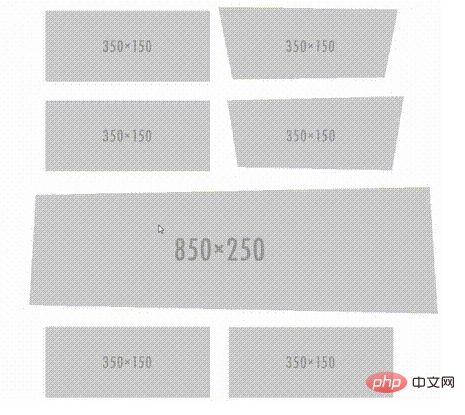
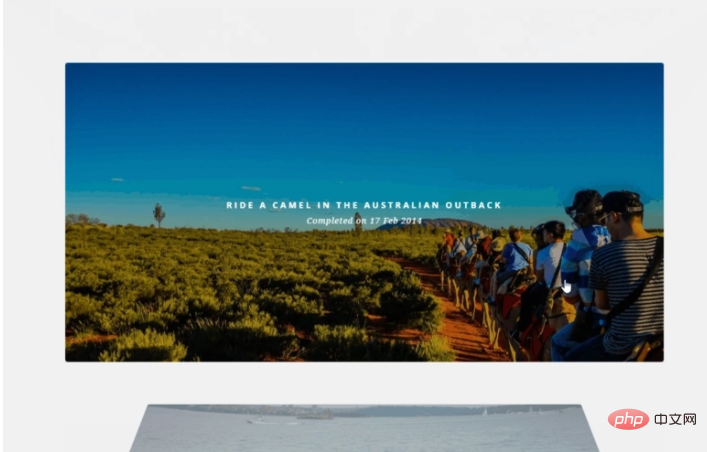
17.tiltedpage_scroll
#tiltedpage_scroll .js是一款支援滑鼠滾動、設定圖片角度的插件。當頁面滾動的時候,圖片會有傾斜3D的效果,作為產品展示是個不錯的選擇。
網址:http://peachananr.github.io/tiltedpage_scroll/demo/tiltedpage_scroll_demo.html

程式碼部署後可能存在的BUG沒辦法即時知道,事後為了解決這些BUG,花了大量的時間進行log 調試,這邊順便推薦一個好用的BUG監控工具Fundebug(地址:https://www.fundebug.com/?utm_source=xiaozhi)。
原文:https://github.com/lindelof/awesome-web-effect

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




