css檔怎麼解壓縮
css檔案解壓縮的方法:1、開啟Google瀏覽器,找到調試模式中的sources,並點擊壓縮的文件,然後進行解壓縮;2、利用線上還原工具來還原壓縮的css程式碼。

本教學操作環境:windows7系統、Google87.0&&css3版、thinkpad t480電腦。
推薦:《css影片教學》
CSS程式碼壓縮原因、為什麼要CSS壓縮
CSS程式碼壓縮最主要因素是,壓縮後的CSS程式碼所佔用位元組數減少(檔案大小減少),如果造訪量比較小的網站這點壓縮後程式碼的優勢不是很明顯。但對於比較大的網站,訪問量大網站來說節約就顯得很有必要,一方面可以節省流量;另一方面可以讓網站打開速度稍微快點(可能訪客對這點速度沒什麼感受,但確實存在的),特別是有的網站空間現在是按每月使用流量付款或購買後空間限制每月使用流量大小,如果進行壓縮後會大大降低流量使用量,從而節省成本。
節約成本案例:
例如一個網站每日PV100萬,避免訪問量大隊一個伺服器資源耗用,而造成訪問慢(一般伺服器都是會現在頻寬),很多這類網站都會把圖片、CSS、JS等放到另外伺服器上,例如CSS放到第三方伺服器上然後網站使用LINK連結外部CSS文件,而CSS文件是放在第三方收費OSS(開發儲存空間,例如阿里雲端儲存)上,都是依照流量收費的,訪問量大而CSS程式碼進行壓縮自然會減少流量消耗從而降低費用。
CSS程式碼壓縮從哪些方面入手
網頁開發好後,將要發佈到網站的CSS程式碼直接縮減壓縮,例如刪除空格、去掉換行、去掉多餘分號等
當然有的CSS程式碼可以進行最佳化也是可以大幅減少程式碼量從而減少檔案大小。
css檔案怎麼解壓縮?
有兩種方法:
1、利用Google瀏覽器來還原壓縮的css程式碼。
2、利用線上還原工具還原壓縮的css程式碼。
方法詳解:
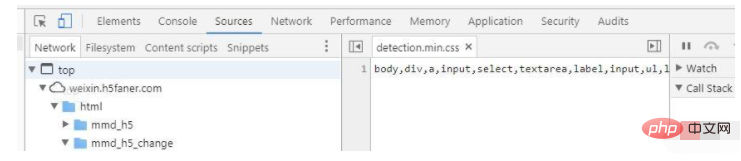
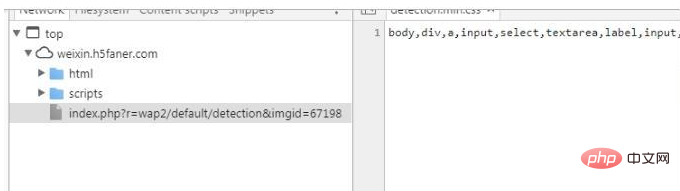
第一種方法是先開啟Google瀏覽器,並且執行頁面,開啟偵錯模式,找到偵錯模式中的sources,點選壓縮的文件,就能看到壓縮的代碼。

找到左下角的format並點擊,也就是左下角的{},就會看到壓縮的程式碼還原了。

第二種方法是開啟百度搜尋線上還原css,就會有非常多的線上工具,選擇美化或格式化程式碼即可還原壓縮程式碼

以上是css檔怎麼解壓縮的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






