17個酷炫又實用的圖像特效庫

這就像在房間裡裝飾一棵美麗的聖誕樹。有時,一個帶有酷炫效果的小型網頁會讓您的專案煥發光芒。這是一個非常有趣的系列,分享了一些頁面上常見的很酷的圖像效果。
1.imagehover
網址:https://github.com/ciar4n/imagehover.css
imagehover.css- 純CSS3滑鼠滑過圖片效果動畫庫, 44種滑鼠滑過效果

2. ImageTiltEffect
網址:https://github.com/codrops/ImageTiltEffect
TiltEffect是一款讓影像跟隨滑鼠產生微妙立體傾斜效果的插件,使其有層次感和深度感。

3.Magnifier.js
網址:https://github.com/mark-rolich/Magnifier.js
Magnifier是一款實用純js製作的圖片放大鏡插件。它有以下一些特定:
- 可以使用滑鼠滾輪放大縮小圖片。
- 可以透過js或data屬性來設定選項。
- 一次呼叫可以附加多張圖片。
- 使用者可以自訂滑鼠進入、離開、移動事件。
- 載入大圖片時可以顯現等待文字。

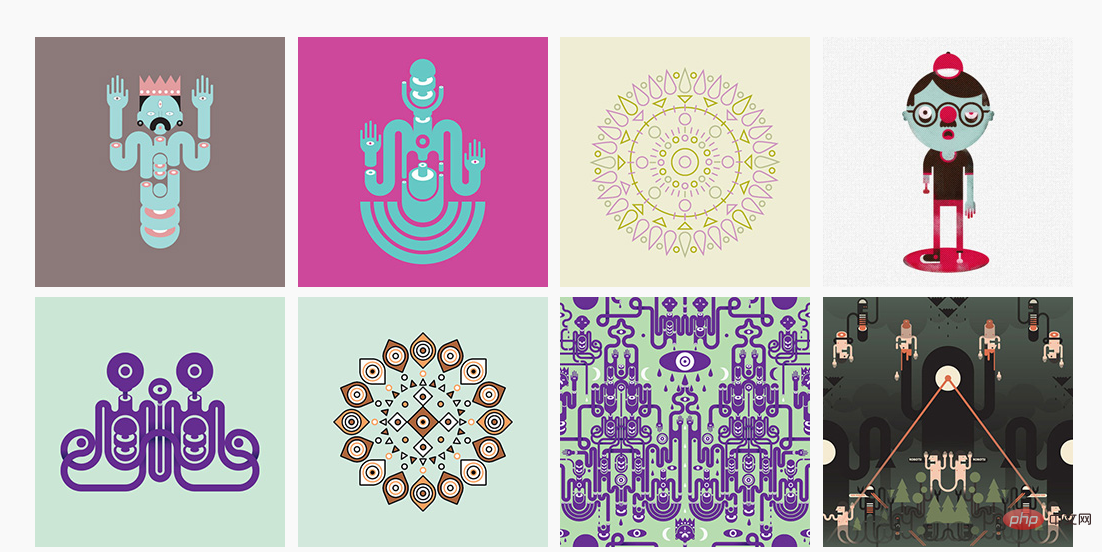
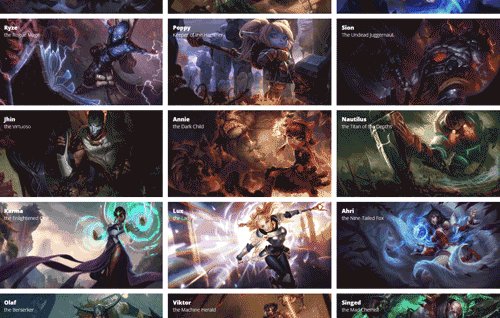
4.gl-react-image-effects
網址:https://github.com/gre/gl-react-image -effects
通用的withReact範例應用程式與Web。 iOS和Android實作一起運行一個程式碼庫( 一些特定的程式碼被設計成在平台上創建不同的UI )。
[外鏈圖片轉存失敗,來源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-6q6PdMWo-1607906041866)(/img/bVbKV43)]
#[外鏈圖片轉存失敗,源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-Rvwi5mHU-1607906041870)(/img/bVbKV49)]
5.StickyImageEffect
受ultanoir網站啟發的幻燈片顯示,具有黏性圖像效果。
地址:https://github.com/Anemolo/StickyImageEffect
[外鏈圖片轉存失敗,來源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img -eMaWbN9k-1607906041871)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117123.gif)]
6.HeatDistortionEffect. WebGL熱變形效果全螢幕背景。
網址:https://github.com/lbebber/HeatDistortionEffect
[外鏈圖片轉存失敗,來源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img -xC5TrFBm-1607906041871)(https://klxxcdn.oss-cn-hangzhou.aliyuncs.com/histudy/hrm/media/66/11111117124.gif)]
7.ImageDraggingEffects>使用各種技術為影像設定的一組有趣的拖曳效果。
網址:https://github.com/codrops/ImageDraggingEffects
##8.jQuery.BgSwitcher
jQuery.BgSwitcher實作背景影像切換效果。 
#10.diaporama
Diaporama是一種圖像/視頻/內容幻燈片引擎,提供高品質的動畫效果,包括Kenburns效果和GLSL Transitions。
地址:https://github.com/gre/diaporama
#11. Follow
#影像的旋轉會跟隨遊標移動而變化。 地址:https://github.com/bersLucas/FollowCursor12.react-native-kenburns-view
KenBurns用於React Native應用程式的映像效果
網址: https://github.com/nHiRanZ/react-native-kenburns-view
13.vintageJS
網址:https://github.com/lindelof/awesome-web-effect#

