
相關推薦:《nodejs 教學》
#HTTP事務:
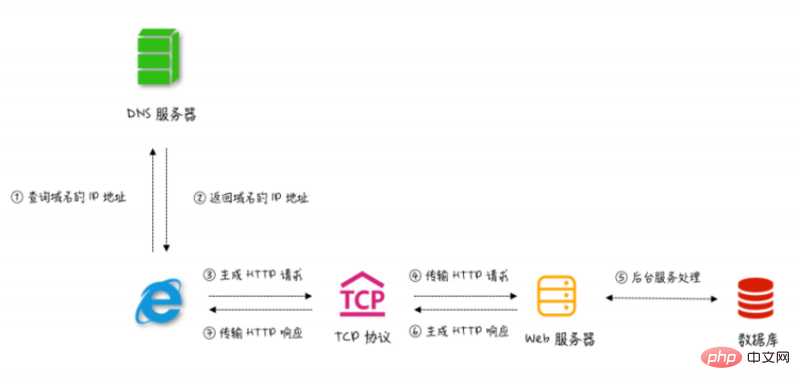
首先、HTTP事務描述得是一次完整的從請求到回應的過程:

- 用戶發起請求時,先進行網域解析
- 拿到網域所對應的IP 位址之後,透過TCP 協定建立與服務端的通訊連線。 (三次握手,建立連線)
- 服務接收到用戶請求之後,進行業務處理,隨後將請求之後的結果回傳給瀏覽器
- 瀏覽器接收到後台的資料(4次揮手,斷開連接) 註:connection:keep-alive常連接
##Node模組化規範:
解決的問題:
##變數污染:就是兩個JS檔案中的變數可以互相存取造成了變數覆蓋
- 依賴管理:就是需要人工來管理且繁瑣效率不高
- node javascript`的執行時間:也就是運行環境且分兩種(瀏覽器、 Node)
node標準:-
每個JS檔案都是模組都有一個獨立的作用域
透過require(“路徑” )來引入
module.exports={要暴露的東西}來暴露統稱介面
##npm套件管理工具(Node Package Manage)
1、修改淘寶來源:開啟指令控制符複製
npm
config set registry https://registry.npm.taobao.org
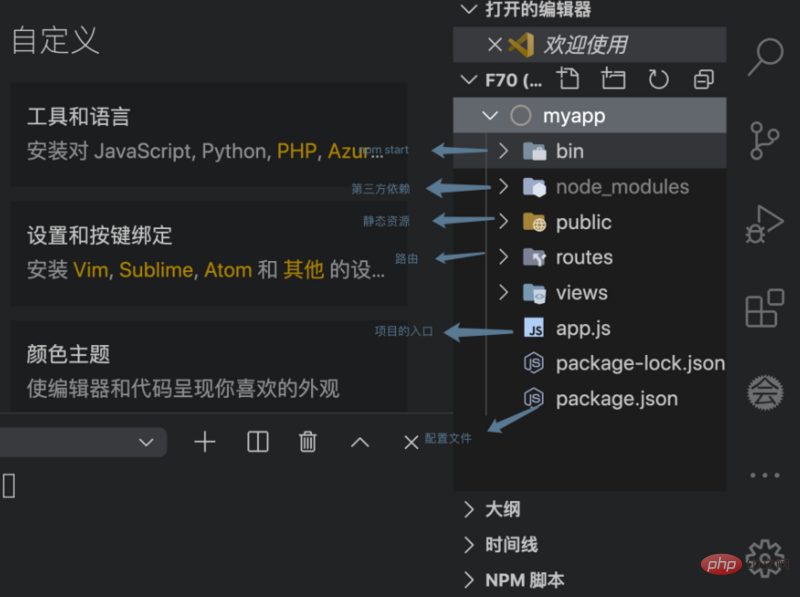
2、建立一個工程目錄(資料夾) myapp
,並進入終端機
3、終端專案初始化:npx
express-generator
4、終端安裝相依:npm
install
5、終端啟動npm
start
6、瀏覽器使用http://localhost:3000 訪問,查看訪問頁面彈出為成功!

瀏覽器模組化規格:
JS 介紹規格:
# 曝光單一:export 跟要暴露的方法;
#單一引入:import{被暴露的方法}from" 路徑.js
路徑.js
";
#批次暴露:export default { 要暴露的方法1, 要暴露的方法2} ;
批次引入:import 任意值接收from "
路徑.js
";

# #引入了兩個方法add、add1並傳參
 註:當引入的方法和自身方法同名時可以用xx as xx 取別名
註:當引入的方法和自身方法同名時可以用xx as xx 取別名
更多程式相關知識,請造訪:
程式設計教學 ! !
! !
以上是了解HTTP事務、Node模組化規範的詳細內容。更多資訊請關注PHP中文網其他相關文章!




 路徑.js
路徑.js
 註:當引入的方法和自身方法同名時可以用xx as xx 取別名
註:當引入的方法和自身方法同名時可以用xx as xx 取別名 ! !
! ! 


