
JavaScript回呼函數是成為成功的 JavaScript 開發人員必須要了解的重要概念。但是我相信,在閱讀本文之後,你將能夠克服以前使用回調方法遇到的所有障礙。
在開始之前,首先要確保我們對函數的理解是紮實的。
函數是在其中有一組程式碼的邏輯構件,用來執行特定任務。實際上為了易於調試和維護,函數允許以更有組織的方式去編寫程式碼。函數還允許程式碼重用。
你只需定義一次函數,然後在需要時去呼叫它,而不必一次又一次地寫相同的程式碼。
現在,讓我們看看如何在 javascript 中宣告一個函數。
使用函數的建構子: 在這個方法中,函數是在「函數」的建構子的幫助下建立的。從技術上講,這種方法比使用函數表達式語法和函數聲明語句語法去聲明函數的方法效率要低。
使用函數表達式: 通常這種方法與變數分配相同。簡而言之,函數主體被視為一個表達式,並且該表達式被分配給一個變數。使用這種語法定義的函數可以是命名函數或匿名函數。
沒有名稱的函數稱為匿名函數。匿名函數是自呼叫的,這意味著它會自動呼叫起自身。這種行為也稱為立即呼叫的函數表達式(IIFE)。
在函數體中,函數必須將一個值傳回給呼叫方。遇到 return 語句後,函數將會停止執行。在函數內部,參數將會充當局部變數。
同樣,在函數內部宣告的變數是該函數的局部變數。局部變數只能在該函數內訪問,因此具有相同名稱的變數可以輕鬆地用於不同的函數。
在下列任何一種情況下,將呼叫先前宣告的函數:
() 運算子呼叫該函數。
依照 MDN 的描述:回呼函數是作為參數傳給另一個函數的函數,然後透過在外部函數內部呼叫該回呼函數以完成某種操作。
讓我用人話解釋一下,回呼函數是一個函數,會在另一個函數完成執行後立即執行。回呼函數是一個作為參數傳給另一個 JavaScript 函數的函數。這個回呼函數會在傳給的函數內部執行。
在 JavaScript 中函數被視為一類物件。對於一類對象,我們的意思是指數字、函數或變數可以與語言中的其他實體相同。作為一類對象,可以將函數作為變數傳給其他函數,也可以從其他函數傳回這些函數。
可以執行這種運算的函數稱為高階函數。回調函數其實是一種模式。 「模式」一詞表示解決軟體開發中常見問題的某種行之有效的方法。最好將回調函數當作回呼模式去使用。
客戶端 JavaScript 在瀏覽器中運行,而瀏覽器的主程序是單執行緒事件循環。如果我們嘗試在單執行緒事件循環中執行長時間運行的操作,則會阻止該過程。從技術上講這是不好的,因為過程在等待操作完成時會停止處理其他事件。
例如,alert 語句被視為瀏覽器中 javascript 中的封鎖程式碼之一。如果執行 alert,在關閉 alert 對話方塊視窗之前,你將無法在瀏覽器中進行任何互動。為了防止阻塞長時間運行的操作,我們使用了回呼。
讓我們深入研究一下,以便讓你準確了解在哪種情況下使用回調。

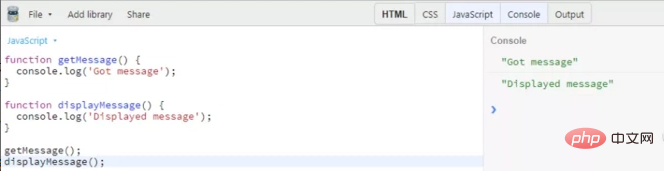
在上面的程式碼片段中,先執行 getMessage()函數,然後執行 displayMessage() 。兩者都在瀏覽器的控制台視窗中顯示了一條訊息,並且都立即執行。
在某些情況下,有些程式碼不會立即執行。例如,如果我們假設 getMessage() 函數執行 API 呼叫,則必須將請求傳送到伺服器並等待回應。這時我們該如何處理呢?