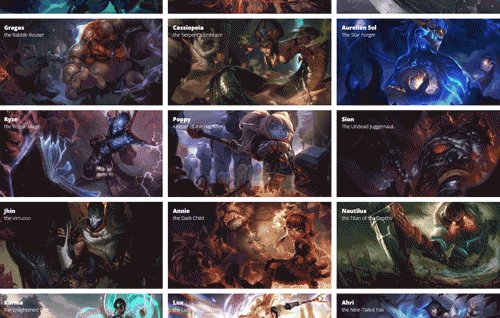
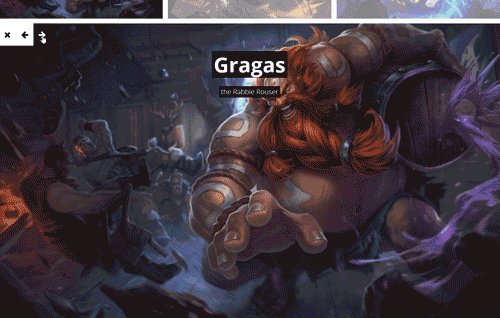
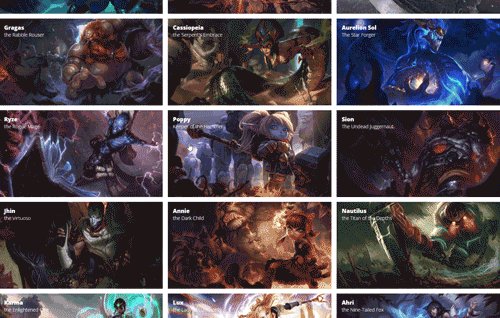
14.ThumbnailGridExpandingPreview
Tutorial on how to create a grid of thumbnails using expanded image previews, similar to the effect seen on Google Images.
Address: https://tympanus.net/Tutorials/ThumbnailGridExpandingPreview/

15.gridder
A jQuery plug-in that displays the abbreviation A thumbnail grid expands the preview, similar to what you see on Google Images.
Address: https://github.com/oriongunning/gridder

16.MotionTransitionEffect
Fast motion transition of image slides Effect.
Address: https://github.com/codrops/MotionTransitionEffect