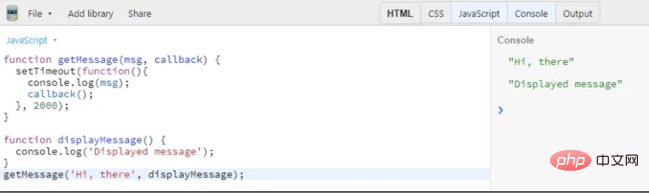
我認為與其告訴你 JavaScript 回呼函數的語法,不如在前面的範例中實現回呼函數更好。修改後的程式碼段顯示在下面的截圖中。

為了使用回呼函數,我們需要執行某種無法立即顯示結果的任務。為了模擬這個行為,我們用 JavaScript 的 setTimeout() 函數。函數會暫停兩秒鐘,然後在控制台視窗中顯示訊息「 Hi,there」。
「顯示的訊息」將會顯示在瀏覽器的控制台視窗中。在這種情況下,首先,我們需要等待 getMessage() 函數。成功執行此函數後,再執行 displayMessage() 函數。
讓我解釋一下前面的例子在幕後發生的事。
從上一個範例可以看到,在 getMessage() 函數中,我們傳遞了兩個參數。第一個參數是 msg 變量,顯示在瀏覽器的控制台視窗中,第二個參數是回調函數。
現在,你可能想知道為什麼要將回呼函數當作參數傳遞 —— 要實作回呼函數,我們必須將一個函數傳給另一個函數。
在 getMessage() 完成任務後,我們將呼叫回呼函數。之後,當呼叫 getMessage() 函數時,將引用傳給displayMessage() 函數,該函數就是回呼函數。
注意,當呼叫 getMessage() 函數時,我們只將其引用傳給 displayMessage() 函數。這就是為什麼你不會在它旁邊看到函數呼叫運算符,也就是() 符號。
JavaScript 被認為是單執行緒腳本語言。單線程是指 JavaScript 一次執行一個程式碼區塊。當 JavaScript 忙於執行一個區塊時,它不可能移到下一個區塊。
換句話說,我們可以認為 JavaScript 程式碼本質上總是阻塞的。但是這種阻塞性使我們無法在某些情況下編寫程式碼,因為在這些情況下我們沒有辦法在執行某些特定任務後立即得到結果。
我談論的任務包括以下情況:
為了處理這些情況,必須編寫非同步程式碼,而回呼函數是處理這些情況的一種方法。所以從本質上來說,回調函數是異步的。
當多個非同步函數一個接一個地執行時,會產生回呼地獄。它也被稱為厄運金字塔。
假設你要取得所有 Github 使用者的清單。然後在使用者中搜尋 JavaScript 庫的主要貢獻者。再然後,你想要在用戶中獲取姓名為 John 的人員的詳細資訊。
為了在回呼的幫助下實現這個功能,程式碼應該如下所示:
http.get('https://api.github.com/users', function(users) {
/* Display all users */
console.log(users);
http.get('https://api.github.com/repos/javascript/contributors?q=contributions&order=desc',
function(contributors) {
/* Display all top contributors */
console.log(contributors);
http.get('https://api.github.com/users/Jhon', function(userData) {
/* Display user with username 'Jhon' */
console.log(userData);
});
});
});從上面的程式碼片段中,你可以看到程式碼變得更加難以理解,以及難以維護和修改。這是由回呼函數的巢狀而引發的。
可以使用多種技巧來避免回調地獄,如下所示。
Async 是一個工具模組,它提供了直接、強大的函數來使用非同步 JavaScript。
Async.js 總共提供約 70 個函數。現在,我們將只討論其中兩個,即async.waterfall() 和 async.series()。
var async = require('async');
async.waterfall([
function(callback) {
/*
Here, the first argument value is null, it indicates that
the next function will be executed from the array of functions.
If the value was true or any string then final callback function
will be executed, other remaining functions in the array
will not be executed.
*/
callback(null, 'one', 'two');
},
function(param1, param2, callback) {
// param1 now equals 'one' and param2 now equals 'two'
callback(null, 'three');
},
function(param1, callback) {
// param1 now equals 'three'
callback(null, 'done');
}
], function (err, result) {
/*
This is the final callback function.
result now equals 'done'
*/
});当你要运行一个函数然后在所有函数成功执行后需要获取结果时,它很有用。 async.waterfall() 和 async.series() 之间的主要区别在于, async.series() 不会将数据从一个函数传递到另一个函数。
async.series([
function(callback) {
// do some stuff ...
callback(null, 'one');
},
function(callback) {
// do some more stuff ...
callback(null, 'two');
}
],
// optional callback
function(err, results) {
// results is now equal to ['one', 'two']
});用技术术语来说,闭包是捆绑在一起的函数的组合,引用了其周围的状态。
简而言之,闭包允许从内部函数访问外部函数的作用域。
要使用闭包,我们需要在一个函数内部定义另一个函数。然后,我们需要将其返回或传给另一个函数。
从概念上讲,回调类似于闭包。回调基本上是把一个函数作为另一个函数的用法。
希望本文能消除你对 javascript 回调函数的所有疑问。如果你觉得这篇文章有帮助,请与他人分享。
原文地址:https://dzone.com/articles/javascript-callback-functions-in-depth-guide-for-2
为了保证的可读性,本文采用意译而非直译。
更多编程相关知识,请访问:编程教学!!
以上是詳解JavaScript中的回呼函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!