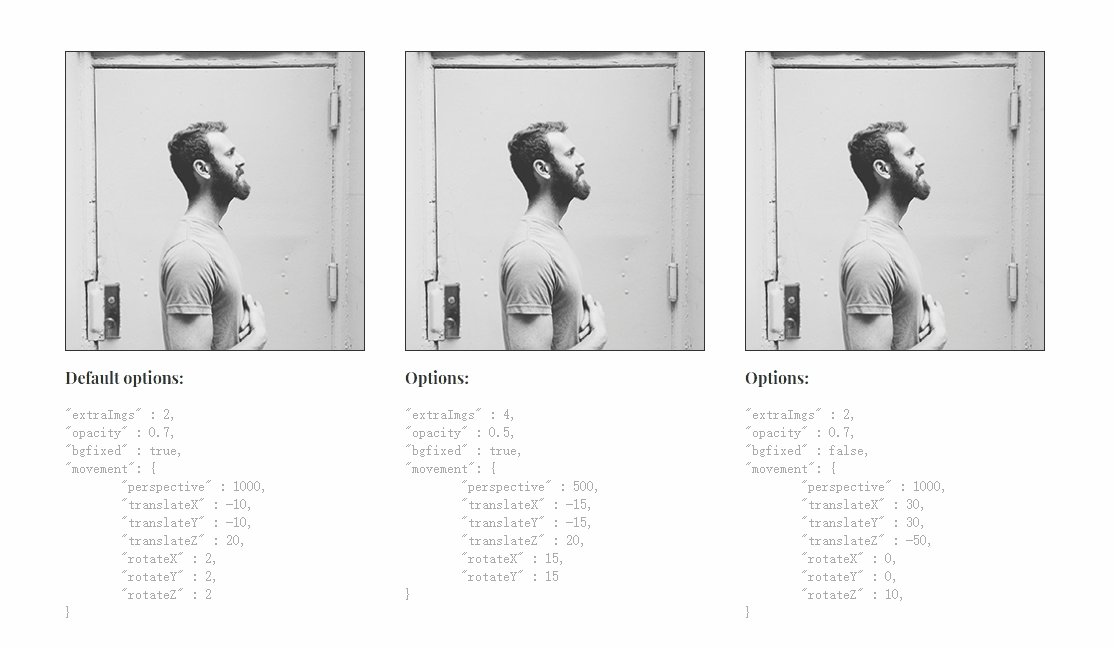
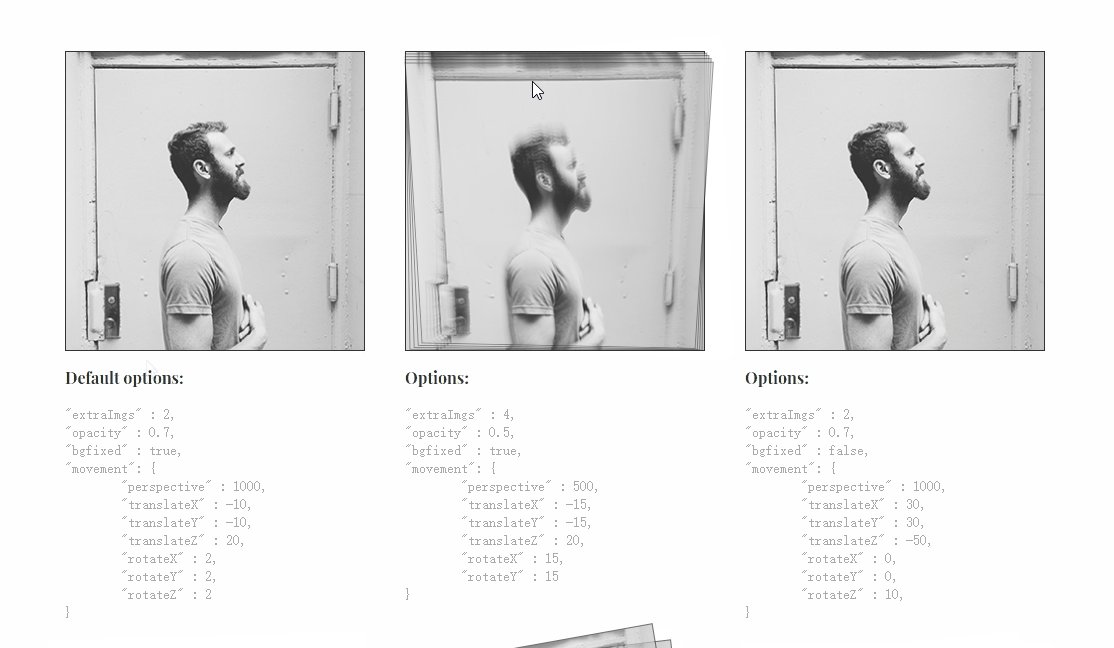
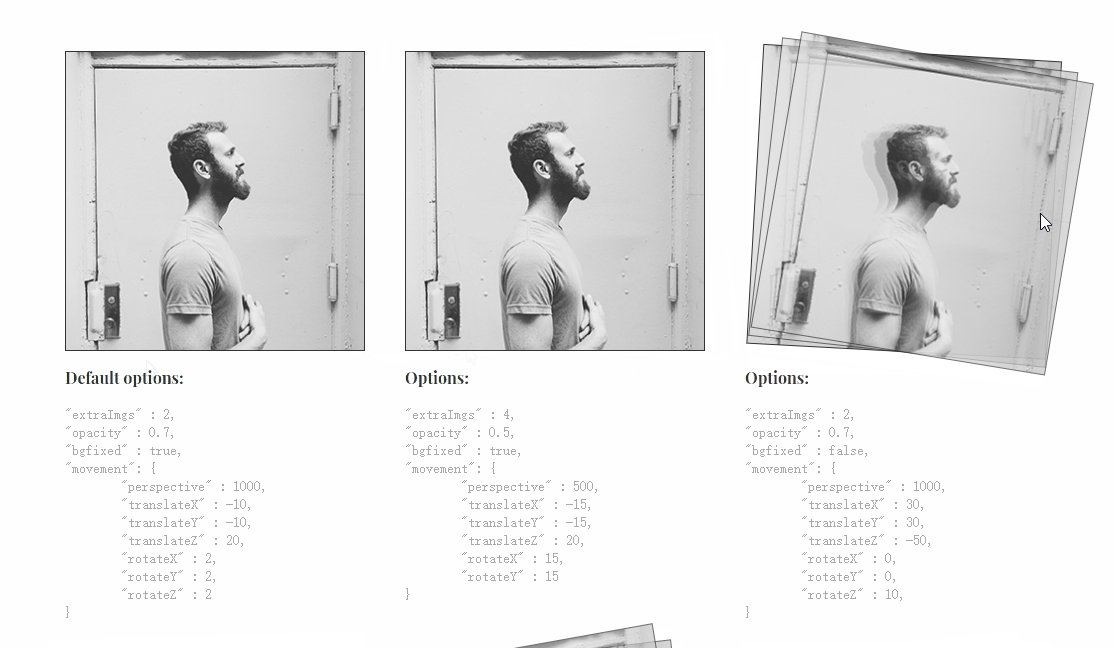
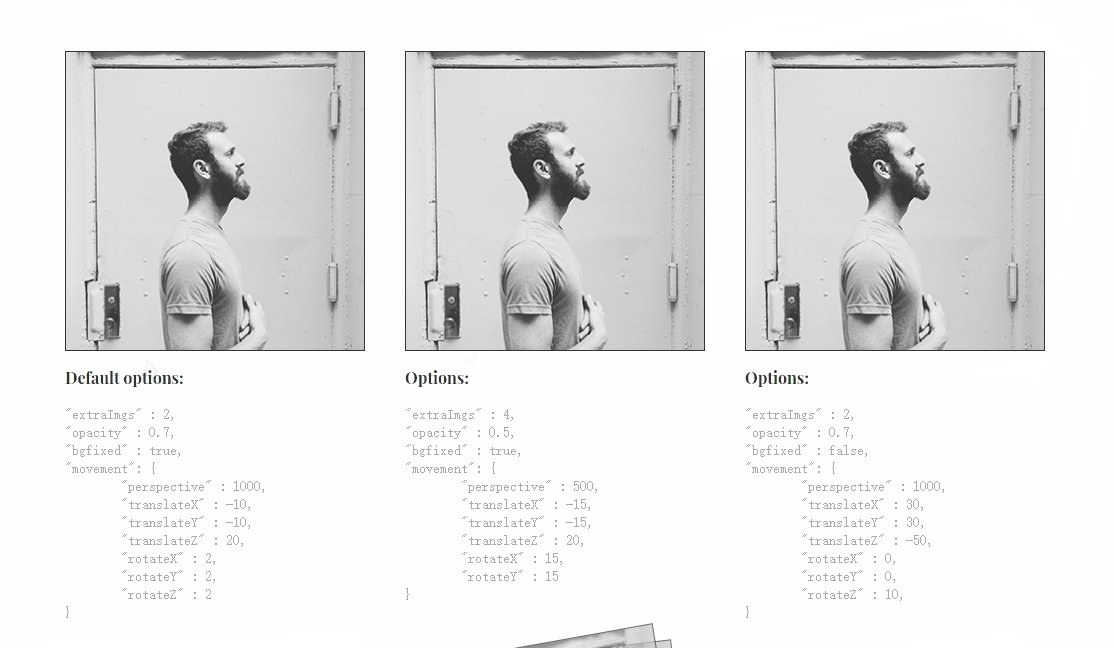
17.tiltedpage_scroll
tiltedpage_scroll.js is a support A plug-in for mouse scrolling and setting the picture angle. When the page is scrolled, the picture will have a tilted 3D effect, which is a good choice for product display.
Address: http://peachananr.github.io/tiltedpage_scroll/demo/tiltedpage_scroll_demo.html

Original address: https:// github.com/lindelof/awesome-web-effect
Author: lindelof
Translation: Front-end Xiaozhi
For more programming related knowledge, please visit:Programming Teaching! !
以上是17個酷炫又實用的圖像特效庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。






